(转) Android中ViewStub组件使用
2012-08-23 10:34
381 查看
1. 概述:
ViewStub组件和<include>标签的作用类似,主要是为了提高布局的重用性,及布局的模块化。它们之间最大的差别 是,ViewStub中的布局不会随着它所在布局的渲染而渲染,而<include>标签中的布局会随着它所在布局的渲染而渲 染,ViewStub中的布局只有在你需要的时候才会渲染到主界面中。
2. 效果图:
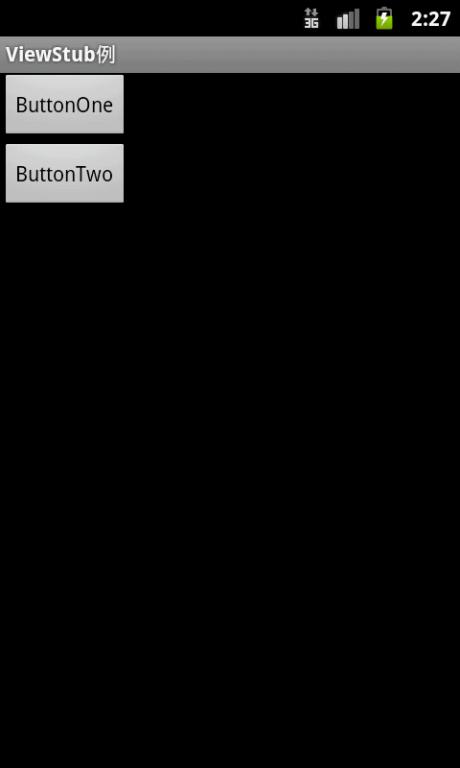
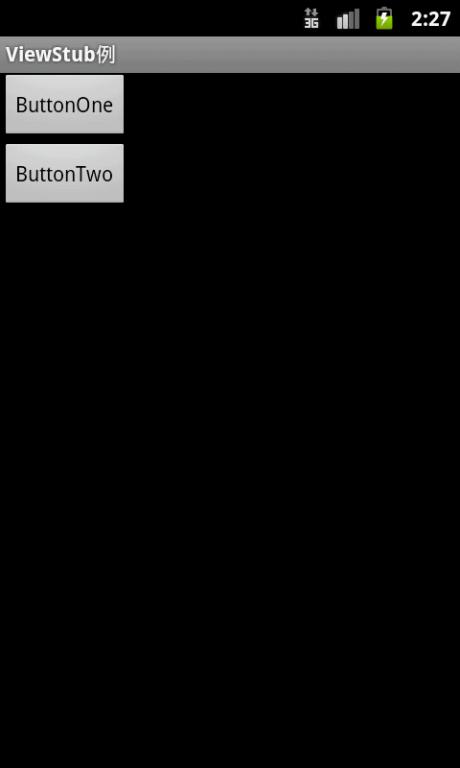
(1)在ButtonOne与ButtonTwo之间存在一个ViewStub布局,如下图:

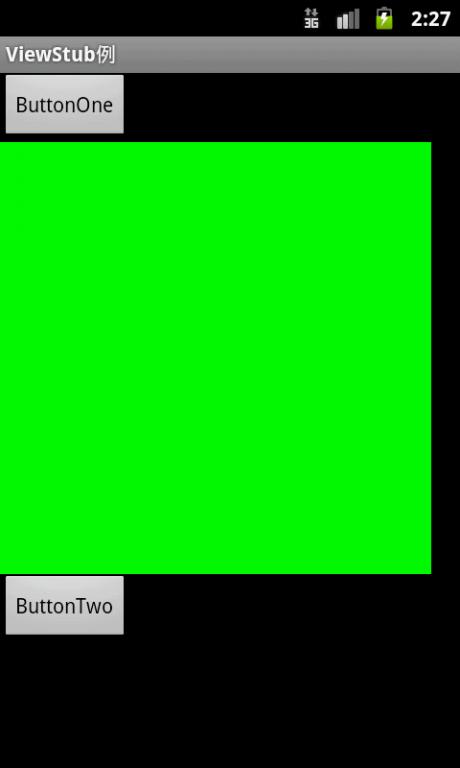
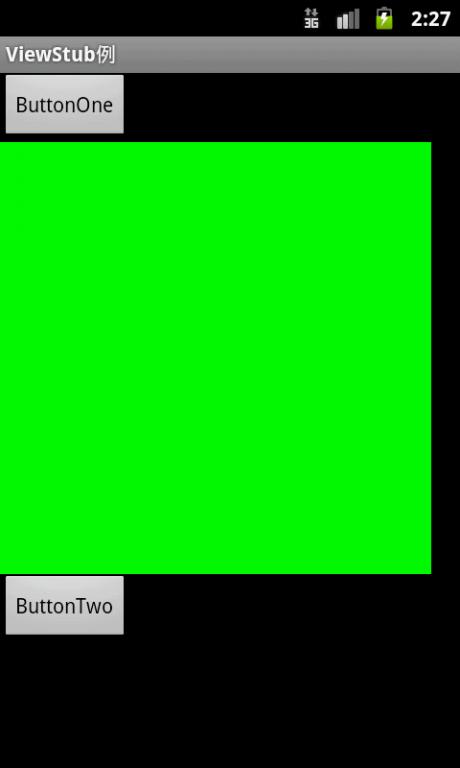
(2)单击ButtonOne后渲染ViewStub中的布局,如下图:

3. 实现代码:
(1)res/layout/main.xml实现:
[java:firstline[1]] view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
<Button
android:id = "@+id/show"
android:text = "ButtonOne"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
/>
<ViewStub
android:id = "@+id/viewStub"
android:layout = "@layout/green_layout"
android:layout_width = "300dip"
android:layout_height = "300dip"
/>
<Button
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "ButtonTwo"
/>
</LinearLayout>
(2)main.xml中ViewStub组件里的布局实现:
[java:firstline[1]] view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:background = "@color/green">
</LinearLayout>
(4)主Activity实现:
[java:firstline[1]] view plaincopy
package com.focus.fishme;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewStub;
import android.view.View.OnClickListener;
import android.widget.Button;
public class ViewStubActivity extends Activity {
private ViewStub mViewStub;
private Button mShow;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mViewStub = (ViewStub) findViewById(R.id.viewStub);
mShow = (Button) findViewById(R.id.show);
mShow.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
if (mViewStub != null) {
mViewStub.inflate();
}
}
});
}
}
ViewStub组件和<include>标签的作用类似,主要是为了提高布局的重用性,及布局的模块化。它们之间最大的差别 是,ViewStub中的布局不会随着它所在布局的渲染而渲染,而<include>标签中的布局会随着它所在布局的渲染而渲 染,ViewStub中的布局只有在你需要的时候才会渲染到主界面中。
2. 效果图:
(1)在ButtonOne与ButtonTwo之间存在一个ViewStub布局,如下图:

(2)单击ButtonOne后渲染ViewStub中的布局,如下图:

3. 实现代码:
(1)res/layout/main.xml实现:
[java:firstline[1]] view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
<Button
android:id = "@+id/show"
android:text = "ButtonOne"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
/>
<ViewStub
android:id = "@+id/viewStub"
android:layout = "@layout/green_layout"
android:layout_width = "300dip"
android:layout_height = "300dip"
/>
<Button
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "ButtonTwo"
/>
</LinearLayout>
(2)main.xml中ViewStub组件里的布局实现:
[java:firstline[1]] view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:background = "@color/green">
</LinearLayout>
(4)主Activity实现:
[java:firstline[1]] view plaincopy
package com.focus.fishme;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewStub;
import android.view.View.OnClickListener;
import android.widget.Button;
public class ViewStubActivity extends Activity {
private ViewStub mViewStub;
private Button mShow;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mViewStub = (ViewStub) findViewById(R.id.viewStub);
mShow = (Button) findViewById(R.id.show);
mShow.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
if (mViewStub != null) {
mViewStub.inflate();
}
}
});
}
}
相关文章推荐
- Android中ViewStub组件使用(转)
- Android中ViewStub组件使用
- Android中ViewStub组件使用
- Android组件ViewStub基本使用方法详解
- Android中ViewStub组件使用
- (二十八) Android中ViewStub组件使用(转载自:http://blog.csdn.net/mayingcai1987/article/details/6238609)
- Android中ViewStub组件使用
- Android中ViewStub组件使用
- Android中ViewStub组件使用
- 【Android Training - Performance】提高显示布局文件的性能[Lesson 3 - 按需载入视图(ViewStub的使用方法)]
- Android列表组件ListView使用详解之ViewHolder提高效率
- 50个Android开发技巧(2,使用延迟加载以及避免代码重复,include和viewstub)
- android viewstub include的使用
- Android布局优化之<merge>与<ViewStub>标签使用
- android webview组件的使用
- Android Training - 提升布局文件的性能(Lesson 3 - 使用viewStub按需载入视图)
- Android组件的使用:AutoCompleteTextView、Spinner
- Android在layout xml中使用ViewStub完成动态加载
- 【layout】Android中使用ViewStub来提高UI的加载的性能
- 【Android 开发】:UI控件之 ViewStub 惰性装载控件的使用
