一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建项目
2012-08-18 17:26
921 查看
打开VS2010,在主菜单选择文件,新建,项目,在如图1所示的弹出窗口中已安装的模板下选择C#的Web模板,然后选择“ASP.NET MVC 3 Web应用程序”,将项目名称修改为SimpleCMS,单击确定按钮后将显示如图2的窗口。

图1 新建项目窗口

图2 新建MVC 3项目
在图2窗口中,确保模版为空模板,视图引擎为Razor,最后单击确定按钮完成项目的创建。
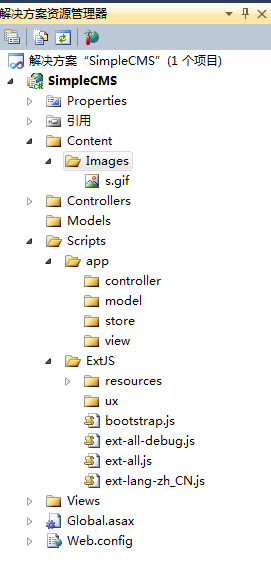
创建项目后,首先要做的是在解决方案资源管理器中将解决方案Content和Scripts目录下的文件全部删除,然后在Content目录下创建一个Images目录,在Scripts目录下创建app和ExtJS两个目录。在app目录下,再创建controller、model、store和view这4个目录,分别用来存放项目中Ext JS的控制器、模型、Store和视图文件。再在ExtJS目录下创建一个ux目录,用来存放Ext JS的扩展组件。
管理系统将使用最新版本的Ext JS,也就是4.1.1版本,在Ext JS 4.1.1包中将bootstrap.js、ext-all.js和ext-all-dev.js(现在bootstrap.js在调试时加载的是该文件而不是ext-all-debug.js文件)这三个文件和resources目录复制到解决方案的ExtJS目录下。这里要注意,千万不要直接复制到项目的实际目录下,不然打包的时候,如果不进行额外设置,这些文件将不会包含在发布包里,因而最好的方式是在解决方案资源管理器中进行复制。
还要将local目录下的中文语言包ext-lang-zh_CN.js也复制到ExtJS目录下。如果项目要支持多语言,可以在ExtJS目录下创建一个local目录用来存放语言包,在这里不需要,因为直接复制到ExtJS目录就可以了。
最后,在Ext JS包目录内搜索s.gif文件,将其复制到Content目录下的Images目录。
最终结果将如图3所示。

图3 搭建Ext JS开发框架
Ext JS的框架已经搭建好了,现在需要测试一下ExtJS是否能正常使用,并顺便创建首页。在Controllers目录新建一个HomeController控制器,将会看到如下代码:
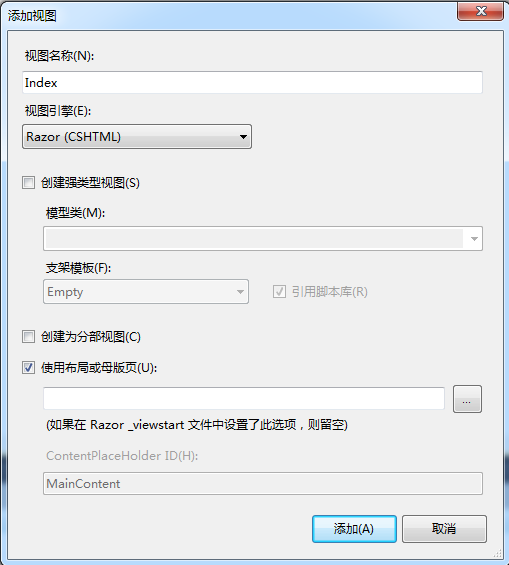
在代码中的View上单击鼠标右键,在弹出菜单中选择添加视图,将看到如图4所示的窗口。

图4 为首页添加视图
将图中“使用布局或母版页”这个选项去掉,因为要实现的是单页面的应用程序,不需要布局或母版页,最后单击添加按钮,将看到如下的代码:
将title中的Index修改为“CMS后台管理系统”,并在其下面添加页面编码说明及Ext JS样式和脚本的引用,代码如下:
然后将body中的div删除,添加一个script块,在块内添加Ext.onReady函数块,代码如下:
在onReady函数内先添加空白图片的验证,这里要注意图片的目录,具体代码如下:
最后,调用Ext JS的alert显示一个提示信息,代码如下:
现在在主菜单选择调试,开始执行(不调试),或直接按Crrl+F5,在浏览器浏览项目,如果显示如图5所示提示信息,表示一切正常,可以进入具体开发了。不过,还有点小事情要解决,就是要将ext-all.css文件中,所有“11px”的修改为“12px”,不然字体太难看。

项目文件:http://download.csdn.net/detail/tianxiaode/4509623
图1 新建项目窗口
图2 新建MVC 3项目
在图2窗口中,确保模版为空模板,视图引擎为Razor,最后单击确定按钮完成项目的创建。
创建项目后,首先要做的是在解决方案资源管理器中将解决方案Content和Scripts目录下的文件全部删除,然后在Content目录下创建一个Images目录,在Scripts目录下创建app和ExtJS两个目录。在app目录下,再创建controller、model、store和view这4个目录,分别用来存放项目中Ext JS的控制器、模型、Store和视图文件。再在ExtJS目录下创建一个ux目录,用来存放Ext JS的扩展组件。
管理系统将使用最新版本的Ext JS,也就是4.1.1版本,在Ext JS 4.1.1包中将bootstrap.js、ext-all.js和ext-all-dev.js(现在bootstrap.js在调试时加载的是该文件而不是ext-all-debug.js文件)这三个文件和resources目录复制到解决方案的ExtJS目录下。这里要注意,千万不要直接复制到项目的实际目录下,不然打包的时候,如果不进行额外设置,这些文件将不会包含在发布包里,因而最好的方式是在解决方案资源管理器中进行复制。
还要将local目录下的中文语言包ext-lang-zh_CN.js也复制到ExtJS目录下。如果项目要支持多语言,可以在ExtJS目录下创建一个local目录用来存放语言包,在这里不需要,因为直接复制到ExtJS目录就可以了。
最后,在Ext JS包目录内搜索s.gif文件,将其复制到Content目录下的Images目录。
最终结果将如图3所示。
图3 搭建Ext JS开发框架
Ext JS的框架已经搭建好了,现在需要测试一下ExtJS是否能正常使用,并顺便创建首页。在Controllers目录新建一个HomeController控制器,将会看到如下代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace SimpleCMS.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}在代码中的View上单击鼠标右键,在弹出菜单中选择添加视图,将看到如图4所示的窗口。
图4 为首页添加视图
将图中“使用布局或母版页”这个选项去掉,因为要实现的是单页面的应用程序,不需要布局或母版页,最后单击添加按钮,将看到如下的代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>将title中的Index修改为“CMS后台管理系统”,并在其下面添加页面编码说明及Ext JS样式和脚本的引用,代码如下:
<title>CMS后台管理系统</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="@Url.Content("Scripts/extjs/resources/css/ext-all.css")" />
<script type="text/javascript" src="@Url.Content("Scripts/extjs/bootstrap.js")"></script>
<script type="text/javascript" src="@Url.Content("Scripts/extjs/Ext-lang-zh_CN.js")"></script>然后将body中的div删除,添加一个script块,在块内添加Ext.onReady函数块,代码如下:
<script>
Ext.onReady(function () {
})
</script>在onReady函数内先添加空白图片的验证,这里要注意图片的目录,具体代码如下:
if (Ext.BLANK_IMAGE_URL.substr(0, 4) != "data") {
Ext.BLANK_IMAGE_URL = "Content/Images/s.gif";
}最后,调用Ext JS的alert显示一个提示信息,代码如下:
Ext.Msg.alert("提示信息", "你好!");现在在主菜单选择调试,开始执行(不调试),或直接按Crrl+F5,在浏览器浏览项目,如果显示如图5所示提示信息,表示一切正常,可以进入具体开发了。不过,还有点小事情要解决,就是要将ext-all.css文件中,所有“11px”的修改为“12px”,不然字体太难看。
项目文件:http://download.csdn.net/detail/tianxiaode/4509623
相关文章推荐
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建项目
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建项目
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建项目
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(1)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(1)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(1)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建输出验证码图片的控制器
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(2)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(1)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建输出验证码图片的控制器
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建输出验证码图片的控制器
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(2)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建输出验证码图片的控制器
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(2)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(2)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之创建Viewport(2)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之数据篇
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(2)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之数据篇
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(3)
