CKEditor+CKFinder+asp.net配置
2012-12-02 20:53
531 查看
CKEditor+CKFinder配置学习
下载源码:http://www.2cto.com/uploadfile/2012/0306/20120306084548836.rar
富文本编辑器学习,常见富文本编辑器有:
CKeditor(FCkeditor)、UEditor(百度推出的)、NicEdit、KindEditor
在本系列博文里,着重介绍前两种文本编辑器的使用,边学边学,还望虾米们来此指教!
CKEditor及CKFinder下载:
CKEditor:ckeditor_aspnet_3.6.2.zip
CKFinder:ckfinder_aspnet_2.1.1.zip
CKEditor解压缩:

CKFinder解压缩:

可以看到:CKEditor中有两个解决方案:
CKEditor.NET.sln 不带有示例的解决方案;
CKEditor.NETwithSamples.sln带有示例的解决方案;
在这里我们打开带有示例的解决方案CKEditor.NETwithSamples.sln

调试并运行之:按下F5键即可
如何才能够让他带有上传附件的功能呢?
在这里我们需要配置一下CKEditor的插件——CKFinder
将解压缩后的CKFinder文件夹拷贝到CKEditor目录下的

CKEditor.NET目录下;
即示例中的CKEditor 文件夹如下图:

这里我们需要修改一下CKEditor及CKFinder的配置文件,让他实现上传功能;
CKEditor文件夹下的config.js
config.js
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.language = 'zh-cn'; //中文
config.uiColor = '#eef5fd'; //'#CCEAFE'; //编辑器颜色
config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
config.filebrowserUploadUrl = '../common/ckeditor/uploader?Type=Files'; //上传文件的保存路径
config.filebrowserImageUploadUrl = '~/common/ckeditor/uploader?Type=Images'; //上传图片的保存路径
config.filebrowserFlashUploadUrl = '~/common/ckeditor/uploader?Type=Flash'; //上传flash的保存路径
config.toolbar_Full =
[
['Source', '-', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About']
];
config.width = 'auto'; //宽度
config.height = '200'; //高度
};
---------------------------------------------------------------
CKFinder文件夹下的config.ascx
config.js
config.js
<%@ Control Language="C#" EnableViewState="false" AutoEventWireup="false" Inherits="CKFinder.Settings.ConfigFile" %>
<%@ Import Namespace="CKFinder.Settings" %>
<script runat="server">
/**
* This function must check the user session to be sure that he/she is
* authorized to upload and access files using CKFinder.
*/
public override bool CheckAuthentication()
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
//
// return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
//
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs on your system.
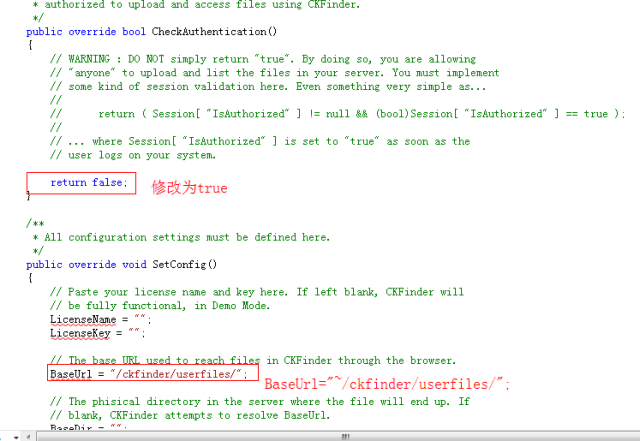
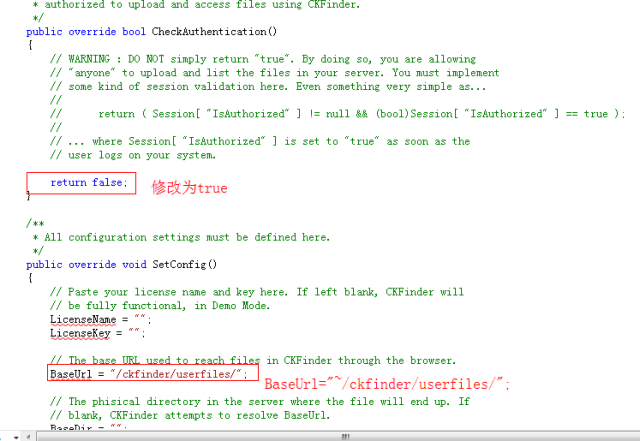
return false;
}
/**
* All configuration settings must be defined here.
*/
public override void SetConfig()
{
// Paste your license name and key here. If left blank, CKFinder will
// be fully functional, in Demo Mode.
LicenseName = "";
LicenseKey = "";
// The base URL used to reach files in CKFinder through the browser.
BaseUrl = "/ckfinder/userfiles/";
// The phisical directory in the server where the file will end up. If
// blank, CKFinder attempts to resolve BaseUrl.
BaseDir = "";
// Optional: enable extra plugins (remember to copy .dll files first).
Plugins = new string[] {
// "CKFinder.Plugins.FileEditor, CKFinder_FileEditor",
// "CKFinder.Plugins.ImageResize, CKFinder_ImageResize",
// "CKFinder.Plugins.Watermark, CKFinder_Watermark"
};
// Settings for extra plugins.
PluginSettings = new Hashtable();
PluginSettings.Add("ImageResize_smallThumb", "90x90" );
PluginSettings.Add("ImageResize_mediumThumb", "120x120" );
PluginSettings.Add("ImageResize_largeThumb", "180x180" );
// Name of the watermark image in plugins/watermark folder
PluginSettings.Add("Watermark_source", "logo.gif" );
PluginSettings.Add("Watermark_marginRight", "5" );
PluginSettings.Add("Watermark_marginBottom", "5" );
PluginSettings.Add("Watermark_quality", "90" );
PluginSettings.Add("Watermark_transparency", "80" );
// Thumbnail settings.
// "Url" is used to reach the thumbnails with the browser, while "Dir"
// points to the physical location of the thumbnail files in the server.
Thumbnails.Url = BaseUrl + "_thumbs/";
if ( BaseDir != "" ) {
Thumbnails.Dir = BaseDir + "_thumbs/";
}
Thumbnails.Enabled = true;
Thumbnails.DirectAccess = false;
Thumbnails.MaxWidth = 100;
Thumbnails.MaxHeight = 100;
Thumbnails.Quality = 80;
// Set the maximum size of uploaded images. If an uploaded image is
// larger, it gets scaled down proportionally. Set to 0 to disable this
// feature.
Images.MaxWidth = 1600;
Images.MaxHeight = 1200;
Images.Quality = 80;
// Indicates that the file size (MaxSize) for images must be checked only
// after scaling them. Otherwise, it is checked right after uploading.
CheckSizeAfterScaling = true;
// Due to security issues with Apache modules, it is recommended to leave the
// following setting enabled. It can be safely disabled on IIS.
ForceSingleExtension = true;
// For security, HTML is allowed in the first Kb of data for files having the
// following extensions only.
HtmlExtensions = new string[] { "html", "htm", "xml", "js" };
// Folders to not display in CKFinder, no matter their location. No
// paths are accepted, only the folder name.
// The * and ? wildcards are accepted.
HideFolders = new string[] { ".svn", "CVS" };
// Files to not display in CKFinder, no matter their location. No
// paths are accepted, only the file name, including extension.
// The * and ? wildcards are accepted.
HideFiles = new string[] { ".*" };
// Perform additional checks for image files.
SecureImageUploads = true;
// The session variable name that CKFinder must use to retrieve the
// "role" of the current user. The "role" is optional and can be used
// in the "AccessControl" settings (bellow in this file).
RoleSessionVar = "CKFinder_UserRole";
// ACL (Access Control) settings. Used to restrict access or features
// to specific folders.
// Several "AccessControl.Add()" calls can be made, which return a
// single ACL setting object to be configured. All properties settings
// are optional in that object.
// Subfolders inherit their default settings from their parents' definitions.
//
// - The "Role" property accepts the special "*" value, which means
// "everybody".
// - The "ResourceType" attribute accepts the special value "*", which
// means "all resource types".
AccessControl acl = AccessControl.Add();
acl.Role = "*";
acl.ResourceType = "*";
acl.Folder = "/";
acl.FolderView = true;
acl.FolderCreate = true;
acl.FolderRename = true;
acl.FolderDelete = true;
acl.FileView = true;
acl.FileUpload = true;
acl.FileRename = true;
acl.FileDelete = true;
// Resource Type settings.
// A resource type is nothing more than a way to group files under
// different paths, each one having different configuration settings.
// Each resource type name must be unique.
// When loading CKFinder, the "type" querystring parameter can be used
// to display a specific type only. If "type" is omitted in the URL,
// the "DefaultResourceTypes" settings is used (may contain the
// resource type names separated by a comma). If left empty, all types
// are loaded.
DefaultResourceTypes = "";
ResourceType type;
type = ResourceType.Add( "Files" );
type.Url = BaseUrl + "files/";
type.Dir = BaseDir == "" ? "" : BaseDir + "files/";
type.MaxSize = 0;
type.AllowedExtensions = new string[] { "7z", "aiff", "asf", "avi", "bmp", "csv", "doc", "docx", "fla", "flv", "gif", "gz", "gzip", "jpeg", "jpg", "mid", "mov", "mp3", "mp4", "mpc", "mpeg", "mpg", "ods", "odt", "pdf", "png", "ppt", "pptx", "pxd", "qt",
"ram", "rar", "rm", "rmi", "rmvb", "rtf", "sdc", "sitd", "swf", "sxc", "sxw", "tar", "tgz", "tif", "tiff", "txt", "vsd", "wav", "wma", "wmv", "xls", "xlsx", "zip" };
type.DeniedExtensions = new string[] { };
type = ResourceType.Add( "Images" );
type.Url = BaseUrl + "images/";
type.Dir = BaseDir == "" ? "" : BaseDir + "images/";
type.MaxSize = 0;
type.AllowedExtensions = new string[] { "bmp", "gif", "jpeg", "jpg", "png" };
type.DeniedExtensions = new string[] { };
type = ResourceType.Add( "Flash" );
type.Url = BaseUrl + "flash/";
type.Dir = BaseDir == "" ? "" : BaseDir + "flash/";
type.MaxSize = 0;
type.AllowedExtensions = new string[] { "swf", "flv" };
type.DeniedExtensions = new string[] { };
}
</script>

给项目添加DLL
找到CKFinder文件夹下的bin包中的CKFinder.dll拷贝到CKEditor项目中的bin包下,即添加CKFinder.dll引用到项目中;
最后一步:在后台代码中添加
后台代码
<script language="C#" runat="server">
protected override void OnLoad(EventArgs e)
{
CKFinder.FileBrowser _FileBrowser = new CKFinder.FileBrowser();
_FileBrowser.BasePath = "ckfinder/";
_FileBrowser.SetupCKEditor(CKEditor1);
}
</script>
然后按下F5调试运行即可!
示例页面:
FirstUse.aspx
下载源码:http://www.2cto.com/uploadfile/2012/0306/20120306084548836.rar
摘自 guanhp2013
下载源码:http://www.2cto.com/uploadfile/2012/0306/20120306084548836.rar
富文本编辑器学习,常见富文本编辑器有:
CKeditor(FCkeditor)、UEditor(百度推出的)、NicEdit、KindEditor
在本系列博文里,着重介绍前两种文本编辑器的使用,边学边学,还望虾米们来此指教!
CKEditor及CKFinder下载:
CKEditor:ckeditor_aspnet_3.6.2.zip
CKFinder:ckfinder_aspnet_2.1.1.zip
CKEditor解压缩:

CKFinder解压缩:

可以看到:CKEditor中有两个解决方案:
CKEditor.NET.sln 不带有示例的解决方案;
CKEditor.NETwithSamples.sln带有示例的解决方案;
在这里我们打开带有示例的解决方案CKEditor.NETwithSamples.sln

调试并运行之:按下F5键即可
如何才能够让他带有上传附件的功能呢?
在这里我们需要配置一下CKEditor的插件——CKFinder
将解压缩后的CKFinder文件夹拷贝到CKEditor目录下的

CKEditor.NET目录下;
即示例中的CKEditor 文件夹如下图:

这里我们需要修改一下CKEditor及CKFinder的配置文件,让他实现上传功能;
CKEditor文件夹下的config.js
config.js
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.language = 'zh-cn'; //中文
config.uiColor = '#eef5fd'; //'#CCEAFE'; //编辑器颜色
config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
config.filebrowserUploadUrl = '../common/ckeditor/uploader?Type=Files'; //上传文件的保存路径
config.filebrowserImageUploadUrl = '~/common/ckeditor/uploader?Type=Images'; //上传图片的保存路径
config.filebrowserFlashUploadUrl = '~/common/ckeditor/uploader?Type=Flash'; //上传flash的保存路径
config.toolbar_Full =
[
['Source', '-', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About']
];
config.width = 'auto'; //宽度
config.height = '200'; //高度
};
---------------------------------------------------------------
CKFinder文件夹下的config.ascx
config.js
config.js
<%@ Control Language="C#" EnableViewState="false" AutoEventWireup="false" Inherits="CKFinder.Settings.ConfigFile" %>
<%@ Import Namespace="CKFinder.Settings" %>
<script runat="server">
/**
* This function must check the user session to be sure that he/she is
* authorized to upload and access files using CKFinder.
*/
public override bool CheckAuthentication()
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
//
// return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
//
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs on your system.
return false;
}
/**
* All configuration settings must be defined here.
*/
public override void SetConfig()
{
// Paste your license name and key here. If left blank, CKFinder will
// be fully functional, in Demo Mode.
LicenseName = "";
LicenseKey = "";
// The base URL used to reach files in CKFinder through the browser.
BaseUrl = "/ckfinder/userfiles/";
// The phisical directory in the server where the file will end up. If
// blank, CKFinder attempts to resolve BaseUrl.
BaseDir = "";
// Optional: enable extra plugins (remember to copy .dll files first).
Plugins = new string[] {
// "CKFinder.Plugins.FileEditor, CKFinder_FileEditor",
// "CKFinder.Plugins.ImageResize, CKFinder_ImageResize",
// "CKFinder.Plugins.Watermark, CKFinder_Watermark"
};
// Settings for extra plugins.
PluginSettings = new Hashtable();
PluginSettings.Add("ImageResize_smallThumb", "90x90" );
PluginSettings.Add("ImageResize_mediumThumb", "120x120" );
PluginSettings.Add("ImageResize_largeThumb", "180x180" );
// Name of the watermark image in plugins/watermark folder
PluginSettings.Add("Watermark_source", "logo.gif" );
PluginSettings.Add("Watermark_marginRight", "5" );
PluginSettings.Add("Watermark_marginBottom", "5" );
PluginSettings.Add("Watermark_quality", "90" );
PluginSettings.Add("Watermark_transparency", "80" );
// Thumbnail settings.
// "Url" is used to reach the thumbnails with the browser, while "Dir"
// points to the physical location of the thumbnail files in the server.
Thumbnails.Url = BaseUrl + "_thumbs/";
if ( BaseDir != "" ) {
Thumbnails.Dir = BaseDir + "_thumbs/";
}
Thumbnails.Enabled = true;
Thumbnails.DirectAccess = false;
Thumbnails.MaxWidth = 100;
Thumbnails.MaxHeight = 100;
Thumbnails.Quality = 80;
// Set the maximum size of uploaded images. If an uploaded image is
// larger, it gets scaled down proportionally. Set to 0 to disable this
// feature.
Images.MaxWidth = 1600;
Images.MaxHeight = 1200;
Images.Quality = 80;
// Indicates that the file size (MaxSize) for images must be checked only
// after scaling them. Otherwise, it is checked right after uploading.
CheckSizeAfterScaling = true;
// Due to security issues with Apache modules, it is recommended to leave the
// following setting enabled. It can be safely disabled on IIS.
ForceSingleExtension = true;
// For security, HTML is allowed in the first Kb of data for files having the
// following extensions only.
HtmlExtensions = new string[] { "html", "htm", "xml", "js" };
// Folders to not display in CKFinder, no matter their location. No
// paths are accepted, only the folder name.
// The * and ? wildcards are accepted.
HideFolders = new string[] { ".svn", "CVS" };
// Files to not display in CKFinder, no matter their location. No
// paths are accepted, only the file name, including extension.
// The * and ? wildcards are accepted.
HideFiles = new string[] { ".*" };
// Perform additional checks for image files.
SecureImageUploads = true;
// The session variable name that CKFinder must use to retrieve the
// "role" of the current user. The "role" is optional and can be used
// in the "AccessControl" settings (bellow in this file).
RoleSessionVar = "CKFinder_UserRole";
// ACL (Access Control) settings. Used to restrict access or features
// to specific folders.
// Several "AccessControl.Add()" calls can be made, which return a
// single ACL setting object to be configured. All properties settings
// are optional in that object.
// Subfolders inherit their default settings from their parents' definitions.
//
// - The "Role" property accepts the special "*" value, which means
// "everybody".
// - The "ResourceType" attribute accepts the special value "*", which
// means "all resource types".
AccessControl acl = AccessControl.Add();
acl.Role = "*";
acl.ResourceType = "*";
acl.Folder = "/";
acl.FolderView = true;
acl.FolderCreate = true;
acl.FolderRename = true;
acl.FolderDelete = true;
acl.FileView = true;
acl.FileUpload = true;
acl.FileRename = true;
acl.FileDelete = true;
// Resource Type settings.
// A resource type is nothing more than a way to group files under
// different paths, each one having different configuration settings.
// Each resource type name must be unique.
// When loading CKFinder, the "type" querystring parameter can be used
// to display a specific type only. If "type" is omitted in the URL,
// the "DefaultResourceTypes" settings is used (may contain the
// resource type names separated by a comma). If left empty, all types
// are loaded.
DefaultResourceTypes = "";
ResourceType type;
type = ResourceType.Add( "Files" );
type.Url = BaseUrl + "files/";
type.Dir = BaseDir == "" ? "" : BaseDir + "files/";
type.MaxSize = 0;
type.AllowedExtensions = new string[] { "7z", "aiff", "asf", "avi", "bmp", "csv", "doc", "docx", "fla", "flv", "gif", "gz", "gzip", "jpeg", "jpg", "mid", "mov", "mp3", "mp4", "mpc", "mpeg", "mpg", "ods", "odt", "pdf", "png", "ppt", "pptx", "pxd", "qt",
"ram", "rar", "rm", "rmi", "rmvb", "rtf", "sdc", "sitd", "swf", "sxc", "sxw", "tar", "tgz", "tif", "tiff", "txt", "vsd", "wav", "wma", "wmv", "xls", "xlsx", "zip" };
type.DeniedExtensions = new string[] { };
type = ResourceType.Add( "Images" );
type.Url = BaseUrl + "images/";
type.Dir = BaseDir == "" ? "" : BaseDir + "images/";
type.MaxSize = 0;
type.AllowedExtensions = new string[] { "bmp", "gif", "jpeg", "jpg", "png" };
type.DeniedExtensions = new string[] { };
type = ResourceType.Add( "Flash" );
type.Url = BaseUrl + "flash/";
type.Dir = BaseDir == "" ? "" : BaseDir + "flash/";
type.MaxSize = 0;
type.AllowedExtensions = new string[] { "swf", "flv" };
type.DeniedExtensions = new string[] { };
}
</script>

给项目添加DLL
找到CKFinder文件夹下的bin包中的CKFinder.dll拷贝到CKEditor项目中的bin包下,即添加CKFinder.dll引用到项目中;
最后一步:在后台代码中添加
后台代码
<script language="C#" runat="server">
protected override void OnLoad(EventArgs e)
{
CKFinder.FileBrowser _FileBrowser = new CKFinder.FileBrowser();
_FileBrowser.BasePath = "ckfinder/";
_FileBrowser.SetupCKEditor(CKEditor1);
}
</script>
然后按下F5调试运行即可!
示例页面:
FirstUse.aspx
下载源码:http://www.2cto.com/uploadfile/2012/0306/20120306084548836.rar
摘自 guanhp2013
相关文章推荐
- CKEDITOR+CKFINDER的图片上传配置(C#/asp.net/php)
- Asp.net 中配置 CKEditor和CKFinder
- asp.net mvc中ckeditor+ckfinder的配置方法
- ASP.NET中CKEditor与CKFinder的配置使用
- CKEditor 3.6 + CKFinder 2.0在Asp.Net中的配置与基本用法
- Asp.net 中配置 CKEditor和CKFinder
- CKEditor 3.6 + CKFinder 2.0在Asp.Net中的配置与基本用法
- Asp.net 中配置 CKEditor和CKFinder
- CKEditor 3.6 + CKFinder 2.0在Asp.Net中的配置与基本用法
- ckeditor和ckfinder在asp.net中的配置(分页,自定义按钮)
- ASP.NET CKEditor和CKFinder配置
- ASP.NET版CKEditor与CKFinder的配置使用
- CKEditor+CKFinder+asp.net配置
- ASP.NET中CKEditor与CKFinder的配置使用
- CKEDITOR+CKFINDER的图片上传配置(C#/asp.net/php)(转载)
- asp.net mvc中ckeditor+ckfinder的配置方法(1)
- CKEditor3.0在asp.net环境下上传文件的配置,集成CKFinder
- asp.net mvc中ckeditor+ckfinder的配置方法
- CKEditor和CKFinder在ASP.NET项目中安装,配置和使用详解
- asp.net mvc中ckeditor+ckfinder的配置方法
