Opera-win-12.02的糟糕的字体渲染
2012-10-28 00:00
267 查看
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>创建一个基本HTML5模板</title>
<style type="text/css">
body {
font-family: "Source Code Pro","Microsoft YaHei",微软雅黑;
}
</style>
</head>
<body>
Hi,你好吗?
</body>
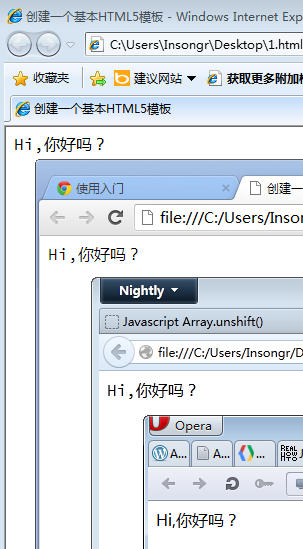
</html>该段代码在IE8、Chrome 22、Nightly 19中达到了英文字体使用 "Source Code Pro",中文使用微软雅黑的目的。但是在Opera 12中却全部显示为微软雅黑。如下图:

<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>创建一个基本HTML5模板</title>
<style type="text/css">
@font-face {
font-family: "SourceCodePro";
src: url("http://localhost:8888/music/assets/font/SourceCodePro/TTF/SourceCodePro-Regular.ttf") format("truetype");
font-weight: normal;
}
body {
font-family: SourceCodePro,"Microsoft YaHei",微软雅黑;
}
</style>
</head>
<body>
Hi,你好吗?
</body>
</html> 该段代码使用 @font-face 将 "Source Code Pro"字体变为网络字体后,不考虑IE8的情况下, Chrome 22、Nightly 19依旧正常,但是Opera 12英文显示正常,可中文却使用了Opera默认中文字体宋体。如下图:
摁住Ctrl + F5键,可以感受到开始Opera如之前情况一样,使用了微软雅黑渲染,但接着再次使用 SourceCodePro字体渲染,由于 SourceCodePro是英文字体,对于中文则使用了浏览器默认的宋体。猜想的。
相关文章推荐
- Win 7下Chrome字体渲染颜色太淡的解决方法
- ZenGl中文字体渲染解决方案。
- Linux下Opera中文输入问题及中文字体设置解决方案
- 字体渲染背后不得不说的故事(转自人人)
- Lion 字体渲染修改
- Flex 的DataGrid列 的字体,根据不同情况 渲染不同颜色
- 什么是字体渲染(Font Rendering)?
- Flex中实现对一个text渲染不同的字体颜色
- OpenJDK字体渲染修正
- 【TomoEngine】 第十一讲 【MOBA制作日记六】 字体渲染
- 在macOS的浏览器上使用灰阶渲染字体,修复字体过粗的问题
- css渲染(一) 字体
- 利用图标字体实现在线地图上的地点标注与颜色渲染
- ubuntu 安装高清字体渲染libfreetype引擎
- Cufon在渲染网页字体你不知道的事
- 安装WPS for Linux Alpha 6后Ubuntu字体渲染出现问题的解决方案
- OpenGL编程指南(第八版)第一个渲染三角形案例代码在win8双显卡电脑VS2015中运行方法总结
- 字体: 字体平滑,反锯齿,和次像素渲染(收集)
- 【转载】C# winfrom设置textbox字体大小和样式
- C# winfrom设置textbox字体大小和样式
