最近做了1个下拉框控件,大家看看怎么样
2012-08-21 10:37
204 查看
早就谋划做1个下拉框控件,上网找也一直找不到合适的,现在终于做出来了,大家看怎么样。
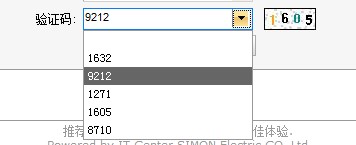
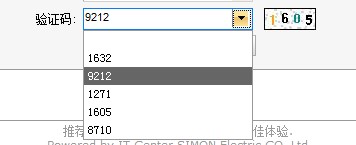
先上图:

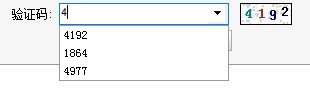
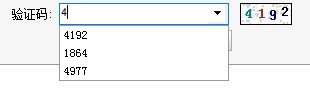
可以在下拉框中输入值,过滤可选值:

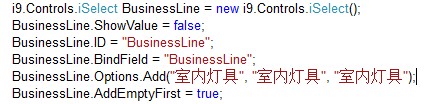
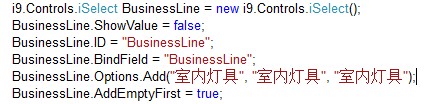
可以在程序中编码新建控件:

可以用jquery动态添加控件:在页面中放置<div id='' name='***' showvalue='false'......省略各个属性></div>,执行$('#id').select();即可。
可以在可视化界面拖动控件到页面:

可以将select可选项绑定到实体。
允许在jquery中执行selectchange()事件(包括Beforechange和AfterChange)
允许在前台和后台赋值(以key为准),自动选择对应的选项。(如赋值1,选中1 南京这一项)
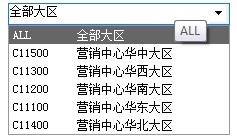
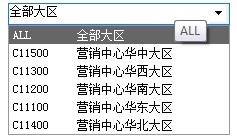
可以显示key-值样式:

可以用jquery初始化值,动态改变可选项,设置各个属性。如:是否可用,是否允许用户输入可选项中不存在的值,是否在首行添加空行等等。
先上图:

可以在下拉框中输入值,过滤可选值:

可以在程序中编码新建控件:

可以用jquery动态添加控件:在页面中放置<div id='' name='***' showvalue='false'......省略各个属性></div>,执行$('#id').select();即可。
可以在可视化界面拖动控件到页面:

可以将select可选项绑定到实体。
允许在jquery中执行selectchange()事件(包括Beforechange和AfterChange)
允许在前台和后台赋值(以key为准),自动选择对应的选项。(如赋值1,选中1 南京这一项)
可以显示key-值样式:

可以用jquery初始化值,动态改变可选项,设置各个属性。如:是否可用,是否允许用户输入可选项中不存在的值,是否在首行添加空行等等。
相关文章推荐
- 一个为扩展过的自定义DataGridiew控件提供多行表头重绘所需的TreeNode和Columns代码,以满足列自动增加的功能。大家看看帮忙优化下
- 金立E7手机怎么样?看看大家怎么说?
- 为什么最近我不能在我自己的日志里面发表评论呢?点发表没有反应,请大家帮我测试一下看看能否发!
- 最近加入了控件开发团队,发现一些基础的东西,转发上来方便大家学习(转)
- 请大家来看看这几篇论文到底怎么样—ViBe
- 美女啊!大家看看怎么样?
- smarty 做的。大家帮忙看看怎么样
- 最近发布了1个手机软件 《网站监测助手 KJAVA手机版 (站长实用工具) 》,欢迎大家使用
- 最近在写的赫夫曼树、B树、二项堆等都会用到堆排序,所以把最大堆排序和最小堆排序一次性先给大家看看
- 最近在找新工作,今天收到这样的一封Email,贴出来让大家看看!
- select下拉框的上下左右移动,多行排序等,很好的代码。大家有用就看看吧。
- 大家累了休息一下看看视频,最近有不少朋友索取以前的通用权限管理系统视频下载地址,都上传到服务器上了可以下载了
- 最近录制的视频越来越少了,质量也越来越不满意了,实在对不起大家!ASP.NET AJAX控件之HoverMenu视频
- 做开发很久了 Remoting 一直没有碰过,正好最近的项目上面用,就拿出来给大家看看
- 应聘上了天津天地伟业公司,大家帮看看待遇怎么样,值不值得,谢谢了
- SQL Server 两个触发器例子,大家看看怎么样?
- 最近做了个可拖曳的图形处理控件,放出效果来看看
- winform 下拉框 时间控件
- 大家都来看看你们关注的网站值多少钱
