Android 高仿【优酷】圆盘旋转菜单 的实现
2012-08-28 18:10
477 查看
目前,用户对安卓应用程序的UI设计要求越来越高,因此,掌握一些新颖的设计很有必要.
比如菜单,传统的菜单已经不能满足用户的需求. 其中优酷中圆盘旋转菜单的实现就比较优秀,这里我提供下我的思路及实现,仅供参考.
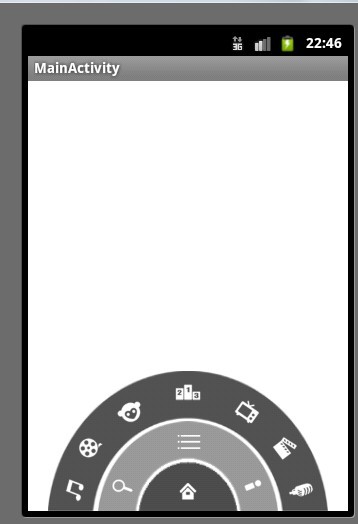
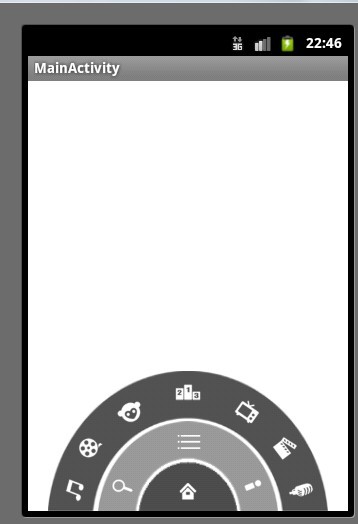
该菜单共分里外三层导航菜单.可以依次从外向里关闭三层菜单,也可以反向打开,并且伴有圆盘旋转的动画效果
首先,看下效果:

以下是具体的代码及解释:
1. 菜单布局文件:
大家看到主要有三个RalativeLayout,就是大家看到的三层,但是关于图片的倾斜 是怎样实现的呢?实际上是个假象,图片是正放的,里面图像是倾斜的
[java] view
plaincopy
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="100dip"
android:layout_height="50dip"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1" >
<ImageButton
android:id="@+id/home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/icon_home" />
</RelativeLayout>
<RelativeLayout
android:layout_width="180dip"
android:layout_height="90dip"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:id="@+id/level2"
android:background="@drawable/level2" >
<ImageButton
android:id="@+id/search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="10dip"
android:background="@drawable/icon_search" />
<ImageButton
android:id="@+id/menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="6dip"
android:background="@drawable/icon_menu" />
<ImageButton
android:id="@+id/myyouku"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="10dip"
android:background="@drawable/icon_myyouku" />
</RelativeLayout>
<RelativeLayout
android:layout_width="280dip"
android:layout_height="140dip"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:id="@+id/level3"
android:background="@drawable/level3" >
<ImageButton
android:id="@+id/c1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="6dip"
android:layout_marginLeft="12dip"
android:background="@drawable/channel1" />
<ImageButton
android:id="@+id/c2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/c1"
android:layout_marginBottom="12dip"
android:layout_marginLeft="28dip"
android:background="@drawable/channel2" />
<ImageButton
android:id="@+id/c3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/c2"
android:layout_marginBottom="6dip"
android:layout_marginLeft="8dip"
android:layout_toRightOf="@id/c2"
android:background="@drawable/channel3" />
<ImageButton
android:id="@+id/c4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="6dip"
android:background="@drawable/channel4" />
<ImageButton
android:id="@+id/c5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/c6"
android:layout_marginBottom="6dip"
android:layout_marginRight="8dip"
android:layout_toLeftOf="@+id/c6"
android:background="@drawable/channel5" />
<ImageButton
android:id="@+id/c6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/c7"
android:layout_marginBottom="12dip"
android:layout_marginRight="28dip"
android:layout_alignParentRight="true"
android:background="@drawable/channel6" />
<ImageButton
android:id="@+id/c7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="6dip"
android:layout_marginRight="12dip"
android:layout_alignParentRight="true"
android:background="@drawable/channel7" />
</RelativeLayout>
</RelativeLayout>
2. MainActivity;
[java] view
plaincopy
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
private ImageButton home;
private ImageButton menu;
private RelativeLayout level2;
private RelativeLayout level3;
private boolean isLevel2Show = true;
private boolean isLevel3Show = true;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
home = (ImageButton) findViewById(R.id.home);
menu = (ImageButton) findViewById(R.id.menu);
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
menu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(isLevel3Show){
//隐藏3级导航菜单
MyAnimation.startAnimationOUT(level3, 500, 0);
}else {
//显示3级导航菜单
MyAnimation.startAnimationIN(level3, 500);
}
isLevel3Show = !isLevel3Show;
}
});
home.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(!isLevel2Show){
//显示2级导航菜单
MyAnimation.startAnimationIN(level2, 500);
} else {
if(isLevel3Show){
//隐藏3级导航菜单
MyAnimation.startAnimationOUT(level3, 500, 0);
//隐藏2级导航菜单
MyAnimation.startAnimationOUT(level2, 500, 500);
isLevel3Show = !isLevel3Show;
}
else {
//隐藏2级导航菜单
MyAnimation.startAnimationOUT(level2, 500, 0);
}
}
isLevel2Show = !isLevel2Show;
}
});
}
}
3. 自定义动画类MyAnimation:
[java] view
plaincopy
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.RotateAnimation;
public class MyAnimation {
//入动画
public static void startAnimationIN(ViewGroup viewGroup, int duration){
for(int i = 0; i < viewGroup.getChildCount(); i++ ){
viewGroup.getChildAt(i).setVisibility(View.VISIBLE);//设置显示
viewGroup.getChildAt(i).setFocusable(true);//获得焦点
viewGroup.getChildAt(i).setClickable(true);//可以点击
}
Animation animation;
/**
* 旋转动画
* RotateAnimation(fromDegrees, toDegrees, pivotXType, pivotXValue, pivotYType, pivotYValue)
* fromDegrees 开始旋转角度
* toDegrees 旋转到的角度
* pivotXType X轴 参照物
* pivotXValue x轴 旋转的参考点
* pivotYType Y轴 参照物
* pivotYValue Y轴 旋转的参考点
*/
animation = new RotateAnimation(-180, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1.0f);
animation.setFillAfter(true);//停留在动画结束位置
animation.setDuration(duration);
viewGroup.startAnimation(animation);
}
//出动画
public static void startAnimationOUT(final ViewGroup viewGroup, int duration , int startOffSet){
Animation animation;
animation = new RotateAnimation(0, -180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1.0f);
animation.setFillAfter(true);//停留在动画结束位置
animation.setDuration(duration);
animation.setStartOffset(startOffSet);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
for(int i = 0; i < viewGroup.getChildCount(); i++ ){
viewGroup.getChildAt(i).setVisibility(View.GONE);//设置显示
viewGroup.getChildAt(i).setFocusable(false);//获得焦点
viewGroup.getChildAt(i).setClickable(false);//可以点击
}
}
});
viewGroup.startAnimation(animation);
}
}
这样,一个高仿优酷三级导航圆盘旋转菜单就完成了.,以后完全可以借鉴这些优秀的UI设计,甚至根据新的需求,可以做出更好的UI.
源代码下载地址
http://download.csdn.net/detail/t12x3456/4518220
比如菜单,传统的菜单已经不能满足用户的需求. 其中优酷中圆盘旋转菜单的实现就比较优秀,这里我提供下我的思路及实现,仅供参考.
该菜单共分里外三层导航菜单.可以依次从外向里关闭三层菜单,也可以反向打开,并且伴有圆盘旋转的动画效果
首先,看下效果:

以下是具体的代码及解释:
1. 菜单布局文件:
大家看到主要有三个RalativeLayout,就是大家看到的三层,但是关于图片的倾斜 是怎样实现的呢?实际上是个假象,图片是正放的,里面图像是倾斜的
[java] view
plaincopy
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="100dip"
android:layout_height="50dip"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1" >
<ImageButton
android:id="@+id/home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/icon_home" />
</RelativeLayout>
<RelativeLayout
android:layout_width="180dip"
android:layout_height="90dip"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:id="@+id/level2"
android:background="@drawable/level2" >
<ImageButton
android:id="@+id/search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="10dip"
android:background="@drawable/icon_search" />
<ImageButton
android:id="@+id/menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="6dip"
android:background="@drawable/icon_menu" />
<ImageButton
android:id="@+id/myyouku"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="10dip"
android:background="@drawable/icon_myyouku" />
</RelativeLayout>
<RelativeLayout
android:layout_width="280dip"
android:layout_height="140dip"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:id="@+id/level3"
android:background="@drawable/level3" >
<ImageButton
android:id="@+id/c1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="6dip"
android:layout_marginLeft="12dip"
android:background="@drawable/channel1" />
<ImageButton
android:id="@+id/c2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/c1"
android:layout_marginBottom="12dip"
android:layout_marginLeft="28dip"
android:background="@drawable/channel2" />
<ImageButton
android:id="@+id/c3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/c2"
android:layout_marginBottom="6dip"
android:layout_marginLeft="8dip"
android:layout_toRightOf="@id/c2"
android:background="@drawable/channel3" />
<ImageButton
android:id="@+id/c4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="6dip"
android:background="@drawable/channel4" />
<ImageButton
android:id="@+id/c5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/c6"
android:layout_marginBottom="6dip"
android:layout_marginRight="8dip"
android:layout_toLeftOf="@+id/c6"
android:background="@drawable/channel5" />
<ImageButton
android:id="@+id/c6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/c7"
android:layout_marginBottom="12dip"
android:layout_marginRight="28dip"
android:layout_alignParentRight="true"
android:background="@drawable/channel6" />
<ImageButton
android:id="@+id/c7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="6dip"
android:layout_marginRight="12dip"
android:layout_alignParentRight="true"
android:background="@drawable/channel7" />
</RelativeLayout>
</RelativeLayout>
2. MainActivity;
[java] view
plaincopy
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
private ImageButton home;
private ImageButton menu;
private RelativeLayout level2;
private RelativeLayout level3;
private boolean isLevel2Show = true;
private boolean isLevel3Show = true;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
home = (ImageButton) findViewById(R.id.home);
menu = (ImageButton) findViewById(R.id.menu);
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
menu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(isLevel3Show){
//隐藏3级导航菜单
MyAnimation.startAnimationOUT(level3, 500, 0);
}else {
//显示3级导航菜单
MyAnimation.startAnimationIN(level3, 500);
}
isLevel3Show = !isLevel3Show;
}
});
home.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(!isLevel2Show){
//显示2级导航菜单
MyAnimation.startAnimationIN(level2, 500);
} else {
if(isLevel3Show){
//隐藏3级导航菜单
MyAnimation.startAnimationOUT(level3, 500, 0);
//隐藏2级导航菜单
MyAnimation.startAnimationOUT(level2, 500, 500);
isLevel3Show = !isLevel3Show;
}
else {
//隐藏2级导航菜单
MyAnimation.startAnimationOUT(level2, 500, 0);
}
}
isLevel2Show = !isLevel2Show;
}
});
}
}
3. 自定义动画类MyAnimation:
[java] view
plaincopy
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.RotateAnimation;
public class MyAnimation {
//入动画
public static void startAnimationIN(ViewGroup viewGroup, int duration){
for(int i = 0; i < viewGroup.getChildCount(); i++ ){
viewGroup.getChildAt(i).setVisibility(View.VISIBLE);//设置显示
viewGroup.getChildAt(i).setFocusable(true);//获得焦点
viewGroup.getChildAt(i).setClickable(true);//可以点击
}
Animation animation;
/**
* 旋转动画
* RotateAnimation(fromDegrees, toDegrees, pivotXType, pivotXValue, pivotYType, pivotYValue)
* fromDegrees 开始旋转角度
* toDegrees 旋转到的角度
* pivotXType X轴 参照物
* pivotXValue x轴 旋转的参考点
* pivotYType Y轴 参照物
* pivotYValue Y轴 旋转的参考点
*/
animation = new RotateAnimation(-180, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1.0f);
animation.setFillAfter(true);//停留在动画结束位置
animation.setDuration(duration);
viewGroup.startAnimation(animation);
}
//出动画
public static void startAnimationOUT(final ViewGroup viewGroup, int duration , int startOffSet){
Animation animation;
animation = new RotateAnimation(0, -180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1.0f);
animation.setFillAfter(true);//停留在动画结束位置
animation.setDuration(duration);
animation.setStartOffset(startOffSet);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
for(int i = 0; i < viewGroup.getChildCount(); i++ ){
viewGroup.getChildAt(i).setVisibility(View.GONE);//设置显示
viewGroup.getChildAt(i).setFocusable(false);//获得焦点
viewGroup.getChildAt(i).setClickable(false);//可以点击
}
}
});
viewGroup.startAnimation(animation);
}
}
这样,一个高仿优酷三级导航圆盘旋转菜单就完成了.,以后完全可以借鉴这些优秀的UI设计,甚至根据新的需求,可以做出更好的UI.
源代码下载地址
http://download.csdn.net/detail/t12x3456/4518220
相关文章推荐
- Android 高仿【优酷】圆盘旋转菜单的实现
- Android 高仿【优酷】圆盘旋转菜单的实现 .
- Android 高仿【优酷】圆盘旋转菜单 的实现
- Android 高仿【优酷】圆盘旋转菜单的实现
- Android 高仿【优酷】圆盘旋转菜单的实现
- 【Android基础】Android 高仿【优酷】圆盘旋转菜单的实现
- Android 高仿【优酷】圆盘旋转菜单的实现
- Android 高仿【优酷】圆盘旋转菜单 的实现
- Android 高仿【优酷】圆盘旋转菜单的实现(转载)
- Android 高仿【优酷】圆盘旋转菜单的实现(转载)
- Android编程实现仿优酷圆盘旋转菜单效果的方法详解【附demo源码下载】
- Android 高仿优酷旋转菜单
- Android编程实现仿优酷旋转菜单效果(附demo源码)
- Android之——史上最简单旋转菜单实现效果
- Android自定义View之实现流行的底部菜单栏中间突起:高仿“咸鱼APP”的底部菜单。
- Android自定义控件——仿优酷圆盘菜单
- [android] 优酷环形菜单-旋转动画
- Android开发实现高仿优酷的客户端图片左右滑动切换功能实例【附源码下载】
- Android高仿QQ左右滑动菜单的效果实现方式之安卓菜单左右滑动效果实现方式
- Android实现Path2.0中绚丽的的旋转菜单
