JavaScript面向对象实例——创建日志调试对象来代替alert函数进行调试
2012-06-10 16:57
806 查看
依照标题,本片博客介绍这个小例子。下面博客总结js面向对象知识。
我们做这个小例子的目的就是理解js面向对象的知识。先拿个例子试试手,然后再比较系统的总结下。这块儿知识在看视频的时候,感觉看的效果不是很好,很多都是听的云里雾里的。
在做这个例子的时候,感觉很别扭。因为JavaScript语言大多情况下是没有智能提示的。而且firebug调试工具也用的不是很好,还在适应期;错误控制台的信息全是英文的,不能够及时准确的发现错误。
有的地方,不小心敲错的代码,调试半天也找不出来,真有种睁眼瞎的感觉啊。看来熟练使用JavaScript,还需要一段时间的练习呀。
好了,下面看例子:
一、我们需要建立下面三个js文件和一个html文档。

二、分别解释上面四个文件:
1、IC.js是我们建立的自己的JavaScript库,在这个例子中,我们需要补充两个方法:
2、myLog.js是该例子的核心。myLogger函数中,包含构造函数,createWindow函数,writeRaw函数。
createWindow函数用于创建一个窗体。
writeRaw函数用于向所创建的窗体中添加一条记录。
myLogger函数仍包含write和header两个特权函数。write函数用于将大于号小于号进行正则转换成HTML标记;header函数用于向日志窗体中添加标题。
3、test.js中代码的主要作用是向window对象里面添加一个load事件。然后分别测试myLog.js里面的方法的正确性:
4、html页面的作用就是添加应用,显示结果:
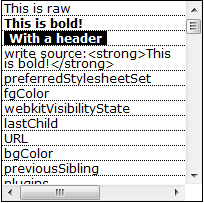
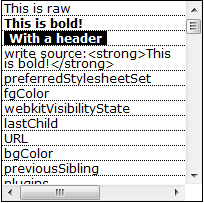
三、显示结果:

四、总结:
我们可以将本例中主要代码写在自己的JavaScript库中,并用该方式代替alert方法,达到很好的显示效果(如上图)。使用的同时,我们也在熟悉该函数,和其中很优雅的写法,慢慢的它就会变成我们自己的东西。
源代码下载:http://download.csdn.net/detail/liu765023051/4365978
我们做这个小例子的目的就是理解js面向对象的知识。先拿个例子试试手,然后再比较系统的总结下。这块儿知识在看视频的时候,感觉看的效果不是很好,很多都是听的云里雾里的。
在做这个例子的时候,感觉很别扭。因为JavaScript语言大多情况下是没有智能提示的。而且firebug调试工具也用的不是很好,还在适应期;错误控制台的信息全是英文的,不能够及时准确的发现错误。
有的地方,不小心敲错的代码,调试半天也找不出来,真有种睁眼瞎的感觉啊。看来熟练使用JavaScript,还需要一段时间的练习呀。
好了,下面看例子:
一、我们需要建立下面三个js文件和一个html文档。

二、分别解释上面四个文件:
1、IC.js是我们建立的自己的JavaScript库,在这个例子中,我们需要补充两个方法:
function getBrowserWindowSize(){
var de=document.documentElement;
return{
'width':(
window.innerWidth
|| (de && de.clientWidth)
|| document.body.clientWidth),
'heigth':(
window.innerHeight
|| (de && de.clientHeight)
|| de && document.body.clientHeight)
}
};
//注册本事件
window['IC']['getBrowserWindowSize']=getBrowserWindowSize;
function addEvent(node,type,listener){
if(!(node=$(node))) return false;
if(node.addEventListener){
node.addEventListener(type,listener,false);
return true;
}else if(node.attachEvent){
node['e'+type+listener]=listener;
node[type+listener]=function(){node['e'+type+listener](window.event);}
node.attachEvent('on'+type, node[type+listener]);
return true;
}
return false;
};
//注册本事件
window['IC']['addEvent']=addEvent;2、myLog.js是该例子的核心。myLogger函数中,包含构造函数,createWindow函数,writeRaw函数。
createWindow函数用于创建一个窗体。
writeRaw函数用于向所创建的窗体中添加一条记录。
myLogger函数仍包含write和header两个特权函数。write函数用于将大于号小于号进行正则转换成HTML标记;header函数用于向日志窗体中添加标题。
// JavaScript Document
//myLogger的构造函数
function myLogger(id){
id=id||"ICLogWindow";
//日志窗体的引用
var logWindow=null;
//创建日志窗体
var createWindow=function(){
var browserWindowSize=IC.getBrowserWindowSize();
var top=(browserWindowSize.height-200)/2||0;
var left=(browserWindowSize.width-200)/2||0;
//使用UL
logWindow=document.createElement("UL");
//在document下添加一个dom对象UL
//添加ID进行标识
logWindow.setAttribute("id",id);
//对窗体进行css样式控制
logWindow.style.position='absolute';
logWindow.style.top=top+'px';
logWindow.style.left=left+'px';
logWindow.style.width='200px';
logWindow.style.height='200px';
logWindow.style.overflow='scroll';
logWindow.style.padding='0';
logWindow.style.margin='0';
logWindow.style.border='1px solid black';
logWindow.style.backgroundColor='white';
logWindow.style.listStyle='none';
logWindow.style.font='10px/10px Verdana, Tahoma, Sans';
//将窗体添加到页面上面
document.body.appendChild(logWindow);
}
//向日志窗体中添加一行
this.writeRaw=function(message){
//如果初始窗体是不存在的,则生成日志窗体
if(!logWindow){
createWindow();
}
//创建li的dom节点
var li=document.createElement('LI');
//对窗体进行css样式控制
li.style.padding='2px';
li.style.border='0';
li.style.borderBottom='1px dotted black';
li.style.margin='0';
li.style.color='#000';
// 验证message信息
if(typeof message == 'undefined'){
//在li里面添加文本节点。
li.appendChild(
document.createTextNode('Message is undefined')
);
}else if(typeof li.innerHTML!=undefined){
//这是另一种方式的表达
li.innerHTML=message;
}else{
li.appendChild(
document.createTextNode(message)
);
}
logWindow.appendChild(li);
return true;
};
}
//对象字面量的方式声明特权方法
//向日志窗体中添加一行,向输入的内容进行简单处理
myLogger.prototype={
write:function(message){
if(typeof message=='string' && message.length==0 ){
return this.writeRaw('没有输入信息');
}
if(typeof message !='string'){
if(message.toString){
return this.writeRaw(message.toString());
}else{
return this.writeRaw(typeof message);
}
}
//将大于号小于号进行正则转换成HTML标记
message=message.replace(/</g,"<").replace(/>/g,">");
return this.writeRaw(message);
},
header:function(message){
message='<span style="color:white;background-color:black;font-weight:bold;padding:0px 5px;">'+message+'</span>';
return this.writeRaw(message);
}
};
window['IC']['log'] = new myLogger();3、test.js中代码的主要作用是向window对象里面添加一个load事件。然后分别测试myLog.js里面的方法的正确性:
// JavaScript Document
//向window对象里面添加一个load事件
IC.addEvent(window,'load',function(){
IC.log.writeRaw('This is raw');
IC.log.writeRaw('<strong>This is bold!</strong>');
IC.log.header('With a header');
IC.log.write('write source:<strong>This is bold!</strong>');
for(i in document){
IC.log.write(i);
}
});4、html页面的作用就是添加应用,显示结果:
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> </head> <script language="javascript" type="text/javascript" src="IC.js"></script> <script language="javascript" type="text/javascript" src="myLog.js" ></script> <script language="javascript" type="text/javascript" src="test.js" ></script> <body> </body>
三、显示结果:

四、总结:
我们可以将本例中主要代码写在自己的JavaScript库中,并用该方式代替alert方法,达到很好的显示效果(如上图)。使用的同时,我们也在熟悉该函数,和其中很优雅的写法,慢慢的它就会变成我们自己的东西。
源代码下载:http://download.csdn.net/detail/liu765023051/4365978
相关文章推荐
- JavaScript面向对象实例——创建日志调试对象来代替alert函数进行调试
- JavaScript-创建日志调试对象与alert说拜拜
- javascript的函数、创建对象、封装、属性和方法、继承
- javascript的自定义实例对象竟然跟C#的创建对象如此相近
- javascript 面向对象实例
- Javascript 面向对象一:封装数据个方法,从原型对象生成实例
- javascript创建对象之函数构造模式和原型模式结合使用(四)
- javascript的函数、创建对象、封装、属性和方法、继承
- Javascript面向对象基础三-函数
- JavaScript面向对象实例---tab选项卡
- javascript 面向对象程序设计一:创建对象
- 创建健壮的isArray()函数(JavaScript中判断对象类型的种种方法)
- JavaScript从入门到放弃(3)-对象的不同创建方法-实现真正的面向对象
- 一步步学习javascript基础篇(4):面向对象设计之创建对象(工厂、原型和构造函数等模式)
- 黑马程序员——面向对象思想、设计类与创建对象、对象与函数、方法与函数、合理设计类
- JavaScript之面向对象学习七(动态原型模式、寄生构造函数模式、稳妥构造函数模式创建自定义类型)
- javascript 引擎Rhino源代码分析 浅析 实例函数对象及this
- 《JavaScript设计模式与开发实践》——JavaScript中使用new关键字创建对象实例
- 读Javascript高级程序设计第三版第六章面向对象设计--创建对象
- javascript获取函数名称、函数参数、对象属性名称的代码实例
