用css3实现Social Media Buttons
2012-07-23 16:09
260 查看
以前实现按钮一般都是用图片来实现的,特别是一些拥有质感的按钮,今天练习了一些相关方面的的例子,用css3来实现Social Media Buttons
html代码如下
<div class="outset-colored">
<ul>
<li> <a href=" " title="My E-Mail" class="email"> <img src="images/gmail_white.png" alt="gmail icon" /> <span class="site">E-Mail</span> </a> </li>
<li> <a href="#" title="My LinkedIn Page" class="linkedin"> <img src="images/linkedin_white.png" alt="LinkedIn icon" /> <span class="site">LinkedIn</span> </a> </li>
<li> <a href="#" title="My Facebook Page" class="facebook"> <img src="images/facebook_white.png" alt="Facebook icon" /> <span class="site">Facebook</span> </a> </li>
<li> <a href=“#" title="My Twitter Page" class="twitter"> <img src="images/twitter_white.png" alt="Twitter icon" /> <span class="site">Twitter</span> </a> </li>
<li> <a href="#" title="My Flickr Page" class="flickr"> <img src="images/flickr_white.png" alt="Flickr icon" /> <span class="site">Flickr</span> </a> </li>
</ul>
</div>
css代码如下
* {
margin:0;
padding:0;
}
.outset-colored {
font-family:Helvetica, Verdana, Arial, sans-serif;
font-size: 14px;
list-style-type: none;
margin: 10px 0 0 10px;
}
.outset-colored ul {
list-style-type:none;
display:block;
}
.outset-colored li {
float:left;
height:30px;
margin:0 8px 7px 0;
}
.outset-colored li a {
color:#424242;
float:left;
font-size:16px;
font-weight:bold;
height:24px;
padding-left: 27px;
padding-top: 6px;
position: relative;
text-decoration: none;
border: 1px solid #bfc1c6;
border-radius: 5px;
background-color: #D8D9DD;
-moz-border-radius: 5px;
-webkit-borer-radius: 5px;
border-radius:5px;
}
.outset-colored li a img {
height:16px;
left:7px;
margin-right:7px;
position:absolute;
top:7px;
width:16px;
border:none;
}
.outset-colored li a span {
display: block;
height: 22px;
padding-right: 7px;
overflow: hidden;/*width: 70px; Add a width here if you want all the buttons to be the same size.*/
}
span.site {
font-size: 14px;
line-height: 20px;
}
.outset-colored li a.email {
background:-moz-linear-gradient(#ff6666, #cc0000 10%, #c40202);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ff6666), color-stop(.10, #cc0000), color-stop(1, #c40202));
color: #f3f3f3;
border: 1px solid #c40202;
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#ff6666', endColorstr='#c40202'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#ff6666', endColorstr='#c40202')"; /* IE8 */
}
.outset-colored li a:hover.email {
background: -moz-linear-gradient(#c40202, #cc0000 1%, #e03434 10%, #e03434);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #c40202), color-stop(.01, #cc0000), color-stop(.10, #e03434), color-stop(1, #e03434));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#c40202', endColorstr='#e03434'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#c40202', endColorstr='#e03434')"; /* IE8 */
}
.outset-colored li a.linkedin {
background:-moz-linear-gradient(#7cd0fb, #38a5dc 10%, #2c83ae);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0, #7cd0fb), color-stop(.10, #38a5dc), color-stop(1, #2c83ae));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#7cd0fb', endColorstr='#2c83ae'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#7cd0fb', endColorstr='#2c83ae')"; /* IE8 */
color: #f3f3f3;
border: 1px solid #2c83ae;
}
.outset-colored li a:hover.linkedin {
background: -moz-linear-gradient(#2c83ae, #38a5dc 1%, #41b9f6 10%, #41b9f6);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2c83ae), color-stop(.01, #38a5dc), color-stop(.10, #41b9f6), color-stop(1, #41b9f6));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#2c83ae', endColorstr='#41b9f6'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#2c83ae', endColorstr='#41b9f6')"; /* IE8 */
}
.outset-colored li a.facebook {
background: -moz-linear-gradient(#7aa3f7, #4c72c3 10%, #3b5998);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #7aa3f7), color-stop(.10, #4c72c3), color-stop(1, #3b5998));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#7aa3f7', endColorstr='#3b5998'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#7aa3f7', endColorstr='#3b5998')"; /* IE8 */
color: #f3f3f3;
border: 1px solid #3b5998;
}
.outset-colored li a:hover.facebook {
background:-moz-linear-gradient(#3b5998, #4c72c3 1%, #5c8aea 10%, #5c8aea);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0, #3b5998), color-stop(.01, #4c72c3), color-stop(.10, #5c8aea), color-stop(1, #5c8aea));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#3b5998', endColorstr='#5c8aea'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#3b5998', endColorstr='#5c8aea')"; /* IE8 */
}
.outset-colored li a.twitter {
background:-moz-linear-gradient(#8ae0fd, #24bce6 10%, #1e9ec1);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0, #8ae0fd), color-stop(.10, #24bce6), color-stop(1, #1e9ec1));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#8ae0fd', endColorstr='#1e9ec1'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#8ae0fd', endColorstr='#1e9ec1')"; /* IE8 */
color: #f3f3f3;
border: 1px solid #1e9ec1;
}
.outset-colored li a:hover.twitter {
background:-moz-linear-gradient(#1e9ec1, #24bce6 1%, #33ccff 10%, #33ccff);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0, #24bce6), color-stop(.01, #33ccff), color-stop(.10, #33ccff), color-stop(1, #33ccff));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#1e9ec1', endColorstr='#33ccff'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#1e9ec1', endColorstr='#33ccff')"; /* IE8 */
}
.outset-colored li a.flickr {
background: -moz-linear-gradient(#fc75ba, #e10374 10%, #c10263);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fc75ba), color-stop(.10, #e10374), color-stop(1, #c10263));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#fc75ba', endColorstr='#c10263'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#fc75ba', endColorstr='#c10263')"; /* IE8 */
color: #f3f3f3;
border: 1px solid #c10263;
}
.outset-colored li a:hover.flickr {
background: -moz-linear-gradient(#c10263, #e10374 1%, #ff0283 10%, #ff0283);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #c10263), color-stop(.01, #e10374), color-stop(.10, #ff0283), color-stop(1, #ff0283));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#fc75ba', endColorstr='#ff0283'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#fc75ba', endColorstr='#ff0283')"; /* IE8 */}
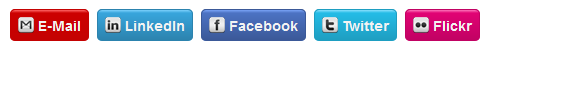
在firefox和chrome中预览如下:

在ie9中预览效果:

在ie6/7/8中预览效果如下:

相关文章推荐
- css3实现的the Sexy Buttons
- 详解CSS3特性@Media如何实现响应式设计
- CSS3使用@Media Query实现响应布局
- CSS3 利用@media screen实现网页布局的自适应
- CSS3 media queries + jQuery实现响应式导航方法步骤详解
- 详解CSS3特性@Media如何实现响应式设计
- 详解CSS3特性@Media如何实现响应式设计
- CSS3 transform实现图片旋转木马3D浏览效果
- CSS3 Canvas实现一个带干扰线条的随机数验证码
- CSS3实现三角形效果
- 使用CSS3实现响应式标题全屏居中和网站前端性能
- CSS3实现全景图特效
- CSS3 Media Queries 实现响应式设计
- 使用CSS3实现加载中动画
- 用 CSS3 实现未来的 Web
- 纯css3实现图片三角形排列
- CSS3--动态实现ToolTip效果(实例)
- CSS3 实现六边形Div图片展示效果
- 超酷HTML5和CSS3实现的登录及其注册功能表单
