ASP.NET MVC的Razor引擎:View编译原理
2012-09-04 11:24
609 查看
[code] public static class HtmlHelperExtensions
{public static MvcHtmlString ListViewAssemblies(this HtmlHelper helper)
{TagBuilder ul = new TagBuilder("ul");foreach(var assembly in AppDomain.CurrentDomain.GetAssemblies().Where(a=>a.FullName.StartsWith("App_Web_"))){TagBuilder li = new TagBuilder("li");li.InnerHtml = assembly.FullName;
ul.InnerHtml+= li.ToString();
}
return new MvcHtmlString(ul.ToString());
}
}
[/code]
[/code]
然后我们定义了如下两个Controller类型(FooController和BarController),它们之中各自定义了两个Action方法Action1和Action2。
[code] [code] public class FooController : Controller
{public ActionResult Action1()
{return View();
}
public ActionResult Action2()
{return View();
}
}
public class BarController : Controller
{public ActionResult Action1()
{return View();
}
public ActionResult Action2()
{return View();
}
}
[/code]
[/code]
接下来我们为定义在FooController和BarController的四个Action创建对应的View(对应文件路为:“~/Views/Foo/Action1.cshtml”、“~/Views/Foo/Action2.cshtml”、“~/Views/Bar/Action1.cshtml”和“~/Views/Bar/Action2.cshtml”)。它们具有如下相同的定义,我们在View中显示自身的类型和当前加载的基于View的程序集。
[code] [code] <div>当前View类型:@this.GetType().AssemblyQualifiedName</div>
<div>当前加载的View程序集:</div>
@Html.ListViewAssemblies()
[/code]
[/code]
现在运行我们的程序并在浏览器中通过输入相应的地址“依次”(“Foo/Action1”、“Foo/Action2”、“Bar/Action1”和“Bar/Action2”)访问定义在FooController和BarController的四个Action,四次访问得到的输出结果下图所示。

输出结果至少可以反映三个问题:
ASP.NET MVC对View文件进行动态编译生成的类型名称基于View文件的虚拟路径(比如文件路径为“~/Views/Foo/Action1.cshtml”的View对应的类型为“ASP._Page_Views_foo_Action1_cshtml”)。
ASP.NET MVC是按照目录进行编译的(“~/Views/Foo/”下的两个View文件最终都被编译到程序集“App_Web_j04xtjsy”中)。
程序集按需加载,即第一次访问“~/View/Foo/”目录下的View并不会加载针对“~/View/Bar/”目录的程序集(实际上此时该程序集尚未生成)。
我们可以通过BuildManager类型的静态方法GetCompiledType和GetCompiledAssembly(如下面的代码片断所示)根据View文件的虚拟路径得到对应的类型和程序集。
[code] [code] public sealed class BuildManager
{//其他成员
public static Type GetCompiledType(string virtualPath);
public static Assembly GetCompiledAssembly(string virtualPath);
}
[/code]
[/code]
在现有演示实例的基础上我们创建了如下一个HomeController,默认的Action方法Index中通过调用BuildManager的静态方法GetCompiledType得到并呈现出四个View文件对应的类型名称。
[code] [code] public class HomeController : Controller
{public void Index()
{ Response.Write(BuildManager.GetCompiledType("~/Views/Foo/Action1.cshtml") + "<br/>"); Response.Write(BuildManager.GetCompiledType("~/Views/Foo/Action2.cshtml") + "<br/>"); Response.Write(BuildManager.GetCompiledType("~/Views/Bar/Action1.cshtml") + "<br/>"); Response.Write(BuildManager.GetCompiledType("~/Views/Bar/Action2.cshtml") + "<br/>");}
}
[/code]
[/code]
直接运行我们的程序后会在浏览器中得到代表四个View文件编译类型名称的字符串,具体显示效果下图所示。与上图显示的View类型名称相比较,我们会发现它们是一致的。

上面我们简单地介绍ASP.NET MVC以目录为单位的动态View编译,有人可能会问一个问题:编译生成的程序集存放在哪里?在默认情况下,View文件被动态编译后生成的程序集被临时存放在ASP.NET的临时目录“%WinDir%\Microsoft.NET\Framework\{Version No}\Temporary ASP.NET Files\”下,不过我们可以通过如下所示的配置节<system.web>/<compilation>的tempDirectory 属性来改变动态编译的临时目录。如果我们改变了这个临时目录,需要确保工作进程运行帐号具有访问该目录的权限。
[code] [code] <configuration>
<system.web>
<compilation tempDirectory="c:\Temporary ASP.NET Files\" .../>
</configuration>
[/code]
[/code]
一个寄宿于IIS的Web应用会在上述的临时目录下创建一个与Web应用同名的子目录,所以我们很容易地找到应用对应的编译目录。但是对于将Visual Studio Development Server作为宿主的Web应用都会编译到名称为Roor的子目录下。如果这样的应用太多,我们往往不太容易准确地找到基于某个应用的编译目录。有时候我们可以根据目录最后的修改时间来找到它,但是我个人倾向于直接删除整个Root目录,然后运行我们的程序后会重新生成一个只包含该应用编译目录的Root目录。
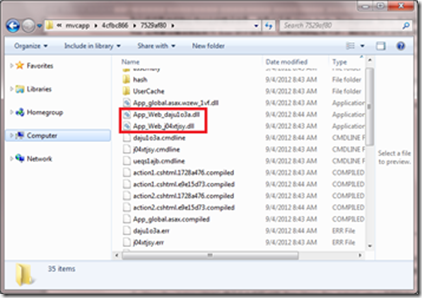
对于上面演示的实例,我将Web应用寄宿于IIS下并且命名为MvcApp,我本机的目录“C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\mvcapp\c4ea0afa\
a83bd407”下可以找到动态编译的生成的文件。如下图所示,两个View目录(“~/Views/Foo”和“~/Views/Bar”)编译生成的程序集就在这个目录下面。

读者一定很好奇一个View文件通过动态编译最终会生成一个怎样的类型?对应前面演示的实例,我们已经知道了四个View文件编译生成的类型名称和所在的程序集,我们只需要通过Reflector打开对应的程序集就能得到View文件编译类型的定义。如下所示的是View文件“~/Views/Foo/Action.cshtml”编译后生成的ASP._Page_Views_Foo_Action1_cshtml类型的定义。
[code]
[code] [Dynamic(new bool[]{ false, true})]
public class _Page_Views_Foo_Action1_cshtml : WebViewPage<object>
{public override void Execute()
{ this.WriteLiteral("<div>当前View类型:</div>\r\n<div>");this.Write(base.GetType().AssemblyQualifiedName);
this.WriteLiteral("</div><br/>\r\n<div>当前加载的View程序集:</div>\r\n");this.Write(base.Html.ListViewAssemblies());
}
protected global_asax ApplicationInstance
{get
{return (global_asax) this.Context.ApplicationInstance;
}
}
}
[/code]
[/code]
ASP.NET MVC的Razor引擎:View编译原理
ASP.NET MVC的Razor引擎:RazorView
ASP.NET MVC的Razor引擎:RazorViewEngine
相关文章推荐
- ASP.NET MVC的Razor引擎一:View编译原理
- ASP.NET MVC的Razor引擎:View编译原理
- ASP.NET MVC的Razor引擎:View编译原理
- ASP.NET MVC的Razor引擎:RazorViewEngine
- ASP.NET MVC的Razor引擎:IoC在View激活过程中的应用
- ASP.NET MVC的Razor引擎二:RazorView、RazorViewEngine
- ASP.NET MVC的Razor引擎:RazorViewEngine
- ASP.NET MVC的Razor引擎:RazorView
- ASP.NET MVC:自定义RazorViewEngine视图引擎
- Asp.net MVC 移除视图引擎(WebFormViewEngine或者RazorViewEngine)
- ASP.NET MVC的Razor引擎:RazorView
- ASP.NET MVC的Razor引擎:IoC在View激活过程中的应用
- asp.net mvc - 自定义的view引擎和ioc集成
- ASP.NET MVC 3.0:Razor视图引擎如何展示多实体
- ASP.NET MVC 3 Razor 视图引擎 基本语法
- 我要学ASP.NET MVC 3.0(七): MVC 3.0 新的Razor引擎
- ASP.NET MVC 3 Razor 视图引擎 基本语法
- asp.net mvc (4) - 自定义视图引擎 View/ViewEngine
- asp.net mvc Razor视图引擎
- ASP.NET MVC 3 Razor 视图引擎 基本语法
