gchart:基于google图表API的jquery组件全攻略:1、入门
2012-11-16 10:39
513 查看
gchart是基于google图表API的jquery组件。使用gchart可以方便地生成强大的各种图表和报表。基于google图表接口的gchart,有着简单、方便、强大、够用、好用的特点。《gchart:基于jquery的google图表接口组件全攻略》系列文章将带你走入gchart的报表世界。
上面是抄Google图表API官方网站的,按照符合中国人听力习惯的话说就是:google图表API是一特屌的接口,把你想要的报表需求往里面一塞,他就能给你一PNG图片,这个PNG图片就是你想要的报表!
总之gchart这个玩意,前面用的是别人jquery的,后面用的是别人google图表API的,合计这哥们就是一拉皮条的。
不过,你也别小看这个拉皮条的哥们,能划繁杂为简单、划腐朽为神奇,也算是一人才。而咱的这个《gchart:基于jquery的google图表接口组件全攻略》系列文章,就是解读这个“皮条哥”的。

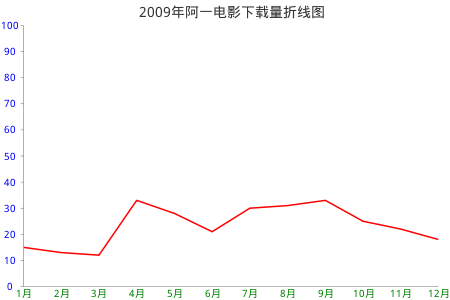
gchart生成的折线图

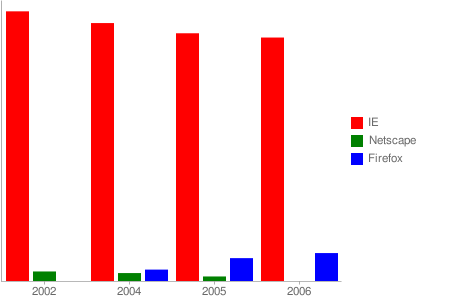
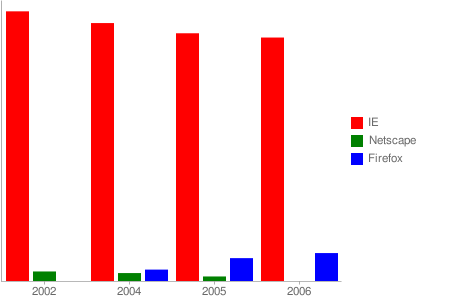
gchart生成的柱状图

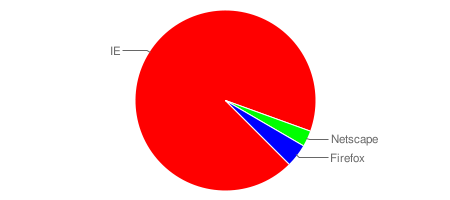
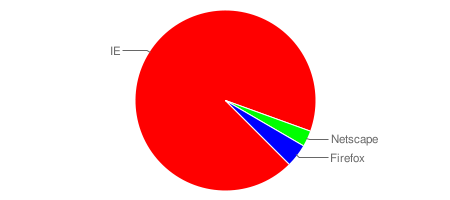
gchart生成的2D饼图

gchart生成的3D饼图

gchart生成的雷达

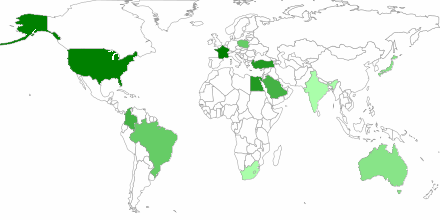
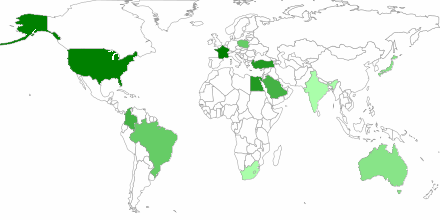
gchart生成的地图图表
gchart还可以生成一些看上去乱七八糟的,貌似普通情况下用不到的图表——

gchart生成的散布图

gchart生成的维恩图

gchart生成的速度仪表盘图

gchart生成的二维条形码
恩,反正你能想到的图表,基本上使用gchart都可以生成。恩~说是gchart生成的似乎不太恰当,准确的说,应该是:使用gchart操作google图表API生成。其实最终还是人家google图表API生成的。
google图表API。这个完全不用担心。这个已经被gchart搞定了。它会自动链接google的图表api服务器调用。所以,我们不用做任何事情。当然,要保证你使用gchart的电脑能上网才行。
jquery.js。这个不用说了吧。满大街都是,随便找个过来就可以了。1.2.3版本以上即可。
gchart脚本库。不用担心,我这就提供下载:
jquery.gchart.js(51k,这个是没有经过压缩和加密的),jquery.gchart.pack.js(14k,这个是经过压缩打包的)。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<title>gchart简单示例</title>
<style type="text/css">
#basicGChart { width: 450px; height: 300px }
</style>
<script type="text/javascript" src="http://downloads.cnblogs.com/justinyoung/gchart/jquery.js"></script>
<script type="text/javascript" src="http://downloads.cnblogs.com/justinyoung/gchart/jquery.gchart.js"></script>
<script type="text/javascript">
$(function () {
//下载量
var array1=[15, 13, 12, 33,28, 21, 30, 31, 33, 25, 22, 18];
//日期数组
var array2=['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'];
$('#basicGChart').gchart({
type: 'line',//图表类型
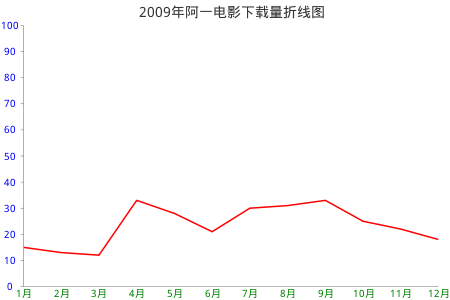
title: '2009年阿一电影下载量折线图', //图表标题
series: [
$.gchart.series(array1,'red')//图表数据
],
axes: [//图表坐标轴
$.gchart.axis('left', 0, 100,'blue'),
$.gchart.axis('bottom',array2,'008000')
],
legend: 'top'});
});
</script>
</head>
<body>
<h2>一个简单的gchart示例</h2>
<div id="basicGChart">
</div>
</body>
</<span id="_xhe_cursor"></span><span id="_xhe_temp" width="0" height="0
生成的图表见下图:

一个简单的gchart示例
先解释一下这个拗口的标题
google图表API
google图表API是google提供的一个可以生成各种图表的api接口。根据各种您的需求,Google 图表 API 会返回一幅 PNG 格式的图片来响应一个网址。Google 图表 API 可以生成多种类型的图片,包括折线图、条形图和饼图。您可以为每种图片类型指定属性,例如大小、颜色和标签。上面是抄Google图表API官方网站的,按照符合中国人听力习惯的话说就是:google图表API是一特屌的接口,把你想要的报表需求往里面一塞,他就能给你一PNG图片,这个PNG图片就是你想要的报表!
基于jquery的XX组件
说白了就是:一哥们,写了一个JavaScript组件,但是这哥们有点懒,他不想得到一个元素还要document.getElementById,于是就使用了一个JavaScript基础库——jquery。他就不用费心费力的去解决那些什么浏览器兼容性等乱七八糟的JavaScript问题,而把主要精力放在他要实现的组件逻辑上了。当然,使用jquery还有其他的一大把好处。总之,你要想使用这哥们的JavaScript组件,那就的先引入jquery这个JavaScript基础库。gchart
上面说到,一个哥们想写一个JavaScript组件,而这个组件的功能就是为了更简单、方便的调用google的图表API,来生成各种图表。总之gchart这个玩意,前面用的是别人jquery的,后面用的是别人google图表API的,合计这哥们就是一拉皮条的。
不过,你也别小看这个拉皮条的哥们,能划繁杂为简单、划腐朽为神奇,也算是一人才。而咱的这个《gchart:基于jquery的google图表接口组件全攻略》系列文章,就是解读这个“皮条哥”的。
先看看gchart能做什么
下面是一些图片,来说明gchart可以做什么——
gchart生成的折线图

gchart生成的柱状图

gchart生成的2D饼图

gchart生成的3D饼图

gchart生成的雷达

gchart生成的地图图表
gchart还可以生成一些看上去乱七八糟的,貌似普通情况下用不到的图表——

gchart生成的散布图

gchart生成的维恩图

gchart生成的速度仪表盘图

gchart生成的二维条形码
恩,反正你能想到的图表,基本上使用gchart都可以生成。恩~说是gchart生成的似乎不太恰当,准确的说,应该是:使用gchart操作google图表API生成。其实最终还是人家google图表API生成的。
使用gchart的前期准备
通过这拗口的标题,我们就能大致的了解使用gchart需要的东西。google图表API。这个完全不用担心。这个已经被gchart搞定了。它会自动链接google的图表api服务器调用。所以,我们不用做任何事情。当然,要保证你使用gchart的电脑能上网才行。
jquery.js。这个不用说了吧。满大街都是,随便找个过来就可以了。1.2.3版本以上即可。
gchart脚本库。不用担心,我这就提供下载:
jquery.gchart.js(51k,这个是没有经过压缩和加密的),jquery.gchart.pack.js(14k,这个是经过压缩打包的)。
好,让我们做一个小例子吧
正如你看到的,gchart看上去是个庞大的东西,这也是为什么,我写的是个系列文章,而不是一篇文章的原因。当文章过长的时候,大家会很不喜欢阅读,所以,本篇,只列一个小的例子,也不会做过多的解释,更详细的解释,会放在下一篇文章中进行。<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<title>gchart简单示例</title>
<style type="text/css">
#basicGChart { width: 450px; height: 300px }
</style>
<script type="text/javascript" src="http://downloads.cnblogs.com/justinyoung/gchart/jquery.js"></script>
<script type="text/javascript" src="http://downloads.cnblogs.com/justinyoung/gchart/jquery.gchart.js"></script>
<script type="text/javascript">
$(function () {
//下载量
var array1=[15, 13, 12, 33,28, 21, 30, 31, 33, 25, 22, 18];
//日期数组
var array2=['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'];
$('#basicGChart').gchart({
type: 'line',//图表类型
title: '2009年阿一电影下载量折线图', //图表标题
series: [
$.gchart.series(array1,'red')//图表数据
],
axes: [//图表坐标轴
$.gchart.axis('left', 0, 100,'blue'),
$.gchart.axis('bottom',array2,'008000')
],
legend: 'top'});
});
</script>
</head>
<body>
<h2>一个简单的gchart示例</h2>
<div id="basicGChart">
</div>
</body>
</<span id="_xhe_cursor"></span><span id="_xhe_temp" width="0" height="0
生成的图表见下图:

一个简单的gchart示例
相关文章推荐
- gchart:基于google图表API的jquery组件全攻略:1、入门
- gchart:基于google图表API的jquery组件全攻略:1、入门
- gchart:基于google图表API的jquery组件全攻略:1、入门
- 基于jquery的js图表组件highcharts
- 在云平台上基于Go语言+Google图表API提供二维码生成应用
- 在云平台上基于Go语言+Google图表API提供二维码生成应用
- 在云平台上基于Go语言+Google图表API提供二维码生成应用
- 关于Highcharts图表组件动态修改属性的方法(API)总结之Series
- JavaScript组件之JQuery(A~Z)教程(基于Asp.net运行环境)转
- JavaScript组件之JQuery(A~Z)教程(基于Asp.net运行环境)五
- 浅析jquery的js图表组件highcharts
- learning jQuery 学习笔记九(+jQuery 1.4.1 API)-- DOM操作-基于命令改变页面 ----操作属性
- 如何快速构建基于Spring4.0的Rest API(攻略)
- 基于jquery的图片轮播 tab切换组件
- 基于JQUERY的AJAX 简单示例 入门知识
- JavaScript组件之JQuery(A~Z)教程(基于Asp.net运行环境)[示例代码下载]
- jQuery中入门组件开发,登录界面
- jquery与google map api结合使用 控件,监听器
- 基于ArcGIS API for JavaScript的统计图表实现
- JavaScript组件之JQuery(A~Z)教程(基于Asp.net运行环境)
