ASP.NET Web开发框架之二 数据输入窗体
2012-09-19 09:12
561 查看
Web框架要达到快速开发,又便于维护,进行了一系列的努力。
请看最初始的ASP.NET页面,对数据进行操作的代码,页面的基本代码如下所示
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
在Page_Load中加载数据,并绑定到控件中去。在保存按钮事件中,把用户修改过的值,再写回到数据库中。这样的代码,在项目中要重复很多次,数据项越多,所需要的代码量越大。有没有一种办法,可以实现自动绑定数据到控件中,在保存中,又自动将数据写回到数据库中去呢? Enterprise Solution以下面的方法来实现。
Enterprise Solution对于要输入数据并保存到数据库中的这一类操作,统一提供相同的界面,对数据快速操作。以记事本为例子,它的最终效果是这样的

工具栏按钮由框架自动加载,当你的类型继承自EntryPageBase时,它就会加载工具栏,用于操作数据。
重写基类的PageLoadEvent方法,传入TransactionType ,框架以TransactionType 来识别界面的实体对象,自动实现读写操作。页面中的加载,保存,删除按钮事件的代码如下,可以看到,它们都是在重写基类的方法
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
如你所看到的,这就是所有的代码,关于数据加载,保存,删除的代码,没有数据绑定,也没有数据回写到数据库中的代码。最后,来看一下,ASPX页面,是如何达到这个目的的
<ext:NumberBox ID="TextBox3" AutoFind="true" runat="server" Label="Title" DataBindingString="BlotterEntity:Id"></ext:NumberBox>
每一个需要绑定数据的ExtAspNet控件,附带一个DataBindingString属性,指出绑定到对象的属性名。这个数字输入框是绑定到记事本的Id属性,在设计时,你可以这样指定它
Web框架提供了快速的数据属性绑定支持,请先在配置文件中指定需要反射的程序集完整路径。
<appSettings>
<add key="Assembly" value="E:\Solution\Enterprise Solution\Build\Benin.BusinessLogic.dll"/>
</appSettings>
DataBindingString的编辑器,反射此程序集,把它的属性显示在ListView中,用于绑定。
应用此模型,明显的减少了代码量。比如,有100个控件,就要写100行读取值并到绑定到界面中的代码,在保存时,再写100行代码,把值回写到数据库中。而此开发方法,数据的绑定是自动的,您只需要指定必要的属性,框架会为你做好其它的事情。再来看看,要实现此方法,背后要做出的努力
1 需要指定要反射的类型,TransactionType = "BlotterEntity"; 这一句的作用相当关键。
2 将反射的值,绑定到控件。依据反射,赋值的代码,如下所示
ReflectionHelper.SetPropertyValue(textbox, targetProperty, obj);
这一句就是用来给值的,把从数据库中取到值,转化为可用的类型,赋给textbox的Text属性,完成数据绑定。
3 回写值到数据库中。依然是反射,把值取到,赋给Entity
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }如代码所示,取到值,回写到实体类的属性中。起关键作用的,还是DataBindingString字符串。
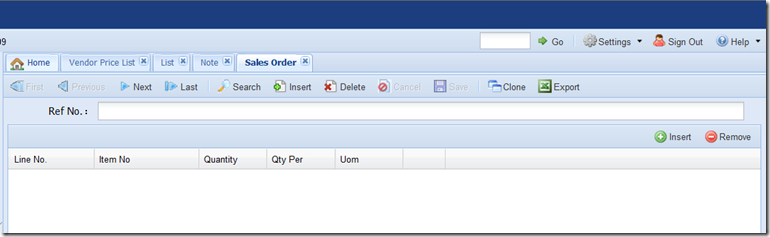
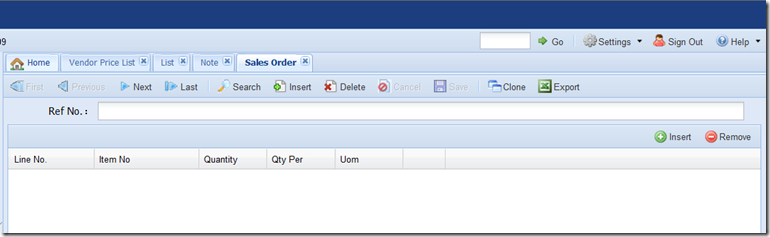
再来看看,主从表数据的读写,这比上面的单表读写,要复杂一些。

.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
销售单由表头,参考编号和明细多行物料编号组成。表头的读写,可以用上面的方法,在明细的数据读取上,重写方法
InitNavigator用于获取当前实体,绑定值到明细列表中。Insert按钮的的实现原理如下,它把表头的主键值,带到明细页面中去,用HiddenField藏在页面中。这样,在保存明细时,以此值作为主键保存。当返回表头时,刷新主表,重新获取值,则可以显示明细表增加的值。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
请看最初始的ASP.NET页面,对数据进行操作的代码,页面的基本代码如下所示
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadData();
}
}
private void LoadData()
{
UserEntity current=GetUser();tbxName.Text = current.Name;
tbxRemark.Text = current.Remark;
}
protected void btnSave_Click(object sender, EventArgs e)
{
int id = GetQueryIntValue("id");
IXRoleManager menuManager = ClientProxyFactory.CreateProxyInstance<IXRoleManager>();
XRoleEntity item = menuManager.GetXRole(id);
item.Name = tbxName.Text.Trim();
item.Remark = tbxRemark.Text.Trim();
menuManager.SaveXRole(item);
ExtAspNet.Alert.Show("Save successfully");
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
在Page_Load中加载数据,并绑定到控件中去。在保存按钮事件中,把用户修改过的值,再写回到数据库中。这样的代码,在项目中要重复很多次,数据项越多,所需要的代码量越大。有没有一种办法,可以实现自动绑定数据到控件中,在保存中,又自动将数据写回到数据库中去呢? Enterprise Solution以下面的方法来实现。
Enterprise Solution对于要输入数据并保存到数据库中的这一类操作,统一提供相同的界面,对数据快速操作。以记事本为例子,它的最终效果是这样的

工具栏按钮由框架自动加载,当你的类型继承自EntryPageBase时,它就会加载工具栏,用于操作数据。
[Function("AIITRL", "~/module/note.aspx")]
public partial class note : EntryPageBase
{
protected override void PageLoadEvent(object sender, EventArgs e)
{
if (!IsPostBack)
TransactionType = "BlotterEntity";
base.PageLoadEvent(sender, e);
}
}重写基类的PageLoadEvent方法,传入TransactionType ,框架以TransactionType 来识别界面的实体对象,自动实现读写操作。页面中的加载,保存,删除按钮事件的代码如下,可以看到,它们都是在重写基类的方法
public override EntityBase2 LoadEntity(string customerNo)
{
IBlotterManager manager = ClientProxyFactory.CreateProxyInstance<IBlotterManager>();
BlotterEntity customer = manager.GetBlotter(Convert.ToInt16(customerNo));
return customer;
}
public override void DeleteEntity(EntityBase2 entity)
{
BlotterEntity user = (BlotterEntity)entity;
IBlotterManager manager = ClientProxyFactory.CreateProxyInstance<IBlotterManager>();
manager.DeleteBlotter(user);
}
public override void SaveEntity(EntityBase2 entity)
{
BlotterEntity user = (BlotterEntity)entity;
IBlotterManager manager = ClientProxyFactory.CreateProxyInstance<IBlotterManager>();
manager.SaveBlotter(user);
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
如你所看到的,这就是所有的代码,关于数据加载,保存,删除的代码,没有数据绑定,也没有数据回写到数据库中的代码。最后,来看一下,ASPX页面,是如何达到这个目的的
<ext:NumberBox ID="TextBox3" AutoFind="true" runat="server" Label="Title" DataBindingString="BlotterEntity:Id"></ext:NumberBox>
每一个需要绑定数据的ExtAspNet控件,附带一个DataBindingString属性,指出绑定到对象的属性名。这个数字输入框是绑定到记事本的Id属性,在设计时,你可以这样指定它
Web框架提供了快速的数据属性绑定支持,请先在配置文件中指定需要反射的程序集完整路径。
<appSettings>
<add key="Assembly" value="E:\Solution\Enterprise Solution\Build\Benin.BusinessLogic.dll"/>
</appSettings>
DataBindingString的编辑器,反射此程序集,把它的属性显示在ListView中,用于绑定。
应用此模型,明显的减少了代码量。比如,有100个控件,就要写100行读取值并到绑定到界面中的代码,在保存时,再写100行代码,把值回写到数据库中。而此开发方法,数据的绑定是自动的,您只需要指定必要的属性,框架会为你做好其它的事情。再来看看,要实现此方法,背后要做出的努力
1 需要指定要反射的类型,TransactionType = "BlotterEntity"; 这一句的作用相当关键。
2 将反射的值,绑定到控件。依据反射,赋值的代码,如下所示
ReflectionHelper.SetPropertyValue(textbox, targetProperty, obj);
这一句就是用来给值的,把从数据库中取到值,转化为可用的类型,赋给textbox的Text属性,完成数据绑定。
3 回写值到数据库中。依然是反射,把值取到,赋给Entity
object obj = ReflectionHelper.GetPropertyValue(textbox, targetProperty); object converted = Convert.ChangeType(obj, type); ReflectionHelper.SetPropertyValue(entity, arr[1], converted);
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }如代码所示,取到值,回写到实体类的属性中。起关键作用的,还是DataBindingString字符串。
再来看看,主从表数据的读写,这比上面的单表读写,要复杂一些。

.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
销售单由表头,参考编号和明细多行物料编号组成。表头的读写,可以用上面的方法,在明细的数据读取上,重写方法
protected override void InitNavigator(EntityBase2 entity)
{
SalesOrderEntity user = (SalesOrderEntity)entity;
Grid1.DataSource = user.SalesOrderDetails;
Grid1.DataBind();
}InitNavigator用于获取当前实体,绑定值到明细列表中。Insert按钮的的实现原理如下,它把表头的主键值,带到明细页面中去,用HiddenField藏在页面中。这样,在保存明细时,以此值作为主键保存。当返回表头时,刷新主表,重新获取值,则可以显示明细表增加的值。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
相关文章推荐
- ASP.NET Web开发框架之二 数据输入窗体
- 在Web应用程序开发过程中利用ASP.NET MVC框架的实战技巧
- ASP.NET Web开发框架之三 报表开发
- 微软下一代云环境Web开发框架ASP.NET vNext预览
- ASP.NET vNext:微软下一代云环境Web开发框架
- 基于.Net 2.0 (C# 2.0, ASP.NET 2.0)的快速Web开发框架设计
- B/S开发框架(asp.net mvc + web api + easyui)
- HttpWebRequest开发向asp.net服务端post数据,对ViewState的处理
- asp.net中Winform开发框架之数据即时更新的实现
- ASP.NET 4 和 Visual Studio 2010 Web 开发概述 5 - 动态数据
- ASP.NET Web开发框架之一 功能导航
- (转)第一次发博客-说说我的B/S开发框架(asp.net mvc + web api + easyui)
- 基于ASP.NET MVC框架开发Web论坛应用程序
- ASP.NET企业开发框架IsLine FrameWork系列之二--命名空间与契约
- ASP.NET Web开发框架之 数据库文档方法
- ABP(现代ASP.NET样板开发框架)系列之16、ABP应用层——数据传输对象(DTOs)
- 兼容Mono的下一代云环境Web开发框架ASP.NET vNext
- 兼容Mono的下一代云环境Web开发框架ASP.NET vNext
- Asp.net,IBatis For .Net,DAOFactory在Web开发中的数据表示
- cWeb开发框架,基于asp.net的cWeb应用开发平台介绍(一)
