[Cocos2d] CCProgressTimer进度条
2012-11-25 21:21
483 查看
游戏开发中难免用到进度条,例如做一些游戏技能的CD时间等都会使用到;那么cocos2d当然也封装了进度条,但是不太理想,如果童鞋们用过就应该知 道,那么今天介绍两个知识点,第一:介绍cocos2d中的进度条CCProgressTimer如何使用;第二点:修改cocos2d封装的 CCProgressTimer源码,实现“理想”形式的进度条; OK,首先来学习下如何在cocos2d中使用CCProgressTimer进度条: 在cocos2d中使用进度条很简单,创建进度条并添加到当前layer的代码如下,童鞋们一看就懂:
CCProgressTimer *ct=[CCProgressTimer progressWithFile:@"icon.png"];
ct.position=ccp( size.width /2 , size.height/2);
[self addChild:ct z:0 tag:90];
CCProgressTimer *ct=[CCProgressTimer progressWithFile:@"icon.png"]; ct.position=ccp( size.width /2 , size.height/2); [self addChild:ct z:0 tag:90]; 很简单的创建,那么如果急躁的童鞋们只是到这里就立刻run你的项目,那么肯定看不到进度条,不用担心,看不到就对了; 进度条它在cocos2d封装的时候,默认有一个最大进度值 100,最小 0,那么你创建的时候默认的当前进度是0,所以是看不到的; 下面来看两个进度条比较重要的两个属性:
ct.percentage = 0; //当前进度
ct.type=kCCProgressTimerTypeHorizontalBarLR;//进度条的显示样式
ct.percentage = 0; //当前进度 ct.type=kCCProgressTimerTypeHorizontalBarLR;//进度条的显示样式
percentage 指的是当前进度条的进度值,那么想让一个进度条正常显示出来,那么需要percentage!=0才行,一般都会在一个不断刷新的函数中让其进度条不断++,进而实现其进度条功能; 这里我就简单写下代码: 1.首先在init函数中,添加 :[self scheduleUpdate]; 2. 然后添加如下函数即可:(这个函数中就是让当前进度不断++,大等于100就还原当前进度值为0,让其循环)
-(void)update:(ccTime)himi{
CCProgressTimer*ct=(CCProgressTimer*)[self getChildByTag:90];
ct.percentage++;
if(ct.percentage>=100){
ct.percentage=0;
}
}
-(void)update:(ccTime)himi{ CCProgressTimer*ct=(CCProgressTimer*)[self getChildByTag:90]; ct.percentage++; if(ct.percentage>=100){ ct.percentage=0; } } type属性也是很容易理解的,就是进度条的类型,在cocos2d中封装了以下6种显示方式:
kCCProgressTimerTypeRadialCCW, 扇形逆时针形式
kCCProgressTimerTypeRadialCW, 扇形顺时针形式
kCCProgressTimerTypeHorizontalBarLR, 从左往右增张的形式
kCCProgressTimerTypeHorizontalBarRL, 从右往左增张的形式
kCCProgressTimerTypeVerticalBarBT, 从下往上增张的形式
kCCProgressTimerTypeVerticalBarTB, 从上往下增张的形式
kCCProgressTimerTypeRadialCCW, 扇形逆时针形式 kCCProgressTimerTypeRadialCW, 扇形顺时针形式 kCCProgressTimerTypeHorizontalBarLR, 从左往右增张的形式 kCCProgressTimerTypeHorizontalBarRL, 从右往左增张的形式 kCCProgressTimerTypeVerticalBarBT, 从下往上增张的形式 kCCProgressTimerTypeVerticalBarTB, 从上往下增张的形式 为了让童鞋们更清楚今天要讲的第二点知识,所以这里我将这些形式截图出来,大家先看下: kCCProgressTimerTypeRadialCCW 与 kCCProgressTimerTypeRadialCW的样式如下图:

kCCProgressTimerTypeHorizontalBarLR 与 kCCProgressTimerTypeHorizontalBarRL 的样式如下图:

kCCProgressTimerTypeVerticalBarBT 与 kCCProgressTimerTypeVerticalBarTB 的样式如下图:

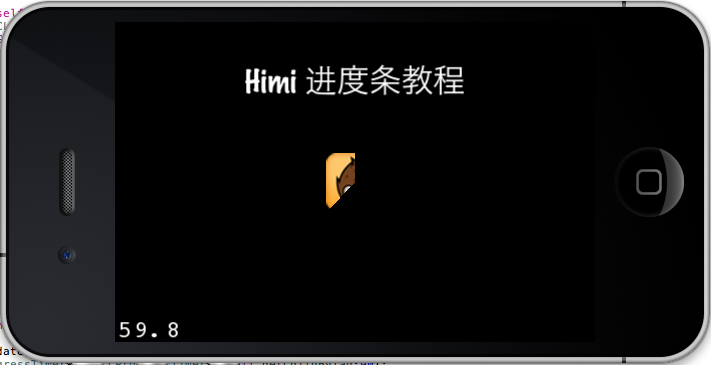
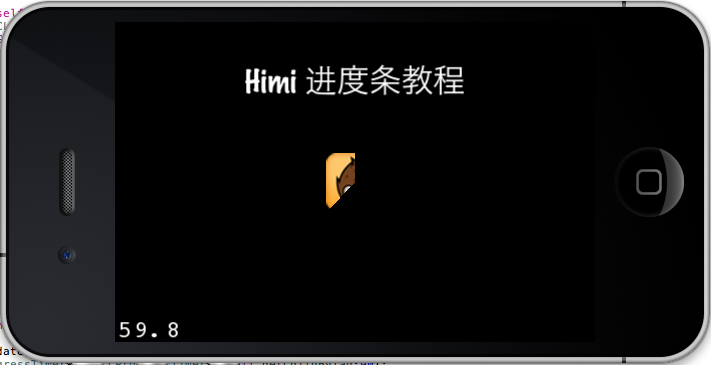
OK,简单的介绍了进度条的使用和样式后,那么请各位童鞋用10秒时间仔细观察3类样式!!! 童鞋们可能已经看出了一些端倪,这里假设我们有一个技能需要做成有CD时间的,那么如果我们采用进度条,那么这个进度条需要一张图片,我们一般会使用阴影 作为进度表示CD时间进而显示,如下图:(我将一张半透明的灰色图作为进度条,下面的cocos2d的icon当成技能!这里进度条的样式选择从下往上的 形式)

大家仔细观察,进度条(灰色块)逆时针增加,等到了最大进度值100的时候正好黑色块会将技能(icon图)给遮挡住......悲剧啊,这哪是技能CD啊,反了吧!!!! 一般技能CD时间过后应该正好将技能icon全部露出来,也就是说正确的应该是进度条在0进度的时候正好全部遮挡技能icon,当当前进度为最大100的时候正好这个遮挡的灰色块应该正好没有,这样才对啊,这正好反了。。。。。 最简单的解决方式就是将进度条的当前进度值初始化设置100,然后不断减少就好了; 当然啦,Himi 索性去cocos2d里对CCProgressTimer源码进行了修改: 首先进入 cocos2d的CCProgressTimer.m 源码中,然后搜索以下代码:
float alpha = percentage_ / 100.f; 然后再其下方添加如下代码:
if(alpha != 0.f && alpha !=1.f)
{
alpha = 1.f-alpha;
}
if(alpha != 0.f && alpha !=1.f) { alpha = 1.f-alpha; }
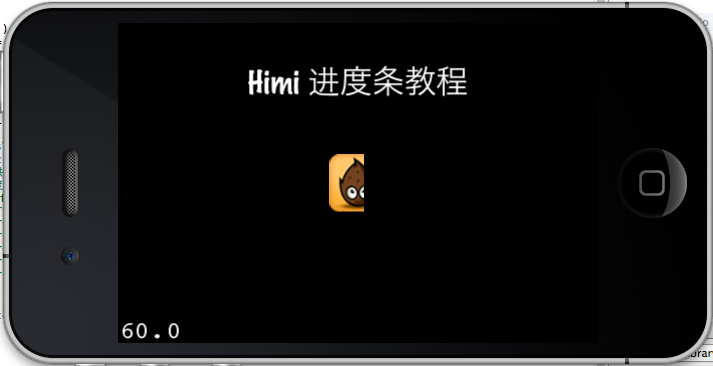
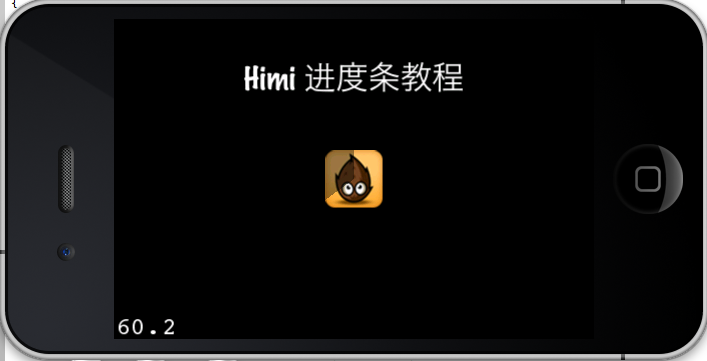
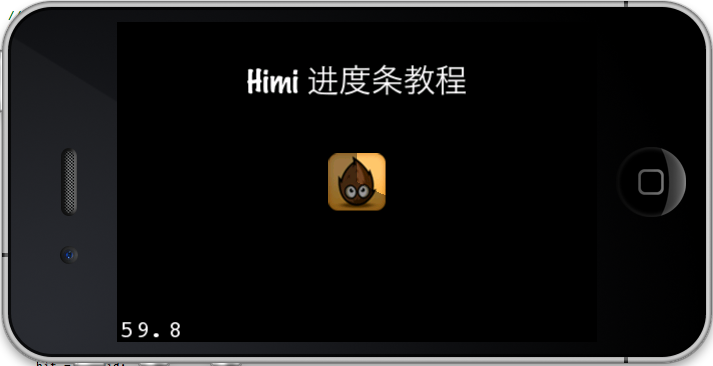
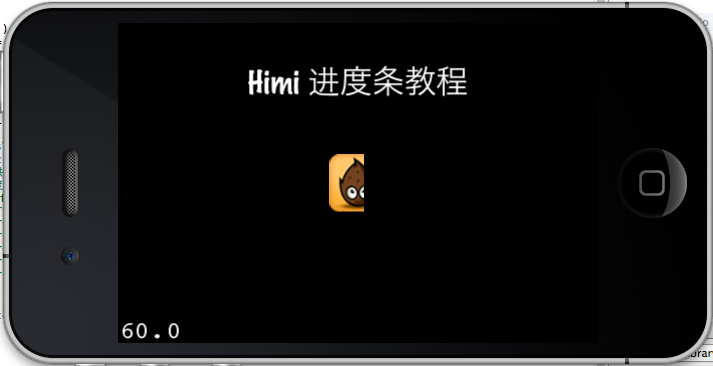
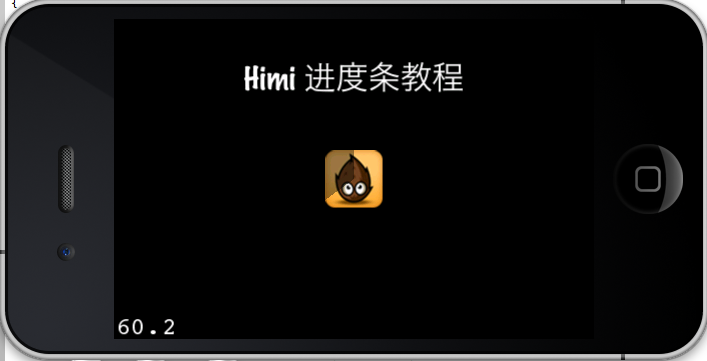
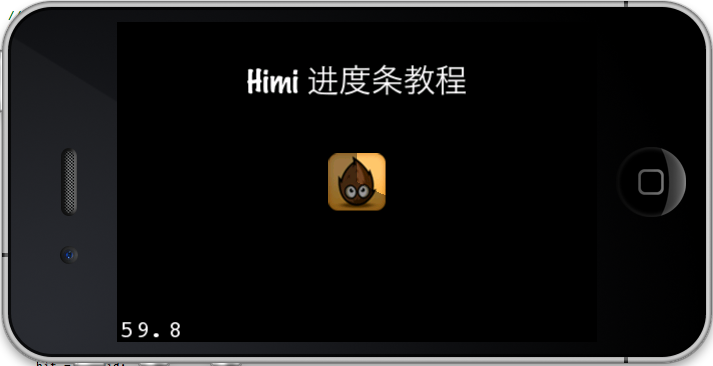
然后直接运行项目,截图如下:

这才是对的啊,当进度条的当前进度是0的时候正好覆盖技能icon,当进度条的当前进度值最大100的时候正好将技能icon全部展漏了出来;这个才是正确的技能CD!
CCProgressTimer *ct=[CCProgressTimer progressWithFile:@"icon.png"];
ct.position=ccp( size.width /2 , size.height/2);
[self addChild:ct z:0 tag:90];
CCProgressTimer *ct=[CCProgressTimer progressWithFile:@"icon.png"]; ct.position=ccp( size.width /2 , size.height/2); [self addChild:ct z:0 tag:90]; 很简单的创建,那么如果急躁的童鞋们只是到这里就立刻run你的项目,那么肯定看不到进度条,不用担心,看不到就对了; 进度条它在cocos2d封装的时候,默认有一个最大进度值 100,最小 0,那么你创建的时候默认的当前进度是0,所以是看不到的; 下面来看两个进度条比较重要的两个属性:
ct.percentage = 0; //当前进度
ct.type=kCCProgressTimerTypeHorizontalBarLR;//进度条的显示样式
ct.percentage = 0; //当前进度 ct.type=kCCProgressTimerTypeHorizontalBarLR;//进度条的显示样式
percentage 指的是当前进度条的进度值,那么想让一个进度条正常显示出来,那么需要percentage!=0才行,一般都会在一个不断刷新的函数中让其进度条不断++,进而实现其进度条功能; 这里我就简单写下代码: 1.首先在init函数中,添加 :[self scheduleUpdate]; 2. 然后添加如下函数即可:(这个函数中就是让当前进度不断++,大等于100就还原当前进度值为0,让其循环)
-(void)update:(ccTime)himi{
CCProgressTimer*ct=(CCProgressTimer*)[self getChildByTag:90];
ct.percentage++;
if(ct.percentage>=100){
ct.percentage=0;
}
}
-(void)update:(ccTime)himi{ CCProgressTimer*ct=(CCProgressTimer*)[self getChildByTag:90]; ct.percentage++; if(ct.percentage>=100){ ct.percentage=0; } } type属性也是很容易理解的,就是进度条的类型,在cocos2d中封装了以下6种显示方式:
kCCProgressTimerTypeRadialCCW, 扇形逆时针形式
kCCProgressTimerTypeRadialCW, 扇形顺时针形式
kCCProgressTimerTypeHorizontalBarLR, 从左往右增张的形式
kCCProgressTimerTypeHorizontalBarRL, 从右往左增张的形式
kCCProgressTimerTypeVerticalBarBT, 从下往上增张的形式
kCCProgressTimerTypeVerticalBarTB, 从上往下增张的形式
kCCProgressTimerTypeRadialCCW, 扇形逆时针形式 kCCProgressTimerTypeRadialCW, 扇形顺时针形式 kCCProgressTimerTypeHorizontalBarLR, 从左往右增张的形式 kCCProgressTimerTypeHorizontalBarRL, 从右往左增张的形式 kCCProgressTimerTypeVerticalBarBT, 从下往上增张的形式 kCCProgressTimerTypeVerticalBarTB, 从上往下增张的形式 为了让童鞋们更清楚今天要讲的第二点知识,所以这里我将这些形式截图出来,大家先看下: kCCProgressTimerTypeRadialCCW 与 kCCProgressTimerTypeRadialCW的样式如下图:

kCCProgressTimerTypeHorizontalBarLR 与 kCCProgressTimerTypeHorizontalBarRL 的样式如下图:

kCCProgressTimerTypeVerticalBarBT 与 kCCProgressTimerTypeVerticalBarTB 的样式如下图:

OK,简单的介绍了进度条的使用和样式后,那么请各位童鞋用10秒时间仔细观察3类样式!!! 童鞋们可能已经看出了一些端倪,这里假设我们有一个技能需要做成有CD时间的,那么如果我们采用进度条,那么这个进度条需要一张图片,我们一般会使用阴影 作为进度表示CD时间进而显示,如下图:(我将一张半透明的灰色图作为进度条,下面的cocos2d的icon当成技能!这里进度条的样式选择从下往上的 形式)

大家仔细观察,进度条(灰色块)逆时针增加,等到了最大进度值100的时候正好黑色块会将技能(icon图)给遮挡住......悲剧啊,这哪是技能CD啊,反了吧!!!! 一般技能CD时间过后应该正好将技能icon全部露出来,也就是说正确的应该是进度条在0进度的时候正好全部遮挡技能icon,当当前进度为最大100的时候正好这个遮挡的灰色块应该正好没有,这样才对啊,这正好反了。。。。。 最简单的解决方式就是将进度条的当前进度值初始化设置100,然后不断减少就好了; 当然啦,Himi 索性去cocos2d里对CCProgressTimer源码进行了修改: 首先进入 cocos2d的CCProgressTimer.m 源码中,然后搜索以下代码:
float alpha = percentage_ / 100.f; 然后再其下方添加如下代码:
if(alpha != 0.f && alpha !=1.f)
{
alpha = 1.f-alpha;
}
if(alpha != 0.f && alpha !=1.f) { alpha = 1.f-alpha; }
然后直接运行项目,截图如下:

这才是对的啊,当进度条的当前进度是0的时候正好覆盖技能icon,当进度条的当前进度值最大100的时候正好将技能icon全部展漏了出来;这个才是正确的技能CD!
相关文章推荐
- 基于 Cocos2d-x 引擎的游戏框架设计
- 如何使用动画和精灵表单 Cocos2d-x 2.1.4
- 《Cocos2D-iPhone 游戏开发之路》第4节 高仿<Flappy Bird>教程(2)
- cocos2d-x与c++学习1
- Cocos2d-x 3.0final 终结者系列教程13-贪食蛇游戏案例(全)
- Cocos2d-x v3.9发布
- 关于cocos2d-x几种画图方法的用法与思考
- cocos2d-x CCArray用法 遍历和删除元素
- 十四-2 手游开发神器 cocos2d-x editor 之串联游戏流程
- quick-cocos2d-x游戏开发【2】——项目结构分析、创建新场景
- cocos2d-3.2 添加背景音乐和点击音效
- Cocos2D瓦块地图高清屏(retina)显示比例问题的解决
- Cocos2d-x 基础示例-精灵移动2
- cocos2d-x C++的do...while(0)解释
- 如何在cocos2d-x 项目中增加全局变量
- Cocos2d-x 地图行走的实现2:SPFA算法
- Cocos Code IDE 开发Lua和Cocos2d-x3.2配置篇(可能是最新的教程)
- cocos2D-X源码分析之从cocos2D-X学习OpenGL(3)----BATCH_COMMAND
- 关于cocos2d中InstallWizardForVS2010.js文件安装问题
- cocos2d-x - android 学习(集成NDK、配置开发环境)
