【Tooltip】WPF中Tooltip使用技巧总结
2012-10-20 20:53
363 查看
1. 简单示例——包含两个TextBlock:

代码
效果如下:

2. 控件禁用时显示示例:
3. 设定显示时长:
ToolTipService.ShowDuration="5000"
Tooltip将显示5秒钟。
4. 简单组合演示:

代码
效果如下:

5. 简单带阴影效果Tooltip:

代码
实现效果如下:

扩展阅读:
1. How to: Position a ToolTip:
http://msdn.microsoft.com/en-us/library/ms752368.aspx
参考API文档:
http://msdn.microsoft.com/en-us/library/ms617640.aspx

代码
<Button Content="Tooltip演示"> <Button.ToolTip> <ToolTip> <StackPanel> <TextBlock FontWeight="Heavy">两个TextBlock</TextBlock> <TextBlock>简要介绍:Tooltip是一个十分强大的功能组件!</TextBlock> </StackPanel> </ToolTip> </Button.ToolTip> </Button>
效果如下:

2. 控件禁用时显示示例:
<Button Content="禁用控件Tooltip演示" IsEnabled="False" ToolTip="禁用按钮" ToolTipService.ShowOnDisabled="True" />
3. 设定显示时长:
ToolTipService.ShowDuration="5000"
Tooltip将显示5秒钟。
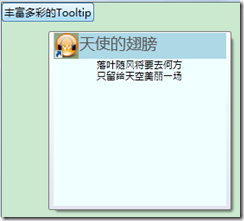
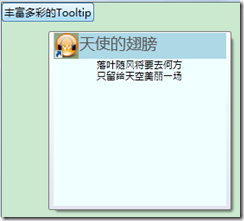
4. 简单组合演示:

代码
<Button Content="丰富多彩的Tooltip"> <Button.ToolTip> <StackPanel Background="Azure" Height="200" Width="200"> <StackPanel Background="LightBlue" Height="30" Width="200" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" > <Image VerticalAlignment="Top" Width="30" Height="30" Source="Images\qianqian.png" /> <TextBlock> <Run FontFamily="微软雅黑" FontSize="18" FontWeight="Normal" Text="天使的翅膀"/> </TextBlock> </StackPanel> <StackPanel Width="200"> <TextBlock TextWrapping="Wrap" Width="100" Height="98" HorizontalAlignment="Center" VerticalAlignment="Top"> <Run FontFamily="Verdana" FontSize="11" Foreground="Black" Text="落叶随风将要去何方只留给天空美丽场"/> </TextBlock> </StackPanel> </StackPanel> </Button.ToolTip> </Button>
效果如下:

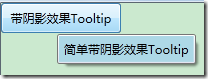
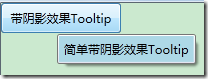
5. 简单带阴影效果Tooltip:

代码
<Button Width="120" Height="30" Content="带阴效果Tooltip"> <Button.ToolTip> <Border Background="LightBlue" Margin="-4,0,-4,-3"> <Border.BitmapEffect> <OuterGlowBitmapEffect></OuterGlowBitmapEffect> </Border.BitmapEffect> <Label>简单带阴影效果Tooltip</Label> </Border> </Button.ToolTip> </Button>
实现效果如下:

扩展阅读:
1. How to: Position a ToolTip:
http://msdn.microsoft.com/en-us/library/ms752368.aspx
参考API文档:
http://msdn.microsoft.com/en-us/library/ms617640.aspx
相关文章推荐
- 【Tooltip】WPF中Tooltip使用技巧总结
- 【Tooltip】WPF中Tooltip使用技巧总结
- WPF中Tooltip使用技巧总结
- Eclipse快捷键与使用技巧总结
- CListCtrl使用技巧(总结)
- git 使用技巧总结
- iOS崩溃调试的使用和技巧总结
- [原]Linux系统管理使用技巧总结
- CSS3阴影 box-shadow的使用和技巧总结
- WPF/Silverlight Template使用及总结
- JQuery Kendo UI使用技巧总结
- Eclipse快捷键与使用技巧总结
- FIDDLER的使用方法及技巧总结(连载四)FIDDLER通用规则更改
- Source Insight使用技巧总结
- phpStorm使用技巧总结
- PowerDesigner15.1使用技巧总结
- sublime 使用技巧总结
- WPF使用中知识点总结一
- Eclipse使用技巧总结(四)——代码重构专题
- C++ const变量使用技巧总结
