easyUI的iframe子页面操作父页面元素
2012-09-13 11:42
274 查看
曾经试过这样的方法
在iframe子页面获取父页面元素
代码如下:
$('#objId', parent.document);这样可以获得父页面的元素,但是调用EasyUI的方法的时候,就会报错。
郁闷了很久很久,最终找到方案,写法的区别,如下:
parent.$('#objId')这样调用方法就不会报错
如:parent.$('#objId').tabs("add", { title: title,
content: content,
closable: true
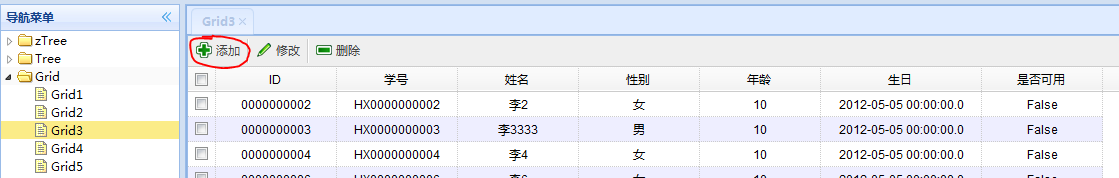
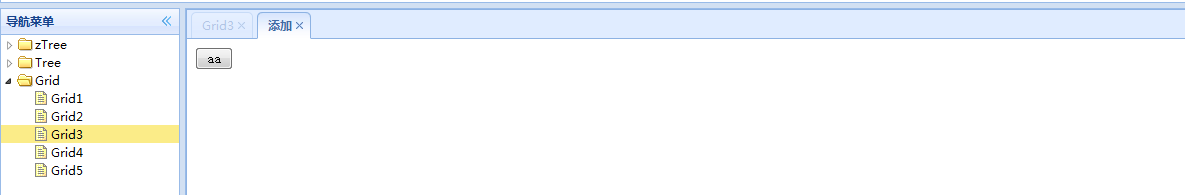
});请看下图,这是效果

点击添加按钮,打开添加页面

在iframe子页面获取父页面元素
代码如下:
$('#objId', parent.document);这样可以获得父页面的元素,但是调用EasyUI的方法的时候,就会报错。
郁闷了很久很久,最终找到方案,写法的区别,如下:
parent.$('#objId')这样调用方法就不会报错
如:parent.$('#objId').tabs("add", { title: title,
content: content,
closable: true
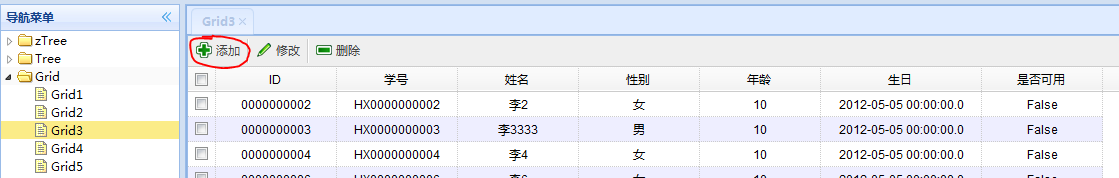
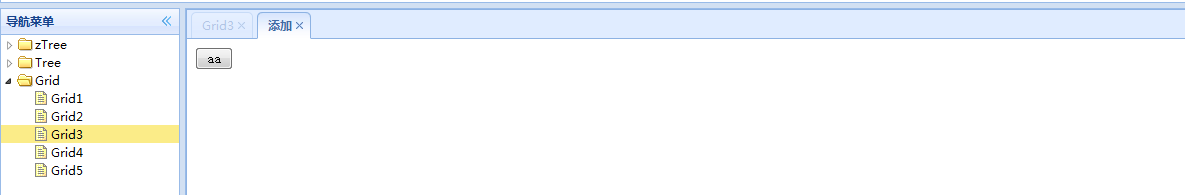
});请看下图,这是效果

点击添加按钮,打开添加页面

相关文章推荐
- easyUI的iframe子页面操作父页面元素
- easyUI的iframe子页面操作父页面元素
- easyUI的iframe子页面操作父页面元素
- easyUI的iframe子页面操作父页面元素
- easyUI的iframe子页面操作父页面元素
- 在父页面中获取iframe子页面元素进行相应操作
- selenium 总结篇,常见方法和页面元素的操作
- JQuery操作iframe父页面与子页面的元素与方法
- selenium常用命令之操作页面元素及获取元素内容的事件整理
- Android 真机,微信打开 H5,切换到 webview,能通过 webdriver 方法操作页面元素,然后链接到新的 H5 页面后,无法操作元素,appium 服务器没有收到 response,
- jQuery页面元素操作(note)
- 使用JS操作页面表格,元素的一些技巧
- iframe子页面获取父页面元素的方法
- juery学习总结(二)——juery操作页面元素
- 使用easyui插件中的模态框做添加/修改操作,第一次添加一切正常,第二次添加,页面出现第一次的残留数据?
- webdrive——frame嵌套页面元素定位,多窗口切换操作,警告弹框处理
- python对app页面元素进行封装并设置查找时间操作实例
- html中iframe子页面与父页面元素的访问以及js变量的访问
- iframe 内页面对父页面元素操作..
- JQuery操作iframe父页面与子页面的元素与方法
