Android中UI设计的一些技巧!!!
2012-11-05 10:22
393 查看
大家好,今天给大家分享的是Android中UI设计的一些技巧,本节内容主要有两点:一是Android按钮(Button)的UI设计,二是:ListView以及GridView的UI设计。
按钮的状态:
我们一般搞UI设计,按钮通常有三个状态:normal(正常状态);focus(焦点状态),pressed(按下状态)。如下图所示:



我们会在res/drawable目录下定义一个资源文件,比如我们本例中要用到的handle.xml,在里面定义三种状态,每种状态对应一张图片:
代码如下:
[java]
view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:drawable="@drawable/handle_normal" />
<item android:state_focused="true" android:drawable="@drawable/handle_focused" />
<item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
</selector>
Android中的层:
看过《盗梦空间》的人都知道,梦境有多少层,而Android中也有层次之分,在Android中第一层"梦境",我们可以认为是壁纸。第二层就是应用的Activity,第三层就是放在Activity上的容器(ViewGroup以及它的子类FrameLayout,LinearLayout等布局对象),当然容器中还可以放容器,你也可以放到N层(最多放多少我还没验证过),总之最后一层就是那些继承于View的控件了(诸如,Button,TextView等.)
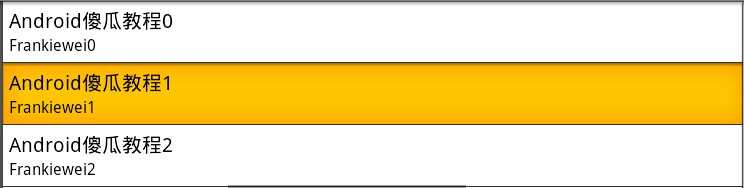
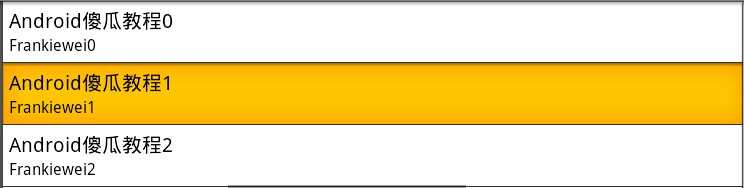
而ListView以及GridView中UI是怎么设计的呢,下面我们看一下效果图:

上图是一个ListView的效果图,正常状态下是白色背景黑色字体,当我们点击一列时会出现黄色背景。这一效果是如何做到的呢?
ListView单元格显示的内容其实是我们事先定义在Layout目录下的一个布局文件,从这个效果来看,我们可以看出它一共有三个“层”
第一层容器(LinearLayout) 背景色为白色:
第二层也是容器(LinearLayout)当按下时,背景色为黄色,把第一层挡住(具体做法可以参照按钮):
第三层是控件(TextView)。
实例 :
上面说了一些,有些人肯定会云里雾里,所以我们直接来个实例,实例做完后,再看一下,效果会更好,大家按照步骤跟我来:
第一步:首先准备素材,准备三个按钮,以及ListView的背景图(上面三个按钮已经有了,下面我只贴一个ListView背景图片):

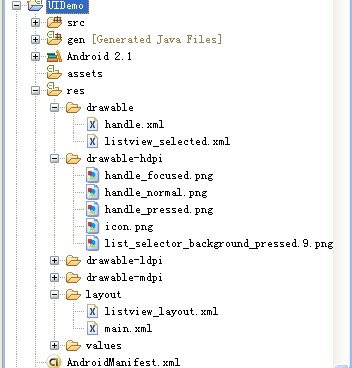
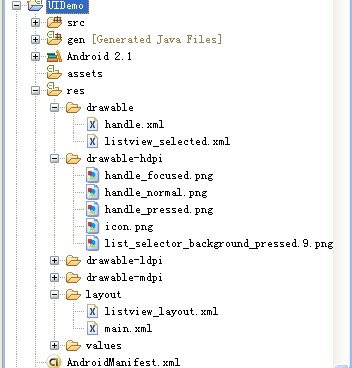
第二步:新建一个Android工程,命名为UIDemo.目录结构如下图所示:

第三步:在res目录下新建一个drawable文件夹,定义两个资源文件一个是handle.xml另一个为listview_selected.xml,其中handle.xml代码已经在上面贴出,listview_selected.xml代码如下:
[java]
view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/list_selector_background_pressed" />
</selector>
我们这里用到了ListView控件,而我们ListView控件显示的内容我事先在layout目录下定义两个TextView,命名为listview_layout.xml,代码如下(这里有三层哦!):
[java]
view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/listview_selected"
android:padding="6px"
>
<TextView
android:id="@+id/bookname"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:textColor="#000000"
/>
<TextView
android:id="@+id/author"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="16px"
android:textColor="#000000"
/>
</LinearLayout>
</LinearLayout>
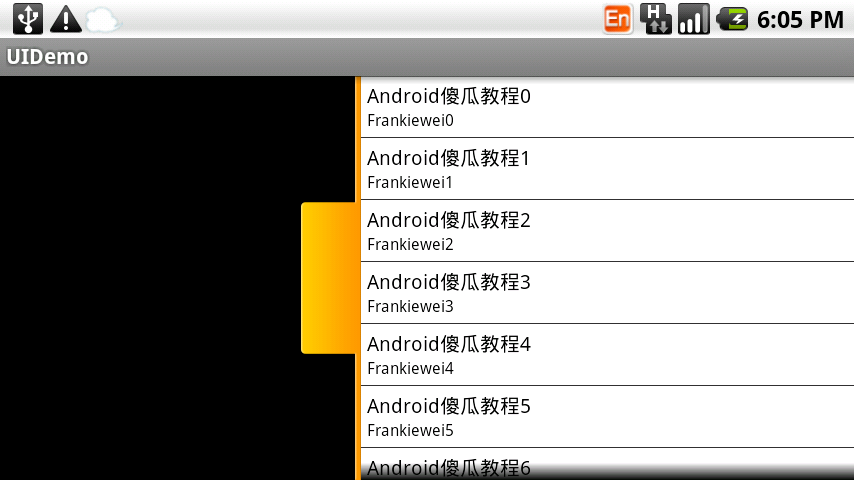
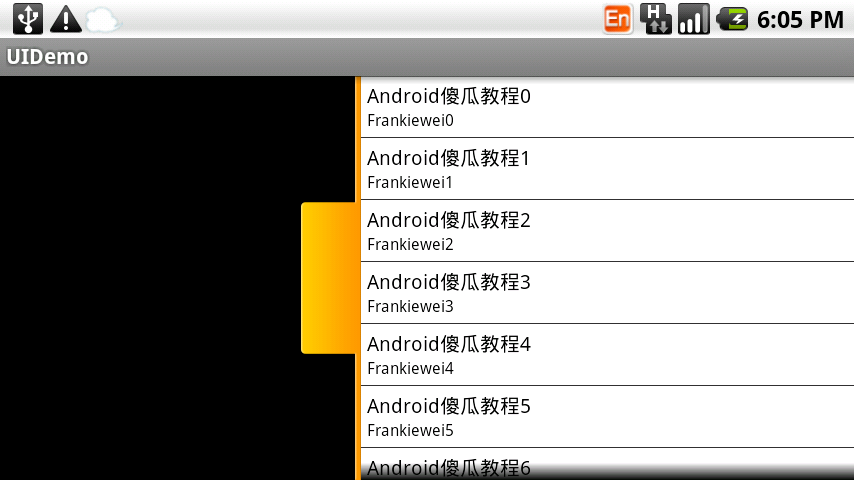
第六步:运行上述工程,查看效果:
运行效果1:

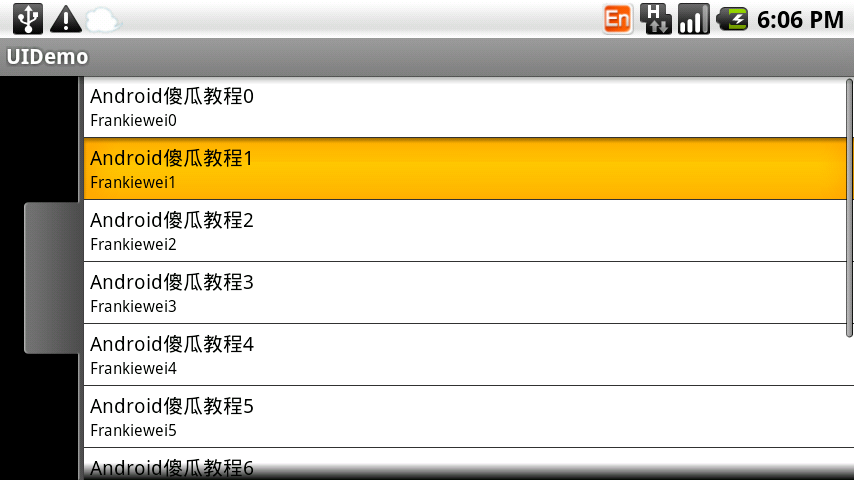
点击按钮效果2:

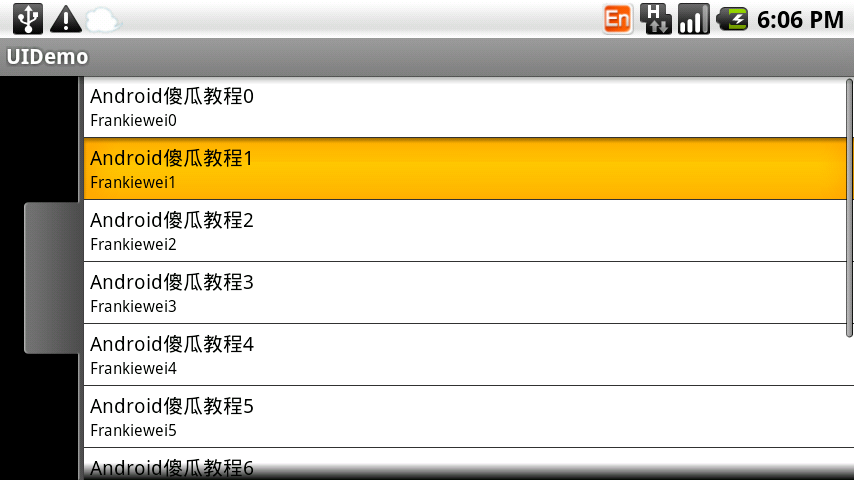
ListView正常效果3:

ListView点击效果4:

PS:上面用到了SliddingDrawer控件以及适配器的内容,如果读者对上面两个不了解的,可以参照本人的其他文章学习:
Android高手进阶教程(二)之----Android Launcher抽屉类SlidingDrawer的使用!
Android高手进阶教程(十六)之---Android中万能的 BaseAdapter(Spinner,ListView,GridView)的使用!
OK!谢谢大家。。。
按钮的状态:
我们一般搞UI设计,按钮通常有三个状态:normal(正常状态);focus(焦点状态),pressed(按下状态)。如下图所示:



我们会在res/drawable目录下定义一个资源文件,比如我们本例中要用到的handle.xml,在里面定义三种状态,每种状态对应一张图片:
代码如下:
[java]
view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:drawable="@drawable/handle_normal" />
<item android:state_focused="true" android:drawable="@drawable/handle_focused" />
<item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
</selector>
[java] view plaincopyprint? <Button android:id="@+id/handle" android:layout_width="wrap_content" android:layout_height="fill_parent" android:background="@drawable/handle" /> <Button android:id="@+id/handle" android:layout_width="wrap_content" android:layout_height="fill_parent" android:background="@drawable/handle" />
Android中的层:
看过《盗梦空间》的人都知道,梦境有多少层,而Android中也有层次之分,在Android中第一层"梦境",我们可以认为是壁纸。第二层就是应用的Activity,第三层就是放在Activity上的容器(ViewGroup以及它的子类FrameLayout,LinearLayout等布局对象),当然容器中还可以放容器,你也可以放到N层(最多放多少我还没验证过),总之最后一层就是那些继承于View的控件了(诸如,Button,TextView等.)
而ListView以及GridView中UI是怎么设计的呢,下面我们看一下效果图:

上图是一个ListView的效果图,正常状态下是白色背景黑色字体,当我们点击一列时会出现黄色背景。这一效果是如何做到的呢?
ListView单元格显示的内容其实是我们事先定义在Layout目录下的一个布局文件,从这个效果来看,我们可以看出它一共有三个“层”
第一层容器(LinearLayout) 背景色为白色:
第二层也是容器(LinearLayout)当按下时,背景色为黄色,把第一层挡住(具体做法可以参照按钮):
第三层是控件(TextView)。
实例 :
上面说了一些,有些人肯定会云里雾里,所以我们直接来个实例,实例做完后,再看一下,效果会更好,大家按照步骤跟我来:
第一步:首先准备素材,准备三个按钮,以及ListView的背景图(上面三个按钮已经有了,下面我只贴一个ListView背景图片):

第二步:新建一个Android工程,命名为UIDemo.目录结构如下图所示:

第三步:在res目录下新建一个drawable文件夹,定义两个资源文件一个是handle.xml另一个为listview_selected.xml,其中handle.xml代码已经在上面贴出,listview_selected.xml代码如下:
[java]
view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/list_selector_background_pressed" />
</selector>
[java] view plaincopyprint? <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <SlidingDrawer android:id="@+id/slidingdrawer" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:handle="@+id/handle" android:content="@+id/content"> <Button android:id="@+id/handle" android:layout_width="wrap_content" android:layout_height="fill_parent" android:background="@drawable/handle" /> <ListView android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </SlidingDrawer> </LinearLayout> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <SlidingDrawer android:id="@+id/slidingdrawer" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:handle="@+id/handle" android:content="@+id/content"> <Button android:id="@+id/handle" android:layout_width="wrap_content" android:layout_height="fill_parent" android:background="@drawable/handle" /> <ListView android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </SlidingDrawer> </LinearLayout>
我们这里用到了ListView控件,而我们ListView控件显示的内容我事先在layout目录下定义两个TextView,命名为listview_layout.xml,代码如下(这里有三层哦!):
[java]
view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/listview_selected"
android:padding="6px"
>
<TextView
android:id="@+id/bookname"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:textColor="#000000"
/>
<TextView
android:id="@+id/author"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="16px"
android:textColor="#000000"
/>
</LinearLayout>
</LinearLayout>
[java] view plaincopyprint? package com.tutor.uidemo; import android.app.Activity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ListView; import android.widget.TextView; public class UIDemo extends Activity { private ListView mListView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); setupViews(); } private void setupViews(){ mListView = (ListView)findViewById(R.id.content); mListView.setAdapter(new ListViewAdapter()); } private class ListViewAdapter extends BaseAdapter{ //这里返回10行,ListView有多少行取决于getCount()方法 public int getCount() { return 10; } public Object getItem(int arg0) { return null; } public long getItemId(int arg0) { return 0; } public View getView(int position, View v, ViewGroup parent) { final LayoutInflater inflater = LayoutInflater.from(getApplicationContext()); if(v == null){ v = inflater.inflate(R.layout.listview_layout, null); } TextView mBookName = (TextView)v.findViewById(R.id.bookname); TextView mBookAuthor = (TextView)v.findViewById(R.id.author); mBookName.setText("Android傻瓜教程" + position); mBookAuthor.setText("Frankiewei" + position); return v; } } } package com.tutor.uidemo; import android.app.Activity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ListView; import android.widget.TextView; public class UIDemo extends Activity { private ListView mListView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); setupViews(); } private void setupViews(){ mListView = (ListView)findViewById(R.id.content); mListView.setAdapter(new ListViewAdapter()); } private class ListViewAdapter extends BaseAdapter{ //这里返回10行,ListView有多少行取决于getCount()方法 public int getCount() { return 10; } public Object getItem(int arg0) { return null; } public long getItemId(int arg0) { return 0; } public View getView(int position, View v, ViewGroup parent) { final LayoutInflater inflater = LayoutInflater.from(getApplicationContext()); if(v == null){ v = inflater.inflate(R.layout.listview_layout, null); } TextView mBookName = (TextView)v.findViewById(R.id.bookname); TextView mBookAuthor = (TextView)v.findViewById(R.id.author); mBookName.setText("Android傻瓜教程" + position); mBookAuthor.setText("Frankiewei" + position); return v; } } }
第六步:运行上述工程,查看效果:
运行效果1:

点击按钮效果2:

ListView正常效果3:

ListView点击效果4:

PS:上面用到了SliddingDrawer控件以及适配器的内容,如果读者对上面两个不了解的,可以参照本人的其他文章学习:
Android高手进阶教程(二)之----Android Launcher抽屉类SlidingDrawer的使用!
Android高手进阶教程(十六)之---Android中万能的 BaseAdapter(Spinner,ListView,GridView)的使用!
OK!谢谢大家。。。
相关文章推荐
- Android中UI设计的一些技巧!!!
- Android 教程 Android中UI设计的一些技巧!!!
- [Android实例] Android中UI设计的一些技巧!!!
- Android中UI设计的一些技巧!!!
- Android中UI设计的一些技巧!!!
- Android中UI设计的一些技巧!!!
- Android中UI设计的一些技巧!!!
- Android中UI设计的一些技巧!!!
- (柯昌合)Service使用技巧,一些不为人知的功能 [移动平台 Android](柯昌合)
- android显示大图片的一些技巧
- <android> 常用但容易忘记的一些代码和技巧 汇总(个人笔记)
- 一些快速提高Android开发的脚本与技巧(终端篇)
- [转载]Ps改进UI设计的一些技巧
- Android WebView的一些使用技巧
- 提升Android应用视觉效果的10个UI设计技巧
- [Android测试] Appium的一些坑问题错误解决 与 技巧集锦
- Android UI设计技巧
- Android UI设计技巧
- 如何搭建Android的开发环境->在unbuntu 10.04 上使用ubuntu的一些技巧(四)
