ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
2013-01-07 16:01
471 查看
ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
分类: MVC 3.0 AspNet2012-06-0822:41 470人阅读 评论(0) 收藏 举报
来源:http://www.lidongkui.com/asp-net-mvc-3-website-optimization-summary-enable-gzip
网站开启 Gzip 压缩的好处相信很多人都已经清楚,这样做可以提高网站的性能。那么为什么很多网站没有开启 Gzip 压缩功能呢?原因有4点:防病毒软件、浏览器 bug、网站代理和服务器未配置。
使用 IE6 时不会发送 Accept-Encoding 请求头,这样就不支持 Gzip 压缩功能了,所以这里号召大家使用 Google Chrome。在 ASP.NET MVC 3 中我们通过实现 ActionFilter 来实现,如下:
[html]view
plaincopyprint?
public class CompressAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var acceptEncoding = filterContext.HttpContext.Request.Headers["Accept-Encoding"];
if (!string.IsNullOrEmpty(acceptEncoding))
{
acceptEncoding = acceptEncoding.ToLower();
var response = filterContext.HttpContext.Response;
if (acceptEncoding.Contains("gzip"))
{
response.AppendHeader("Content-encoding", "gzip");
response.Filter = new GZipStream(response.Filter, CompressionMode.Compress);
}
else if (acceptEncoding.Contains("deflate"))
{
response.AppendHeader("Content-encoding", "deflate");
response.Filter = new DeflateStream(response.Filter, CompressionMode.Compress);
}
}
}
}
这样,我们在要实现 Gzip 压缩的 Action 上添加[Compress]即可实现 Gzip 压缩,如下:
[html]view
plaincopyprint?
[Compress]
public ActionResult Index(string id)
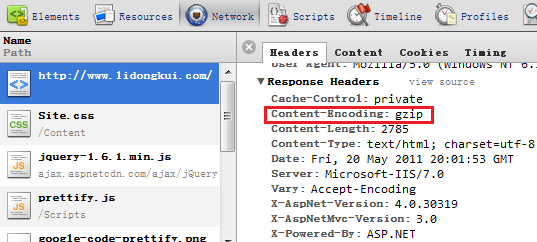
到这里我们就已经在 ASP.NET MVC 3 中实现了 Gzip 压缩,我们可以使用 Google Chrome 浏览器查看是否已正确实现 Gzip 压缩。使用快捷键 Ctrl+Shift+J 打开开发人员工具,查看结果如下图,发现已经实现 Gzip 压缩:

本篇是 ASP.NET MVC 3 网站优化的第一篇文章,后边还有几篇文章我会陆续整理出来,希望能为 ASP.NET MVC 3 网站性能的提升起到一定的帮助作用。
分享到:
上一篇:js Tree - 树形菜单插件
转于/article/2855632.html
相关文章推荐
- ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
- ASP.NET MVC 网站优化总结 使用 Gzip 压缩
- ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
- ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
- ASP.NET MVC 3 网站优化总结(二)使用ASP.NET Sprite
- ASP.NET MVC 3 网站优化总结(二)使用ASP.NET Sprite
- ASP.NET MVC 3 网站优化总结(六)压缩 HTML
- ASP.NET MVC 3 网站优化总结(四)使用缓存
- ASP.NET MVC 3 网站优化总结(六)压缩 HTML
- ASP.NET MVC 3 网站优化总结(六)压缩 HTML
- 针对ASP.NET页面实时进行GZIP压缩优化的几款压缩模块的使用简介及应用测试!(附源码)
- 针对ASP.NET页面实时进行GZIP压缩优化的几款压缩模块的使用简介及应用测试(转载)
- ASP.NET MVC 3 网站优化总结(三)Specify Vary: Accept-Encoding header
- ASP.NET页面进行GZIP压缩优化的几款压缩模块的使用简介及应用测试!(附源码)第1/2页
- [转]针对ASP.NET页面实时进行GZIP压缩优化的几款压缩模块的使用简介及应用测试!(附源码)
- Asp.Net MVC 3.0 使用Gzip压缩
- 针对ASP.NET页面实时进行GZIP压缩优化的几款压缩模块的使用简介及应用测试!(附源码)
- ASP.NET MVC 3 网站优化总结(三)Specify Vary: Accept-Encoding header
- ASP.NET页面进行GZIP压缩优化的几款压缩模块的使用简介及应用测试!(附源
- Asp.Net MVC 3.0 使用Gzip压缩
