android 自定义 radiobutton 文字颜色随选中状态而改变
2012-11-05 16:34
549 查看
from:http://blog.csdn.net/hpccn/article/details/7591662
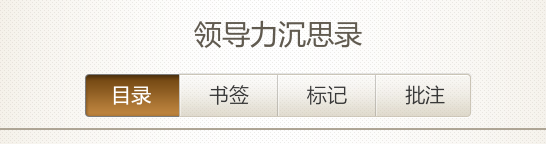
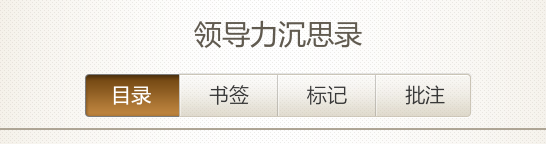
先看效果

主要是写一个 color selector
在res/建一个文件夹取名color
res/color/color_radiobutton.xml
[html] view
plaincopy
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/color_text_selected"/>
<!-- not selected -->
<item android:color="@color/color_text_normal"/>
</selector>
程序中就可以直接使用了
[html] view
plaincopy
//layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radiogroup_personal_condition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radiobutton_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio"
android:button="@null"
android:checked="true"
android:gravity="center"
android:text="目录"
android:textColor="@color/color_radiobutton"
android:textSize="@dimen/font_size"
android:textStyle="bold" />
<RadioButton
android:id="@+id/radiobutton_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio"
android:button="@null"
android:gravity="center"
android:text="书签"
android:textColor="@color/color_radiobutton"
android:textSize="@dimen/font_size"
android:textStyle="bold" />
</RadioGroup>
</LinearLayout>
先看效果

主要是写一个 color selector
在res/建一个文件夹取名color
res/color/color_radiobutton.xml
[html] view
plaincopy
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/color_text_selected"/>
<!-- not selected -->
<item android:color="@color/color_text_normal"/>
</selector>
程序中就可以直接使用了
[html] view
plaincopy
//layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radiogroup_personal_condition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radiobutton_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio"
android:button="@null"
android:checked="true"
android:gravity="center"
android:text="目录"
android:textColor="@color/color_radiobutton"
android:textSize="@dimen/font_size"
android:textStyle="bold" />
<RadioButton
android:id="@+id/radiobutton_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio"
android:button="@null"
android:gravity="center"
android:text="书签"
android:textColor="@color/color_radiobutton"
android:textSize="@dimen/font_size"
android:textStyle="bold" />
</RadioGroup>
</LinearLayout>
相关文章推荐
- android自定义radiobutton样式文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- android 自定义 radiobutton 文字颜色随选中状态而改变
- Android Radiobutton 文字颜色随选中状态而改变
- 转 Android RadioButton设置选中时文字和背景颜色同时改变
- Android RadioButton设置选中时文字和背景颜色同时改变
- Android的RadioButton随着选中状态的改变字体颜色也改变
- Android RadioButton设置选中时文字和背景颜色同时改变
- 文字根据状态改变颜色 android:textColor
- 自定义PagerSlidingTabStrip使用中的选中状态改变颜色等问题问题
- android中自定义view---实现竖直方向的文字功能,文字方向朝上,同时提供接口,判断当前touch的是哪个字符,并改变颜色
- android radioButton 选中后改变字体颜色样式
