Android实现导航菜单左右滑动效果
2012-05-22 18:09
1116 查看
http://www.cnblogs.com/hanyonglu/archive/2012/04/21/2462311.html
本文给大家介绍在Android中如何实现顶部导航菜单左右滑动效果。今天给大家介绍在Android中实现顶部导航菜单左右滑动效果的二种解决方案。
第一种解决方案:
在以前的一篇博文中我使用android-support-v4.jar实现了左右滑动指引效果,有兴趣的朋友可以查看:
http://www.cnblogs.com/hanyonglu/archive/2012/04/07/2435589.html
那么今天第一个示例我仍然使android-support-v4.jar来实现菜单左右滑动效果,关于这个包的信息,不再详述,大家可以查看官方文档。
实现原理是使用android-support-v4.jar包中ViewPager控件,在ViewPager控件中设置流布局,再在流布局中设置几项TextView,给每一个TextView设置相关参数,事件等。关于ViewPager控件可以设置全屏幕滑动效果,当然也可以实现局部滑动效果,下面介绍导航菜单。
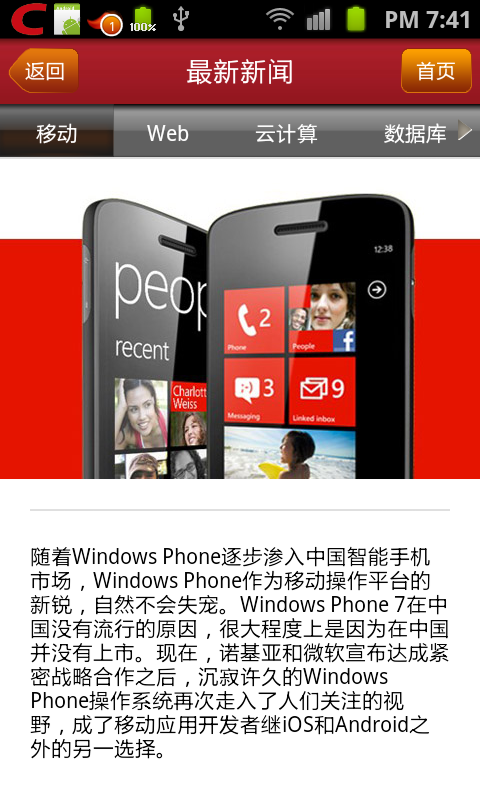
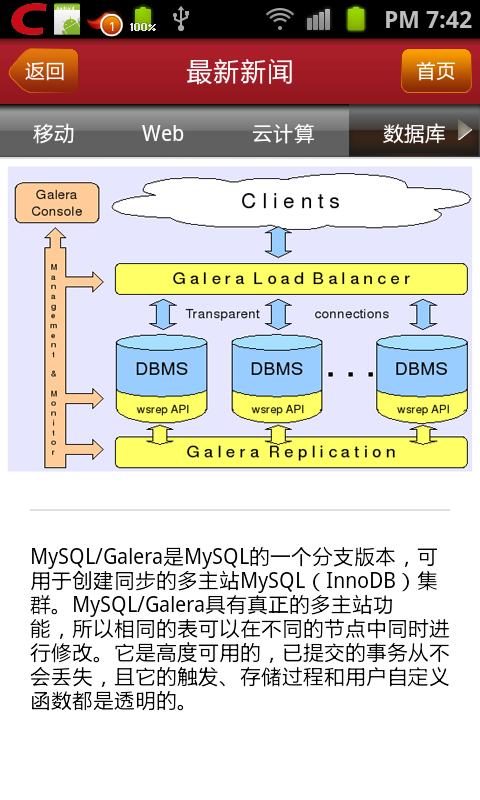
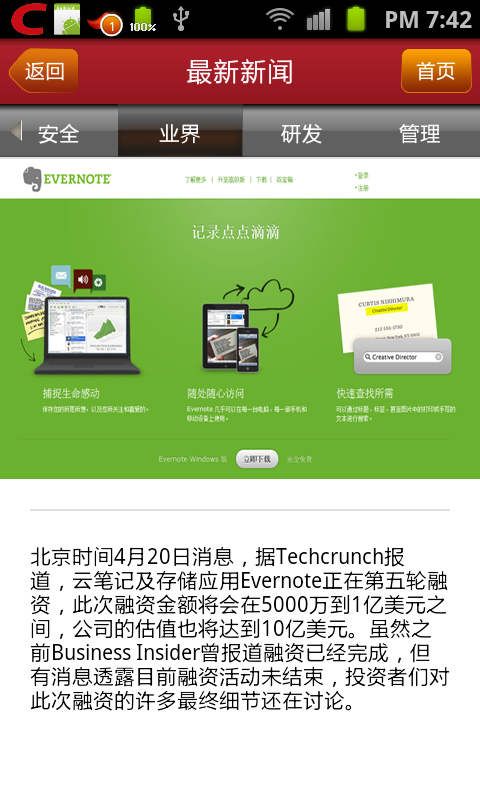
关于导航菜单,相信大家对它并不陌生,比如在新闻客户端中就经常使用左右滑动菜单来显示不同类别的新闻。网上也有关于这方面的一些示例,但是许多都是使用Tabhost来做的,实现了图片平滑动画效果,但没有实现菜单左右滑动的效果。我们先来看下本示例的效果图:






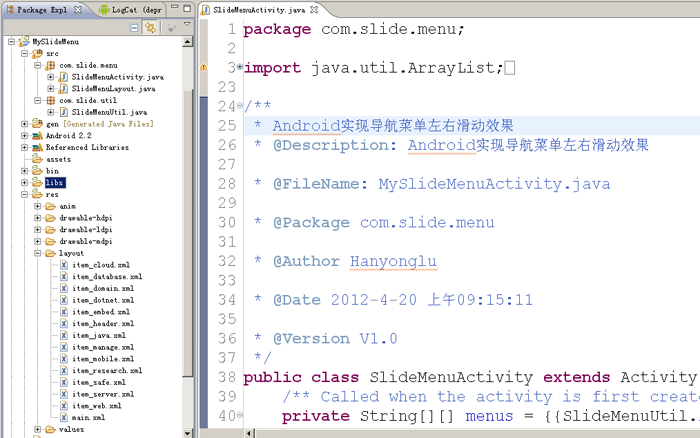
以上是效果图,以下让我们来看来如何才能实现,先建立程序结构,结构图如下:

在程序中,我们需要导入android-support-v4.jar包。在SlideMenuUtil类中设置导航菜单项标签,如下:

package com.slide.util;
/**
* 滑动菜单选项类
* @Description: 滑动菜单选项类
* @FileName: SlideMenuUtil.java
* @Package com.slide.util
* @Author Hanyonglu
* @Date 2012-4-20 下午04:51:24
* @Version V1.0
*/
public
class SlideMenuUtil {
//
菜单选项
public
static String ITEM_MOBILE = "移动";
public
static String ITEM_WEB = "Web";
public
static String ITEM_CLOUD = "云计算";
public
static String ITEM_DATABASE = "数据库";
public
static String ITEM_EMBED = "嵌入式";
public
static String ITEM_SERVER = "服务器";
public
static String ITEM_DOTNET = ".NET";
public
static String ITEM_J***A = "J***A";
public
static String ITEM_SAFE = "安全";
public
static String ITEM_DOMAIN = "业界";
public
static String ITEM_RESEASRCH = "研发";
public
static String ITEM_MANAGE = "管理";
//
菜单项计数器
public
int count = 0;
}

为了实现导航菜单上的左右图片,需要在main.xml布局文件中设置相对布局。

我这个示例中,是把左右导航的图片显示在文字上方,在点击上图中右三角图片时会显示下一个页面导航,具体大家可以看下面代码。
main.xml中设置左右图片的相对布局代码:

<RelativeLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<android.support.v4.view.ViewPager
android:id="@+id/slideMenu"
android:layout_width="fill_parent"
android:layout_height="35dp"
android:background="@drawable/top_bg"
/>
<RelativeLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/ivPreviousButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:paddingTop="10dp"
android:paddingLeft="5dp"
android:visibility="invisible"
android:src="@drawable/previous_button"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/ivNextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:paddingTop="10dp"
android:paddingRight="5dp"
android:visibility="invisible"
android:src="@drawable/next_button"
/>
<!--
<ImageView
android:id="@+id/ivMenuBackgroundCopy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:paddingTop="2dp"
android:src="@drawable/menu_bg" />
-->
</RelativeLayout>
<ImageView
android:id="@+id/ivMenuBackground"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/ivPreviousButton"
android:paddingTop="2dp"
android:visibility="gone"
android:src="@drawable/menu_bg"
/>
</RelativeLayout>

代码中id为ivMenuBackground的图片是为了在点击一项菜单后设置其背景图片,菜单中默认选中第一项“移动”。
在程序结构图中的item_xxx.xml是为了在选一项菜单后显示下面的布局内容。这只是个示例,有兴趣的朋友可以改造成其它的布局内容。
我使用二维数组存储导航菜单项:

private String[][] menus = {{SlideMenuUtil.ITEM_MOBILE,SlideMenuUtil.ITEM_WEB,
SlideMenuUtil.ITEM_CLOUD,SlideMenuUtil.ITEM_DATABASE},
{SlideMenuUtil.ITEM_EMBED,SlideMenuUtil.ITEM_SERVER,
SlideMenuUtil.ITEM_DOTNET,SlideMenuUtil.ITEM_J***A},
{SlideMenuUtil.ITEM_SAFE,SlideMenuUtil.ITEM_DOMAIN,
SlideMenuUtil.ITEM_RESEASRCH,SlideMenuUtil.ITEM_MANAGE}};

上例代码中:数组的第一维是用来显示几页数据,第二维是用来显示每一页中的几个菜单项。
在刚开始时,需要初始化导航菜单内容:

LayoutInflater inflater = getLayoutInflater();
menuViews =
new ArrayList<View>();
SlideMenuLayout menu =
new SlideMenuLayout(this);
for(int
i = 0;i < menus.length;i++){
menuViews.add(menu.getSlideMenuLinerLayout(menus[i],screenWidth));
}
main = (ViewGroup)inflater.inflate(R.layout.main,
null);

其中,menuViews是用来装载页面布局控件,有3个页面menuViews就有3项。screenWidth是代表屏幕宽度。这里还使用到SlideMenuLayout类的实例方法:getSlideMenuLinerLayout(String[]
menuTextViews,int layoutWidth)
menuTextViews是代表每页中有几项菜单,layoutWidth是屏幕宽度。该方法中代码如下:

/**
* 顶部滑动菜单布局
*
@param
menuTextViews
* @param
layoutWidth
*/
public View getSlideMenuLinerLayout(String[] menuTextViews,int
layoutWidth){
//
包含TextView的LinearLayout
LinearLayout menuLinerLayout =
new LinearLayout(activity);
menuLinerLayout.setOrientation(LinearLayout.HORIZONTAL);
//
参数设置
LinearLayout.LayoutParams menuLinerLayoutParames =
new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT,
1);
menuLinerLayoutParames.gravity = Gravity.CENTER_HORIZONTAL;
//
添加TextView控件
for(int
i = 0;i < menuTextViews.length; i++){
TextView tvMenu =
new TextView(activity);
//
设置标识值
tvMenu.setTag(menuTextViews[i]);
tvMenu.setLayoutParams(new LayoutParams(layoutWidth / 4,30));
tvMenu.setPadding(30, 14, 30, 10);
tvMenu.setText(menuTextViews[i]);
tvMenu.setTextColor(Color.WHITE);
tvMenu.setGravity(Gravity.CENTER_HORIZONTAL);
tvMenu.setOnClickListener(SlideMenuOnClickListener);
//
菜单项计数
menuUtil.count ++;
//
设置第一个菜单项背景
if(menuUtil.count == 1){
tvMenu.setBackgroundResource(R.drawable.menu_bg);
}
menuLinerLayout.addView(tvMenu,menuLinerLayoutParames);
menuList.add(tvMenu);
}
return menuLinerLayout;
}

上例代码只是初始化菜单效果,我是使用TextView做为每一项菜单,当然还要给每一项菜单设置事件,事件代码如下:

//
单个菜单事件
OnClickListener SlideMenuOnClickListener =
new OnClickListener() {
@Override
public
void onClick(View v) {
//
TODO Auto-generated method stub
String menuTag = v.getTag().toString();
if(v.isClickable()){
textView = (TextView)v;
Log.i("SlideMenu",
"width:" + textView.getWidth() +
"height:" + textView.getHeight());
textView.setBackgroundResource(R.drawable.menu_bg);
for(int
i = 0;i < menuList.size();i++){
if(!menuTag.equals(menuList.get(i).getText())){
menuList.get(i).setBackgroundDrawable(null);
}
}
//
点击菜单时改变内容
slideMenuOnChange(menuTag);
}
}
};

上面代码中的for循环是为了清除其它菜单项的背景,slideMenuOnChange(menuTag)方法是为了显示下面的内容。该方法中代码如下:

//
点击时改内容
private
void slideMenuOnChange(String menuTag){
LayoutInflater inflater = activity.getLayoutInflater();
ViewGroup llc = (ViewGroup)activity.findViewById(R.id.linearLayoutContent);
llc.removeAllViews();
if(menuTag.equals(SlideMenuUtil.ITEM_MOBILE)){
llc.addView(inflater.inflate(R.layout.item_mobile,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_WEB)){
llc.addView(inflater.inflate(R.layout.item_web,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_CLOUD)){
llc.addView(inflater.inflate(R.layout.item_cloud,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_DATABASE)){
llc.addView(inflater.inflate(R.layout.item_database,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_EMBED)){
llc.addView(inflater.inflate(R.layout.item_embed,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_SERVER)){
llc.addView(inflater.inflate(R.layout.item_server,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_DOTNET)){
llc.addView(inflater.inflate(R.layout.item_dotnet,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_J***A)){
llc.addView(inflater.inflate(R.layout.item_java,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_SAFE)){
llc.addView(inflater.inflate(R.layout.item_safe,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_DOMAIN)){
llc.addView(inflater.inflate(R.layout.item_domain,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_RESEASRCH)){
llc.addView(inflater.inflate(R.layout.item_research,
null));
}else
if(menuTag.equals(SlideMenuUtil.ITEM_MANAGE)){
llc.addView(inflater.inflate(R.layout.item_manage,
null));
}
}

另外,为了设置左右导航菜单中的图片,需要在ViewPager控件中的onPageSelected监听事件中更改图片状态:

@Override
public
void onPageSelected(int arg0) {
int pageCount = menuViews.size() - 1;
pagerIndex = arg0;
//
显示右边导航图片
if(arg0 >= 0 && arg0 < pageCount){
imageNext.setVisibility(View.VISIBLE);
}else{
imageNext.setVisibility(View.INVISIBLE);
}
//
显示左边导航图片
if(arg0 > 0 && arg0 <= pageCount){
imagePrevious.setVisibility(View.VISIBLE);
}else{
imagePrevious.setVisibility(View.INVISIBLE);
}
}

说明:如果有多个页面,则直接显示右边导航图片:
if(menuViews.size() > 1){
imageNext.setVisibility(View.VISIBLE);
}
如果到达最后一页时,则隐藏右边导航图片;如果当前页不是第一页,则直接显示左边导航图片。
另外,还需要给这两个导航图片设置单击事件,在点击时直接显示下一页菜单或是上一页菜单:

//
右导航图片按钮事件
class ImageNextOnclickListener
implements OnClickListener{
@Override
public
void onClick(View v) {
//
TODO Auto-generated method stub
pagerIndex ++;
viewPager.setCurrentItem(pagerIndex);
}
}
//
左导航图片按钮事件
class ImagePreviousOnclickListener
implements OnClickListener{
@Override
public
void onClick(View v) {
//
TODO Auto-generated method stub
pagerIndex --;
viewPager.setCurrentItem(pagerIndex);
}
}

到此,第一种解决方案大致思路和代码就已经完了,不过我这里的实现效果是在滑动时直接显示下一页菜单,本页菜单就给隐藏掉了。有的朋友可能注意到,要想实现一点一点向左滑动或是向右滑动,而不是整个页面的滑动,也就是如果没有滑到下一页会反弹到原来的那页,就不能用这个方法了,那么就需要用到HorizontalScrollView,关于HorizontalScrollView实现的滑动菜单使用及示例,请看下面的第二种解决方案。
另外,在本示例中我没有实现背景图片的平滑向右或是向左的动画效果,有兴趣的的朋友可以把这样的效果加上,网上有一些实现这样的效果示例。
第二种解决方案:
第二种解决方案我是采用的HorizontalScrollView实现的,这种布局可以实现横向滑动效果,但要注意只能有一个直接子标签。这种方案相比第一种方案要简单得多,只需要设置好布局就可以了。先看下示例运行效果:


上图中实现的导航菜单左右滑动效果可以让菜单逐步滑动,我这个示例中没有出现反弹的现象。好了,让我们看下布局代码:

<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="35dp"
android:scrollbars="none"
>
<LinearLayout
android:id="@+id/linearLayoutMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/top_bg"
android:gravity="center_vertical"
>
</LinearLayout>
</HorizontalScrollView>

其中的菜单项我仍然是用TextView控件,我这里是使用代码添加的TextView,如下:

private
void setSlideMenu(){
//
包含TextView的LinearLayout
LinearLayout menuLinerLayout = (LinearLayout) findViewById(R.id.linearLayoutMenu);
menuLinerLayout.setOrientation(LinearLayout.HORIZONTAL);
//
参数设置
LinearLayout.LayoutParams menuLinerLayoutParames =
new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT,
1);
menuLinerLayoutParames.gravity = Gravity.CENTER_HORIZONTAL;
//
添加TextView控件
for(int
i = 0;i < menus.length;i++){
TextView tvMenu =
new TextView(this);
tvMenu.setLayoutParams(new LayoutParams(30,30));
tvMenu.setPadding(30, 14, 30, 10);
tvMenu.setText(menus[i]);
tvMenu.setTextColor(Color.WHITE);
tvMenu.setGravity(Gravity.CENTER_HORIZONTAL);
menuLinerLayout.addView(tvMenu,menuLinerLayoutParames);
}
}

怎么样,感觉不难吧。如果要在<HorizontalScrollView>上方标题或是下方设置内容,我们可以把<HorizontalScrollView>嵌套在其它的布局中,相信这个大家都可以做到,不再多说。
另外,还可以使用Gallery来实现导航菜单滑动,关于Gallery如何实现,本文就不再详述,有兴趣的朋友可以查询帮助文档。
最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/04/21/2462311.html,谢谢。
示例1代码下载:/Files/hanyonglu/AndroidFile/MySlideMenu.rar
示例2比较简单,暂无代码下载。
完毕。^_^
Android实现左右滑动指引效果
本文介绍Android中实现左右滑动的指引效果。关于左右滑动效果,我在以前的一篇博文中提到过,有兴趣的朋友可以查看:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2349827.html
如果想实现带渐显按钮的左右滑动效果,请访问博文:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2350171.html
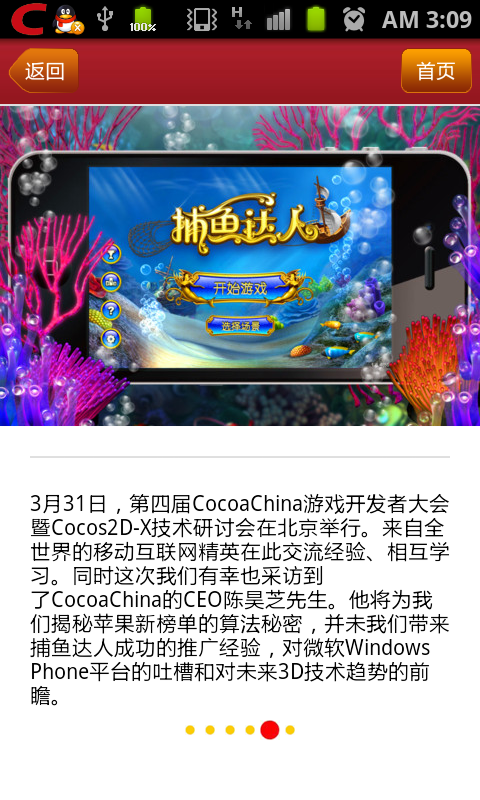
本文的目的是要实现左右滑动的指引效果。那么什么是指引效果呢?现在的应用为了有更好的用户体验,一般会在应用开始显示一些指引帮助页面,使用户能更好的理解应用的功能,甚至是一些新闻阅读器会把一些头条新闻以指引效果的形式显示。说个最基本的,就是我们的手机主屏幕就是这种效果。
下面我们就开始实现我们的左右滑动指引效果。为了大家更好的理解,我们先看下实现效果,如下图所示:






在这里,我们需要用到google提到的一个包——android-support-v4.jar,这个包是为了方便实现android
view之间的切换,关于android-support-v4.jar的详细信息,大家可以访问google官方网站:http://developer.android.com/sdk/compatibility-library.html
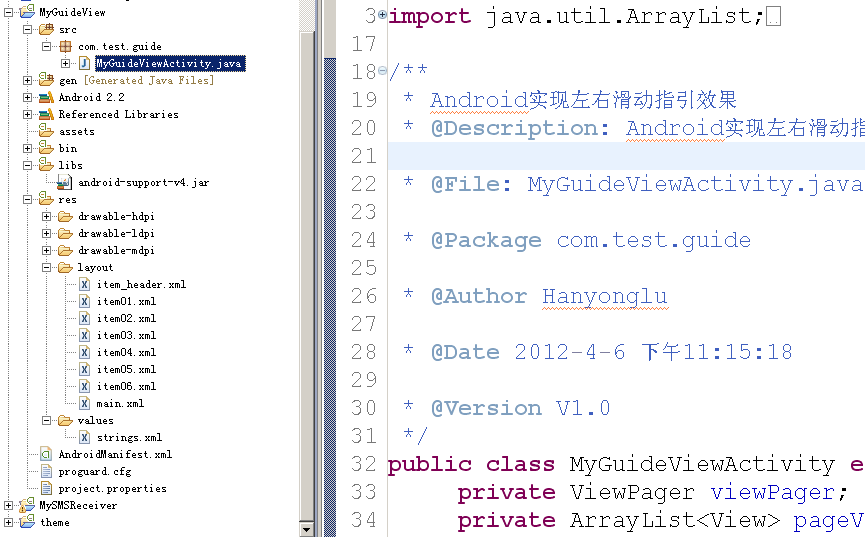
首先我们先看下项目结构:

核心实现代码如下所示:

package com.test.guide;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
/**
* Android实现左右滑动指引效果
* @Description: Android实现左右滑动指引效果
* @File: MyGuideViewActivity.java
* @Package com.test.guide
* @Author Hanyonglu
* @Date 2012-4-6 下午11:15:18
* @Version V1.0
*/
public
class MyGuideViewActivity
extends Activity {
private ViewPager viewPager;
private ArrayList<View> pageViews;
private ImageView imageView;
private ImageView[] imageViews;
//
包裹滑动图片LinearLayout
private ViewGroup main;
//
包裹小圆点的LinearLayout
private ViewGroup group;
/**
Called when the activity is first created. */
@Override
public
void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//
设置无标题窗口
requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
pageViews =
new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item05,
null));
pageViews.add(inflater.inflate(R.layout.item06,
null));
pageViews.add(inflater.inflate(R.layout.item01,
null));
pageViews.add(inflater.inflate(R.layout.item02,
null));
pageViews.add(inflater.inflate(R.layout.item03,
null));
pageViews.add(inflater.inflate(R.layout.item04,
null));
imageViews =
new ImageView[pageViews.size()];
main = (ViewGroup)inflater.inflate(R.layout.main,
null);
group = (ViewGroup)main.findViewById(R.id.viewGroup);
viewPager = (ViewPager)main.findViewById(R.id.guidePages);
for (int
i = 0; i < pageViews.size(); i++) {
imageView =
new ImageView(MyGuideViewActivity.this);
imageView.setLayoutParams(new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//默认选中第一张图片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
}
else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
setContentView(main);
viewPager.setAdapter(new GuidePageAdapter());
viewPager.setOnPageChangeListener(new GuidePageChangeListener());
}
//
指引页面数据适配器
class GuidePageAdapter
extends PagerAdapter {
@Override
public
int getCount() {
return pageViews.size();
}
@Override
public
boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public
int getItemPosition(Object object) {
//
TODO Auto-generated method stub
return
super.getItemPosition(object);
}
@Override
public
void destroyItem(View arg0,
int arg1, Object arg2) {
//
TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
@Override
public Object instantiateItem(View arg0,
int arg1) {
//
TODO Auto-generated method stub
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
@Override
public
void restoreState(Parcelable arg0, ClassLoader arg1) {
//
TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
//
TODO Auto-generated method stub
return
null;
}
@Override
public
void startUpdate(View arg0) {
//
TODO Auto-generated method stub
}
@Override
public
void finishUpdate(View arg0) {
//
TODO Auto-generated method stub
}
}
//
指引页面更改事件监听器
class GuidePageChangeListener
implements OnPageChangeListener {
@Override
public
void onPageScrollStateChanged(int arg0) {
//
TODO Auto-generated method stub
}
@Override
public
void onPageScrolled(int arg0,
float arg1,
int arg2) {
//
TODO Auto-generated method stub
}
@Override
public
void onPageSelected(int arg0) {
for (int
i = 0; i < imageViews.length; i++) {
imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}

item.xml代码如下:

<?xml
version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<LinearLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/divider_horizontal_line">
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/feature_guide_0"
>
</ImageView>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/bg"
>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="30px"
android:layout_marginBottom="30px"
android:layout_marginLeft="30px"
android:layout_marginRight="30px"
android:background="@drawable/divider_horizontal_line"
>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:paddingLeft="30px"
android:paddingRight="30px"
android:text="@string/text1"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>

以上便是实现大概步骤,示例下载地址:点击下载
最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/04/07/2435589.html
谢谢。
相关文章推荐
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- 本文给大家介绍在Android中如何实现顶部导航菜单左右滑动效果。
- Android实现导航菜单左右滑动效果
- viewpager Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android 实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现顶部导航菜单左右滑动效果
- android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
- Android实现导航菜单左右滑动效果
