中文前端UI框架Kit(九)IE下实现W3C标准的range对象所有api,支持通过xpath跨浏览器实现特定选区高亮,书签标记功能
2012-05-28 23:34
561 查看
号外:kitjs官方讨论QQ群建立了,QQ群号88093625,欢迎大家加入,讨论前端相关话题
kit是目前已知框架中第一个支持完美IE下跨段落,跨任意元素,以及多个textNode的偏移问题的高亮工具,以及对range对象的修复,完美修复IE下的range对象以支持了W3C标准range模型的所有的属性以及接口
demo地址:http://xueduany.github.com/KitJs/KitJs/index.html#highlight,类似iCloud的高亮书签,类似有道阅读类似的书签功能,与他不同的是,kit支持跨段落,且标准化以及兼容性更好
现在kit帮你fix了IE下的range对象兼容
中文api doc地址: http://xueduany.github.com/jsdoc/out/$Kit.Selection.html

,然后在console里面,可以看到选中内容,可以序列化为一条xpath的字符串
//BODY/DIV[1]/DIV[3]/DIV[2]/P[4]/text()[5]|31|//BODY/DIV[1]/DIV[5]/DIV[2]/TABLE[1]/TBODY[1]/TR[1]/TD[2]/LI[1]/I[1]/I[1]/text()[1]|17
$kit.selection.highlight('//BODY/DIV[1]/DIV[3]/DIV[2]/P[4]/text()[5]|31|//BODY/DIV[1]/DIV[5]/DIV[2]/TABLE[1]/TBODY[1]/TR[1]/TD[2]/LI[1]/I[1]/I[1]/text()[1]|17')

我们可以看到同样的选区在ie中被高亮了
kit是目前已知框架中第一个支持完美IE下跨段落,跨任意元素,以及多个textNode的偏移问题的高亮工具,以及对range对象的修复,完美修复IE下的range对象以支持了W3C标准range模型的所有的属性以及接口
demo地址:http://xueduany.github.com/KitJs/KitJs/index.html#highlight,类似iCloud的高亮书签,类似有道阅读类似的书签功能,与他不同的是,kit支持跨段落,且标准化以及兼容性更好
(一)Fix IE range对象,模拟W3C的标准模型,支持开始节点,结束节点,开始位移,结束位移等
我们都知道IE9之前不支持W3C的标准Selection和Range对象,无法或者选区内容的开始节点和结束节点,以及开始位移和结束位移现在kit帮你fix了IE下的range对象兼容
中文api doc地址: http://xueduany.github.com/jsdoc/out/$Kit.Selection.html
(二)可以根据选中内容生成xpath字符串,保存高亮标签
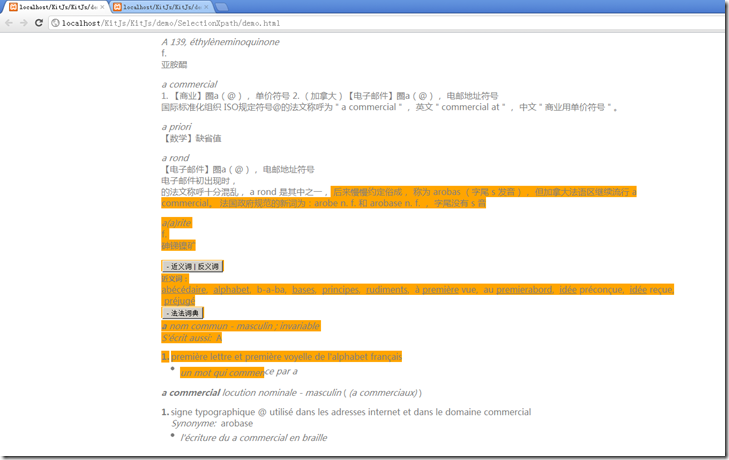
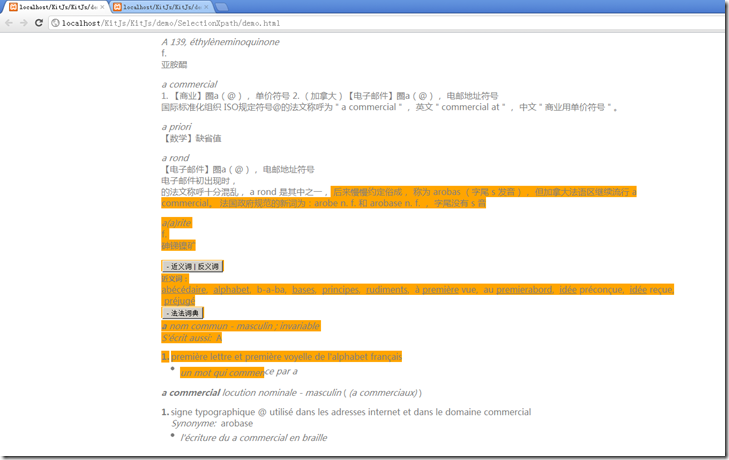
先用鼠标选中一段文本
,然后在console里面,可以看到选中内容,可以序列化为一条xpath的字符串
//BODY/DIV[1]/DIV[3]/DIV[2]/P[4]/text()[5]|31|//BODY/DIV[1]/DIV[5]/DIV[2]/TABLE[1]/TBODY[1]/TR[1]/TD[2]/LI[1]/I[1]/I[1]/text()[1]|17
(三)根据xpath实现跨浏览器高亮
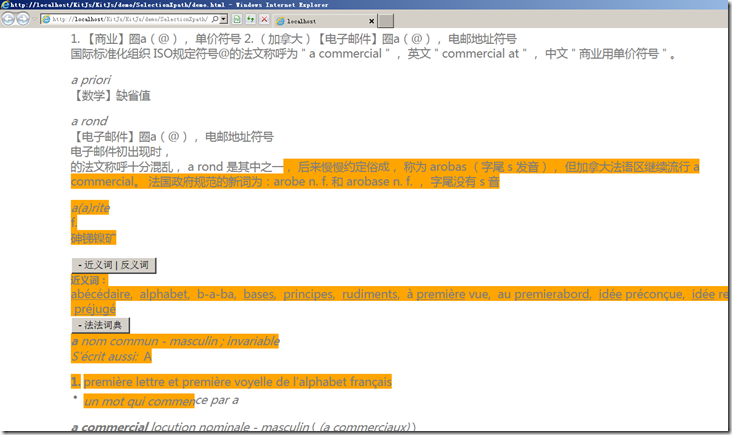
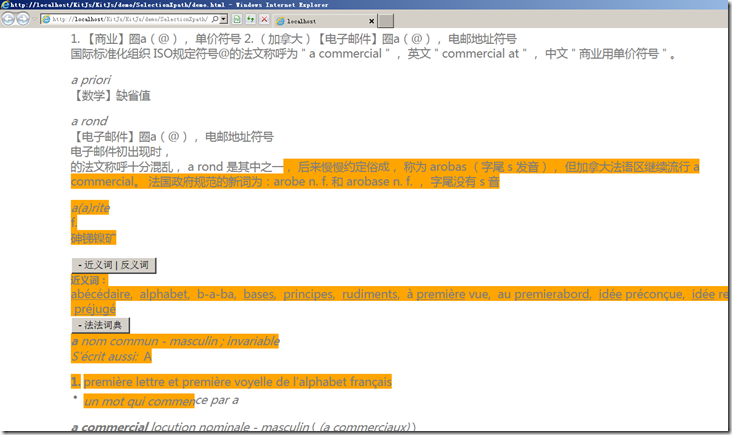
根据之前的xpath字符串,在IE的console里面输入$kit.selection.highlight('//BODY/DIV[1]/DIV[3]/DIV[2]/P[4]/text()[5]|31|//BODY/DIV[1]/DIV[5]/DIV[2]/TABLE[1]/TBODY[1]/TR[1]/TD[2]/LI[1]/I[1]/I[1]/text()[1]|17')

我们可以看到同样的选区在ie中被高亮了
(四)扩展
这样,基于kit,你可以很轻松的实现任意设备的高亮书签保存,类似iCloud的书签功能,有任何疑问,欢迎讨论相关文章推荐
- jQuery文字高亮插件,使用简单,功能强大,支持FF/IE等主流浏览器
- jQuery文字高亮插件,使用简单,功能强大,支持FF/IE等主流浏览器
- 纯JS实现的读取excel文件内容功能示例【支持所有浏览器】
- IE8等不支持placeholder,通过javascript实现此功能,能够兼容多种浏览器
- javascript JS 实现打印页面功能 支持多浏览器,兼容IE,火狐,谷歌
- 各大浏览器实现当前网页下载功能(当前加载时自动弹出另存为窗口,支持Firefox,Chrome,IE等)
- 稳扎稳打Silverlight(55) - 4.0通信之对UDP协议的支持: 通过 UdpSingleSourceMulticastClient 实现 SSM(Source Specific Multicast),即“源特定多播”
- 稳扎稳打Silverlight(55) - 4.0通信之对UDP协议的支持: 通过 UdpSingleSourceMulticastClient 实现 SSM(Source Specific Multicast),即“源特定多播”
- 稳扎稳打Silverlight(55) - 4.0通信之对UDP协议的支持: 通过 UdpSingleSourceMulticastClient 实现 SSM(Source Specific Multicast),即“源特定多播”
- 如何实现通过IE打印窗体中的所有信息?
- ZeroClipboard插件实现多浏览器复制功能(支持firefox、chrome、ie6)
- 【转载】兼容所有浏览器的JQuery zClip插件实现复制到剪贴板功能
- 通过Java SE 7自带的监控服务(WatchService API)实现类似.NET FileWatcher的功能
- js实现复制到剪贴板功能,兼容所有浏览器
- Git 本身不支持对某一特定文件夹或者子目录的权限控制,但是可以通过子模块的形式间接实现
- js实现点击复制当前文本到剪贴板功能(兼容所有浏览器)
- jtopo 实现调用saveImageInfo()方法直接下载图片,支持所有浏览器
- jq js实现复制到剪贴板功能,兼容所有浏览器
- 稳扎稳打Silverlight(55) - 4.0通信之对UDP协议的支持: 通过 UdpSingleSourceMulticastClient 实现 SSM(Source Specific Multicast),即“源特定多播”
- 稳扎稳打Silverlight(55) - 4.0通信之对UDP协议的支持: 通过 UdpSingleSourceMulticastClient 实现 SSM(Source Specific Multicast),即“源特定多播”
