Android中的延迟加载系列5 (综合案例 含完整代码及工程下载)
2012-07-06 09:46
495 查看
本文给出Android延迟加载综合案例,描述ListView和ImageView的分页延迟加载,已经若干有用的封装技术,来结束本系列文章。
本文将在ListView延迟加载示例工程的基础上进行修改,加入图片延迟加载的功能。
在行布局中加入图片,
Row.java继承LazyImage
在UIData.java中,加入网络图片,此方法只加入本人csdn的头像以及来自google的一张图片。具体的工程应用请大家自行修改成行图片相关的代码。
在LazyLoadingActivity.java中,引入图片延迟加载类ImageLoader。R.drawable.nohead是空头像,是显示下载图片之前的默认图片。如果调用new ImageLoader(this,0); 则表示不显示默认图片。
再在updateItem()方法中,从row.xml获取ImageView对象,并通过imageLoader.displayImage(bean, imageView);进行赋值。
最后,在Activity销毁的时候,记得释放加载器和停止加载线程。
至此,图片的延迟加载已经结束。由此可以看出,只需要两个步骤,即定义加载器(ImageLoader)和显示图片(imageLoader.displayImage(bean, imageView))就可以达到延迟加载的目的,而如果不对其进行封装,过程将非常复杂。
完整代码 下载
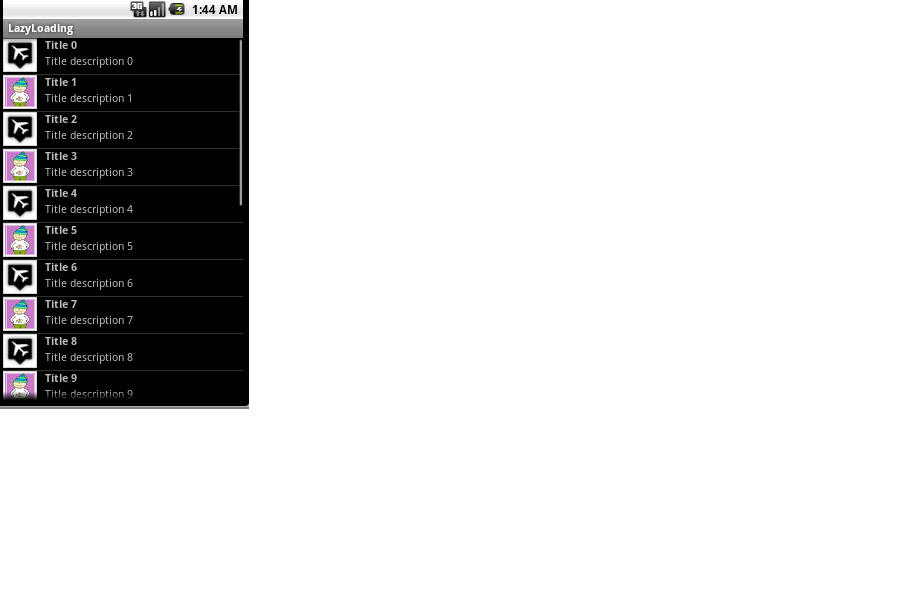
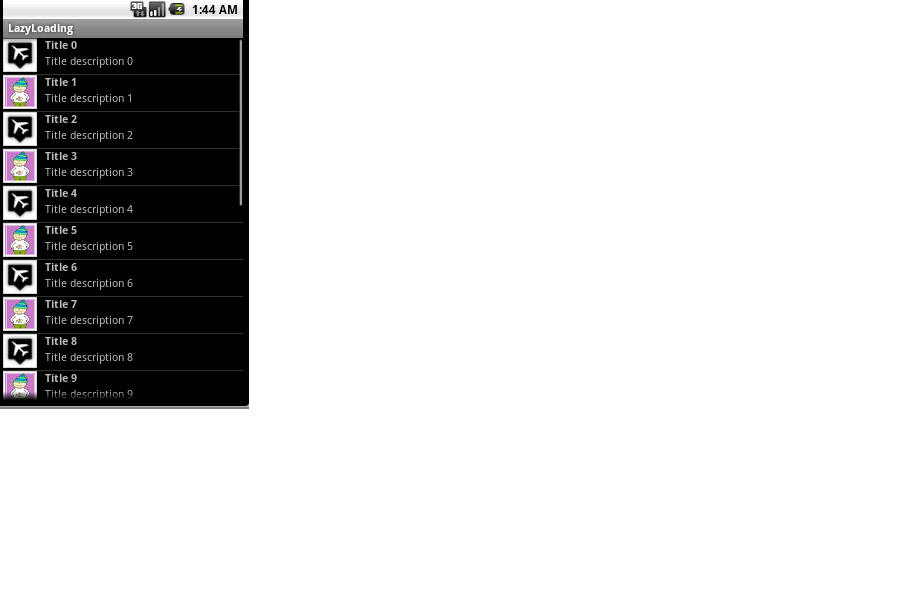
工程运行示例图

本文将在ListView延迟加载示例工程的基础上进行修改,加入图片延迟加载的功能。
在行布局中加入图片,
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:id="@+android:id/iconpref" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_margin="30dip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:paddingRight="?android:attr/scrollbarSize"> <ImageView style="@style/imageView_Small" android:id="@+id/icon" android:layout_alignParentLeft="true" android:layout_centerVertical="true"></ImageView> <TextView android:id="@+id/title" android:layout_marginLeft="10dip" android:textAppearance="?android:attr/textAppearanceSmall" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textStyle="bold" android:layout_toRightOf="@+id/icon"/> <TextView android:id="@+id/description" android:textAppearance="?android:attr/textAppearanceSmall" android:layout_marginLeft="10dip" android:maxLines="2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_below="@+id/title" android:text="" android:layout_toRightOf="@+id/icon"></TextView> </RelativeLayout>
Row.java继承LazyImage
package com.whyonly.bean;
import com.whyonly.core.bean.LazyImage;
public class Row extends LazyImage{
private String title;
private String description;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}在UIData.java中,加入网络图片,此方法只加入本人csdn的头像以及来自google的一张图片。具体的工程应用请大家自行修改成行图片相关的代码。
public static List<Row> getListRows(int startIndex, int endIndex) {
List<Row> rows = new ArrayList<Row>();
for(int i=startIndex;i<=endIndex;i++){
Row row = new Row();
row.setImage_url(i%2==0 ? "http://google-maps-icons.googlecode.com/files/airport.png"
: "http://avatar.csdn.net/7/8/2/3_whyonly.jpg");
row.setTimestamp(0);
row.setTitle("Title "+i);
row.setDescription("Title description "+i);
rows.add(row);
}
return rows;
}在LazyLoadingActivity.java中,引入图片延迟加载类ImageLoader。R.drawable.nohead是空头像,是显示下载图片之前的默认图片。如果调用new ImageLoader(this,0); 则表示不显示默认图片。
private ImageLoader imageLoader = new ImageLoader(this,R.drawable.nohead);
再在updateItem()方法中,从row.xml获取ImageView对象,并通过imageLoader.displayImage(bean, imageView);进行赋值。
private void updateItem(final View vi,final Row bean){
if (bean != null) {
TextView title = (TextView) vi.findViewById(R.id.title);
TextView description = (TextView) vi.findViewById(R.id.description);
ImageView imageView = (ImageView) vi.findViewById(R.id.icon);
imageLoader.displayImage(bean, imageView);
title.setText(bean.getTitle());
description.setText(bean.getDescription());
}
}最后,在Activity销毁的时候,记得释放加载器和停止加载线程。
@Override
public void onDestroy()
{
imageLoader.stopThread();
imageLoader.clearMemoryCache();
super.onDestroy();
}
}至此,图片的延迟加载已经结束。由此可以看出,只需要两个步骤,即定义加载器(ImageLoader)和显示图片(imageLoader.displayImage(bean, imageView))就可以达到延迟加载的目的,而如果不对其进行封装,过程将非常复杂。
完整代码 下载
工程运行示例图

相关文章推荐
- Android中的延迟加载系列5 (综合案例 含完整代码及工程下载)
- Android中的延迟加载系列(ListView 3 含完整代码及工程下载)
- Android中的延迟加载系列(ListView 3 含完整代码及工程下载)
- Android欢迎界面的创建及引导完整代码(判断是否是第一次下载注册)
- kaggle数据挖掘竞赛初步--Titanic<数据变换> 完整代码: https://github.com/cindycindyhi/kaggle-Titanic 特征工程系列: Titanic
- 设计模式系列代码下载--VC++可编译工程
- Android Camera开发:给摄像头预览界面加个ZoomBar(附完整代码下载)
- Java文件上与下载代码-完整代码案例
- android官方最新以及2.2、2.3.5源代码(完整)下载以及用source insight查看源代码
- Android应用.三星i9000系列(2).工程代码,网络锁与锁三键
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- [置顶]▁▂▃ 【2011-9-22日前Himi所有博文锦集-CHM文档】+【Android游戏开发系列源码】+【免费提供打包下载】▃▂▁
- 使用EnterpriseLibrary5实现数据的缓存(附完整代码下载)
- Android 基于IntentService的文件下载的示例代码
- 逆向完整还原触摸精灵2.X版本工程代码
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- android连续按两次返回退出程序(完整代码)
- Android ORM系列之GreenDao自定义类型转换器与代码混淆配置
- Android学习系列(6)--App模块化及工程扩展
