文件批量上传组件分享(C# asp.net Ajax)上传图片
2012-06-10 11:45
796 查看
在很多系统里,上传附件是非常重要的一个功能,些功能是接口方式开发的,系统集成非常方便,只需要简单实现接口,相关配制,页面引入相关脚本。
接口定义
public interface IMultiFilesInterface
{
MultiFileEntity Insert(HttpPostedFile file, string folder, string modulName, string tableIndentityId);
void DeleteByFileId(int FileId);
List<MultiFileEntity> GetListBy(string module, string tableIdentityId);
}
自行实现实现接口
配制文件
<configSections>
<section name="castle" type="Castle.Windsor.Configuration.AppDomain.CastleSectionHandler, Castle.Windsor"/>
</configSections>
<castle>
<components>
<component id="IMultiFilesInterface" service="MultiFilesUpload.Plugins.MultiFilesUpload.IMultiFilesInterface, MultiFilesUpload" type="你的实现类, 组件名(dll名)"/>
</components>
</castle>
页面插入代码
引入相关脚本,和样式
<script src="Plugins/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="Plugins/MultiFilesUpload/jquery.uploadify.v2.1.4.min.js" type="text/javascript"></script>
<link href="Plugins/MultiFilesUpload/uploadify.css" rel="stylesheet" type="text/css" />
<script src="Plugins/MultiFilesUpload/swfobject.js" type="text/javascript"></script>
<link href="Plugins/MultiFilesUpload/multifilesupload.css" rel="stylesheet" type="text/css" />
<script src="Plugins/MultiFilesUpload/multifilesupload.js" type="text/javascript"></script>
脚本:
$(document).ready(function() {
MulFileUploadifyInit(
{
'ModuleName': "News",
'TableIdentityId': "abcidoaere123adf",
'ULID': "ShowListPic",
'UpdateLoadFloader': "/upload/projectfiles/",
'UploadFileControlId': "File1",
'UploadFileQuensId': "Div1"
});
MulFileUploadifyInit(
{
'ModuleName': "project",
'TableIdentityId': "123",
'ULID': "ShowListPic",
'UpdateLoadFloader': "/upload/projectfiles/",
'UploadFileControlId': "File2",
'UploadFileQuensId': "Div2"
});
}); 页面代码:
<div>
<input id="File1" type="file" />
<div id="Div1"></div>
</div>
<div>
<input id="File2" type="file" />
<div id="Div2">
</div>
</div>
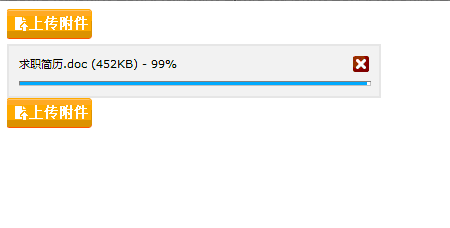
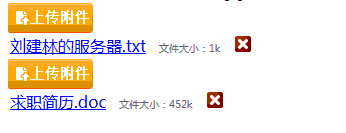
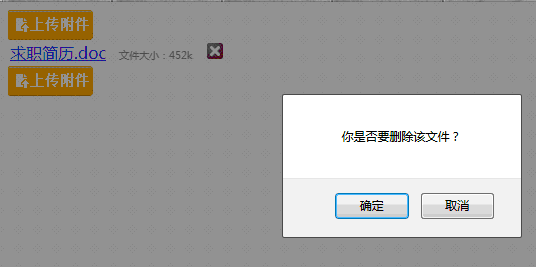
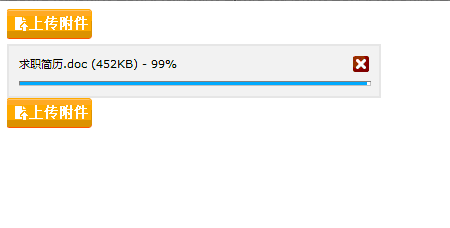
效果
上传中。。。

上传完。。

点击删除

可以访问页面:http://www.hkideals.com/uploadtest.aspx 测试效果
接口定义
public interface IMultiFilesInterface
{
MultiFileEntity Insert(HttpPostedFile file, string folder, string modulName, string tableIndentityId);
void DeleteByFileId(int FileId);
List<MultiFileEntity> GetListBy(string module, string tableIdentityId);
}
自行实现实现接口
配制文件
<configSections>
<section name="castle" type="Castle.Windsor.Configuration.AppDomain.CastleSectionHandler, Castle.Windsor"/>
</configSections>
<castle>
<components>
<component id="IMultiFilesInterface" service="MultiFilesUpload.Plugins.MultiFilesUpload.IMultiFilesInterface, MultiFilesUpload" type="你的实现类, 组件名(dll名)"/>
</components>
</castle>
页面插入代码
引入相关脚本,和样式
<script src="Plugins/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="Plugins/MultiFilesUpload/jquery.uploadify.v2.1.4.min.js" type="text/javascript"></script>
<link href="Plugins/MultiFilesUpload/uploadify.css" rel="stylesheet" type="text/css" />
<script src="Plugins/MultiFilesUpload/swfobject.js" type="text/javascript"></script>
<link href="Plugins/MultiFilesUpload/multifilesupload.css" rel="stylesheet" type="text/css" />
<script src="Plugins/MultiFilesUpload/multifilesupload.js" type="text/javascript"></script>
脚本:
$(document).ready(function() {
MulFileUploadifyInit(
{
'ModuleName': "News",
'TableIdentityId': "abcidoaere123adf",
'ULID': "ShowListPic",
'UpdateLoadFloader': "/upload/projectfiles/",
'UploadFileControlId': "File1",
'UploadFileQuensId': "Div1"
});
MulFileUploadifyInit(
{
'ModuleName': "project",
'TableIdentityId': "123",
'ULID': "ShowListPic",
'UpdateLoadFloader': "/upload/projectfiles/",
'UploadFileControlId': "File2",
'UploadFileQuensId': "Div2"
});
}); 页面代码:
<div>
<input id="File1" type="file" />
<div id="Div1"></div>
</div>
<div>
<input id="File2" type="file" />
<div id="Div2">
</div>
</div>
效果
上传中。。。

上传完。。

点击删除

可以访问页面:http://www.hkideals.com/uploadtest.aspx 测试效果
相关文章推荐
- 图片批量上传组件分享(C# asp.net Ajax)上传图片,支持拖动排序。
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
- asp.net(c#)开发中的文件上传组件uploadify的使用方法(带进度条)
- 【原创】asp.net(C#)上传图片(文件)类
- 分享用Asp.net做的几个实例,数据报表、二维码、数据抓取、批量上传图片
- (转载)ASP.net(C#)批量上传图片代码
- ASP.NET(C#)实现一次性动态上传多张图片的代码(多个文件)
- 分享Asp.net做的几个实用示例,数据报表、二维码、数据抓取、批量上传图片
- asp.net(c#)使用HttpWebRequest附加携带请求参数以post方式模拟上传大文件(以图片为例)到Web服务器端
- asp.net(c#)开发中的文件上传组件uploadify的使用方法(带进度条)
- ASP.NET(C#)实现一次性上传多张图片(多个文件)
- Asp.net单按钮上传文件和批量上传图片
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- asp.net mvc 、 ajax 批量上传文件
- C#结合js 上传文件和删除文件(技术点有:asp.net mvc ,nhibernate,ajax等)
- 使用ASP.net(C#)批量上传图片并自动生成缩略图,文字水印图,图片水印图
- C# ASP.NET 文件上传下载 下载时图片不自动打开
- C# Asp.net使用FormData对象实现ajax提交表单及上传图片
- ASP.NET批量上传文件组件(一)
- ASP.NET(C#)实现一次性上传多张图片(多个文件)
