Windows Phone开发(26):启动器与选择器之MediaPlayerLauncher和SearchTask
2012-06-15 15:58
387 查看
启动器与选择器简单的地方在于,它们的使用方法几乎一模一样,从前面几节中,我相信大家基本上都知道如何使用它们了。 这里还是哆嗦一下吧,使用启动器和选择器的步骤如下: 1、实例化,new一个; 2、准备各参数,对相关的属性赋值; 3、Show; 4、对于启动器,不需要这步,但选择器有返回数据,所以需要处理完成事件。
本节再举两例子,启动器和选择器就可以完成了,然后我们下一节开始,探讨新的知识点。
Location——要播放媒体的位置,Data表示文件存放在独立存储中,Install表示项目中的媒体文件;
Media——要播放文件的URI;
Orientation——这个更好懂了,媒体播放器的方向, 是水平还是垂直,和页面方向一个概念。




下一节开始,我们讨论独立存储。
还有就是提一下建议,博客编辑器有问题,每次都这样,第一次自动保存草稿后,后面就不会保存了,编辑器内的文本无法选定。而点击发表时没有反应,非得刷新页面。
本节再举两例子,启动器和选择器就可以完成了,然后我们下一节开始,探讨新的知识点。
例一:媒体播放器。
这是一个启动器,用起来更方便。 主要属性有: Controls——要显示控制按钮,如暂集,停止等,它是一个带了Flags特性标记的枚举,所以可以多个值合并,如MediaPlaybackControls.Pause | MediaPlaybackControls.StopLocation——要播放媒体的位置,Data表示文件存放在独立存储中,Install表示项目中的媒体文件;
Media——要播放文件的URI;
Orientation——这个更好懂了,媒体播放器的方向, 是水平还是垂直,和页面方向一个概念。
<phone:PhoneApplicationPage
x:Class="sampleApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot 是包含所有页面内容的根网格-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel 包含应用程序的名称和页标题-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="页面名称" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="启动媒体播放器" Height="126" HorizontalAlignment="Left" Margin="31,116,0,0" Name="button1" VerticalAlignment="Top" Width="381" Click="button1_Click" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Tasks;
namespace sampleApp
{
public partial class MainPage : PhoneApplicationPage
{
// 构造函数
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
MediaPlayerLauncher player = new MediaPlayerLauncher();
player.Controls = MediaPlaybackControls.All;
player.Location = MediaLocationType.Install;
player.Media = new Uri("分飞燕.mp3", UriKind.Relative);
player.Orientation = MediaPlayerOrientation.Portrait;
player.Show();
}
}
}
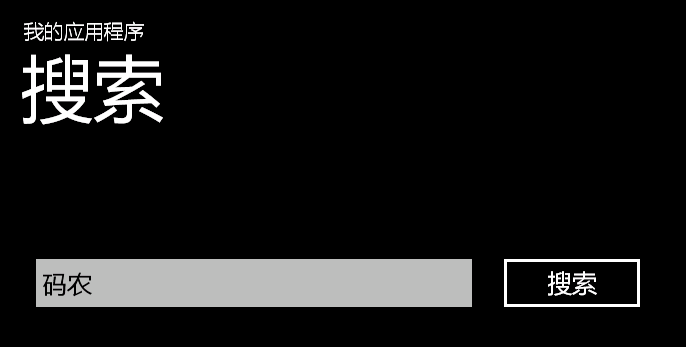
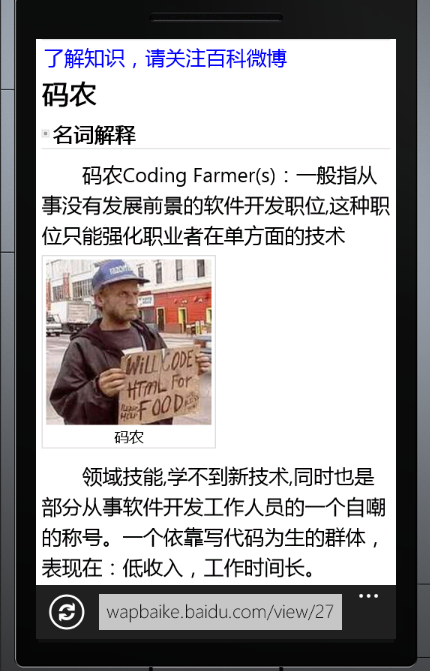
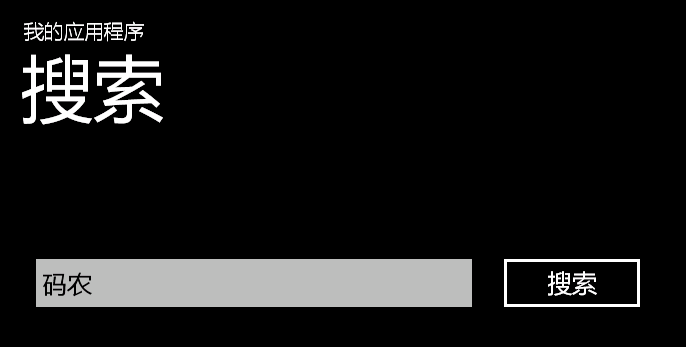
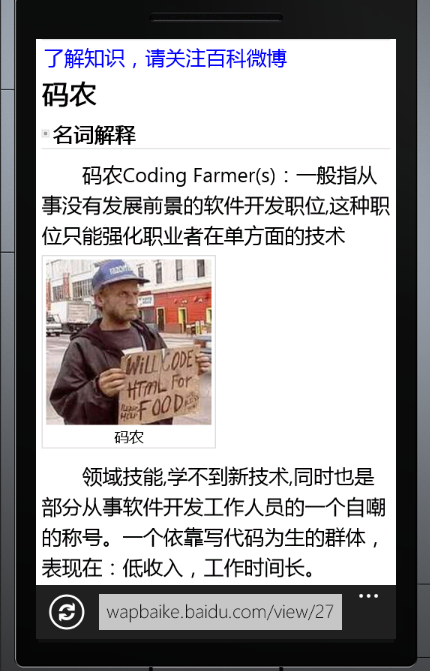
例二:搜索任务。
SearchTask类也是一个启动器,这个家伙更简单了,它只有一个属性要设置——SearchQuery,就是我们要搜索的关键字。<phone:PhoneApplicationPage
x:Class="sampleApp.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Landscape" Orientation="Landscape"
mc:Ignorable="d" d:DesignHeight="480" d:DesignWidth="728"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot 是包含所有页面内容的根网格-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel 包含应用程序的名称和页标题-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="搜索" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox Height="72" HorizontalAlignment="Left" Margin="12,86,0,0" Name="txtKey" VerticalAlignment="Top" Width="460" />
<Button Content="搜索" Height="72" HorizontalAlignment="Left" Margin="480,86,0,0" Name="button1" VerticalAlignment="Top" Width="160" Click="button1_Click" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Tasks;
namespace sampleApp
{
public partial class Page1 : PhoneApplicationPage
{
public Page1()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
SearchTask searcher = new SearchTask();
searcher.SearchQuery = txtKey.Text;
searcher.Show();
}
}
}


下一节开始,我们讨论独立存储。
还有就是提一下建议,博客编辑器有问题,每次都这样,第一次自动保存草稿后,后面就不会保存了,编辑器内的文本无法选定。而点击发表时没有反应,非得刷新页面。
相关文章推荐
- Windows Phone开发(26):启动器与选择器之MediaPlayerLauncher和SearchTask
- Windows Phone开发(26):启动器与选择器之MediaPlayerLauncher和SearchTask
- Windows Phone开发(26):启动器与选择器之MediaPlayerLauncher和SearchTask
- Windows Phone开发(26):启动器与选择器之MediaPlayerLauncher和SearchTask
- Windows Phone开发(26):启动器与选择器之MediaPlayerLauncher和SearchTask 转:http://blog.csdn.net/tcjiaan/article/details/7408968
- Windows Phone开发(22):启动器与选择器之BingMapsDirectionsTask
- Windows Phone开发(22):启动器与选择器之BingMapsDirectionsTask
- Windows Phone开发(23):启动器与选择器之CameraCaptureTask和PhotoChooserTask
- Windows Phone开发(23):启动器与选择器之CameraCaptureTask和PhotoChooserTask
- Windows Phone开发(23):启动器与选择器之CameraCaptureTask和PhotoChooserTask
- Windows Phone开发(25):启动器与选择器之WebBrowserTask 转:http://blog.csdn.net/tcjiaan/article/details/7404770
- Windows Phone开发(24):启动器与选择器之发送短信
- Windows Phone开发(24):启动器与选择器之发送短信 转:http://blog.csdn.net/tcjiaan/article/details/7404643
- Windows Phone开发(24):启动器与选择器之发送短信
- Windows Phone开发(24):启动器与选择器之发送短信
- Windows Phone开发(23):启动器与选择器之CameraCaptureTask和PhotoChooserTask 转:http://blog.csdn.net/tcjiaan/article/details/7396621
- Windows Phone开发(22):启动器与选择器之BingMapsDirectionsTask
- Windows Phone开发(25):启动器与选择器之WebBrowserTask
- Windows Phone开发(22):启动器与选择器之BingMapsDirectionsTask 转:http://blog.csdn.net/tcjiaan/article/details/7393099
- Windows Phone开发(24):启动器与选择器之发送短信
