同时支持行单击和双击事件的 GridView/DataGrid
2012-05-17 00:08
736 查看
功能:
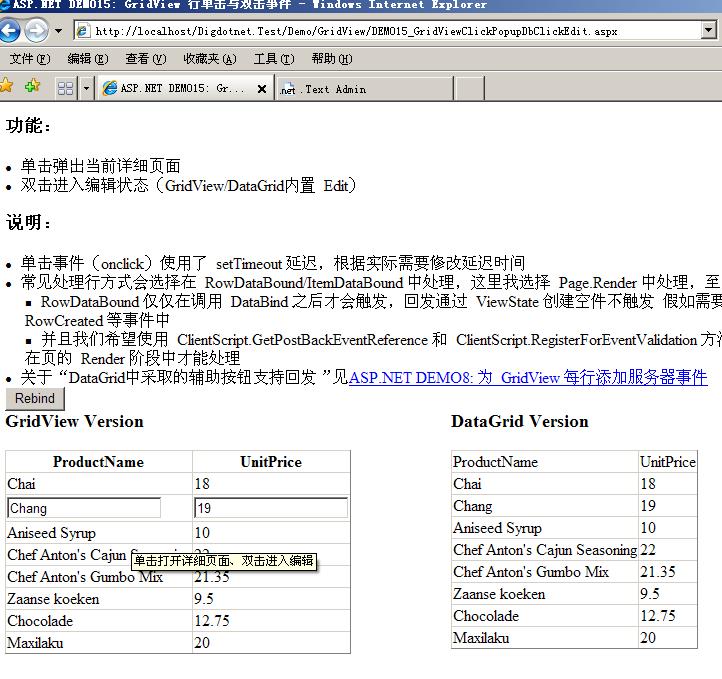
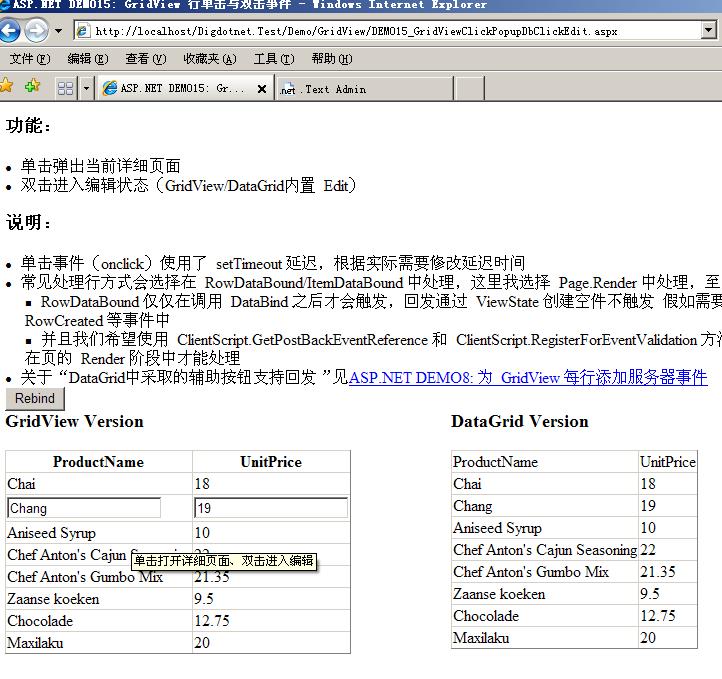
单击行弹出当前行详细页面
双击行进入编辑状态(GridView/DataGrid内置 Edit)
说明:
单击事件(onclick)使用了 setTimeout 延迟,根据实际需要修改延迟时间
常见处理行方式会选择在 RowDataBound/ItemDataBound 中处理,这里我选择 Page.Render 中处理,至少基于以下考虑
RowDataBound 仅仅在调用 DataBind 之后才会触发,回发通过 ViewState 创建空件不触发 假如需要更多的处理,你需要分开部分逻辑到 RowCreated 等事件中
并且我们希望使用 ClientScript.GetPostBackEventReference 和 ClientScript.RegisterForEventValidation 方法 进行安全脚本的注册,而后者需要在页的 Render 阶段中才能处理
关于“DataGrid中采取的辅助按钮支持回发”见ASP.NET DEMO8: 为 GridView 每行添加服务器事件
PS:未实现 Edit 对应的 Update/Cancel ,根据需要自行添加即可。
原始需求:既有单击又有双击的GridView是否存在(问了许多人都说不能,郁闷)
可直接运行源码(单页 .aspx):
<%@ Import Namespace="System.Data" %>
<%--http://community.csdn.net/Expert/TopicView3.asp?id=5767096--%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
protected void DataGrid1_ItemDataBound(object sender, DataGridItemEventArgs e)
void LoadGridViewProductData()
void LoadDataGridProductData()
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
protected void DataGrid1_EditCommand(object source, DataGridCommandEventArgs e)
protected override void Render(HtmlTextWriter writer)
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>ASP.NET DEMO15: GridView 行单击与双击事件</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>功能:</h3>
<li>单击弹出当前详细页面</li>
<li>双击进入编辑状态(GridView/DataGrid内置 Edit)</li>
<h3>说明:</h3>
<li>单击事件(onclick)使用了 setTimeout 延迟,根据实际需要修改延迟时间</li>
<li>常见处理行方式会选择在 RowDataBound/ItemDataBound 中处理,这里我选择 Page.Render 中处理,至少基于以下考虑
<li style="padding-left:20px; list-style-type:square">RowDataBound 仅仅在调用 DataBind 之后才会触发,回发通过 ViewState 创建空件不触发
假如需要更多的处理,你需要分开部分逻辑到 RowCreated 等事件中</li>
<li style="padding-left:20px; list-style-type:square">并且我们希望使用
ClientScript.GetPostBackEventReference 和 ClientScript.RegisterForEventValidation 方法
进行安全脚本的注册,而后者需要在页的 Render 阶段中才能处理</li>
</li>
<li>关于“DataGrid中采取的辅助按钮支持回发”见<a href="/article/4756818.html">ASP.NET DEMO8: 为 GridView 每行添加服务器事件</a>
<br />
<input type="button" id="Button1" value="Rebind" onclick="location.href=location.href;" />
<div style="float:left">
<h3>GridView Version</h3>
<asp:GridView ID="GridView1" DataKeyNames="ProductID" runat="server" AutoGenerateColumns="False" OnRowEditing="GridView1_RowEditing" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:TemplateField HeaderText="ProductName" >
<ItemTemplate>
<%# Eval("ProductName") %>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtProductName" runat="server" Text='<%# Bind("ProductName") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" />
</Columns>
</asp:GridView></div>
<div style="float:left;padding-left:100px;">
<h3>DataGrid Version</h3>
<asp:DataGrid ID="DataGrid1" DataKeyField="ProductID" runat="server" AutoGenerateColumns="False" OnEditCommand="DataGrid1_EditCommand" OnItemDataBound="DataGrid1_ItemDataBound">
<Columns>
<asp:TemplateColumn>
<ItemTemplate>
<asp:Button ID="btnHiddenPostButton" CommandName="Edit" runat="server" Text="HiddenPostButton" style="display:none" />
</ItemTemplate>
</asp:TemplateColumn>
<asp:BoundColumn DataField="ProductName" HeaderText="ProductName" />
<asp:BoundColumn DataField="UnitPrice" HeaderText="UnitPrice" />
</Columns>
</asp:DataGrid></div>
</li>
</div>
</form>
</body>
</html>
效果:

下载
PS:未实现 Edit 对应的 Update/Cancel ,根据需要自行添加即可。
转自:/article/4756838.html
单击行弹出当前行详细页面
双击行进入编辑状态(GridView/DataGrid内置 Edit)
说明:
单击事件(onclick)使用了 setTimeout 延迟,根据实际需要修改延迟时间
常见处理行方式会选择在 RowDataBound/ItemDataBound 中处理,这里我选择 Page.Render 中处理,至少基于以下考虑
RowDataBound 仅仅在调用 DataBind 之后才会触发,回发通过 ViewState 创建空件不触发 假如需要更多的处理,你需要分开部分逻辑到 RowCreated 等事件中
并且我们希望使用 ClientScript.GetPostBackEventReference 和 ClientScript.RegisterForEventValidation 方法 进行安全脚本的注册,而后者需要在页的 Render 阶段中才能处理
关于“DataGrid中采取的辅助按钮支持回发”见ASP.NET DEMO8: 为 GridView 每行添加服务器事件
PS:未实现 Edit 对应的 Update/Cancel ,根据需要自行添加即可。
原始需求:既有单击又有双击的GridView是否存在(问了许多人都说不能,郁闷)
可直接运行源码(单页 .aspx):
<%@ Import Namespace="System.Data" %>
<%--http://community.csdn.net/Expert/TopicView3.asp?id=5767096--%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
protected void DataGrid1_ItemDataBound(object sender, DataGridItemEventArgs e)
void LoadGridViewProductData()
void LoadDataGridProductData()
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
protected void DataGrid1_EditCommand(object source, DataGridCommandEventArgs e)
protected override void Render(HtmlTextWriter writer)
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>ASP.NET DEMO15: GridView 行单击与双击事件</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>功能:</h3>
<li>单击弹出当前详细页面</li>
<li>双击进入编辑状态(GridView/DataGrid内置 Edit)</li>
<h3>说明:</h3>
<li>单击事件(onclick)使用了 setTimeout 延迟,根据实际需要修改延迟时间</li>
<li>常见处理行方式会选择在 RowDataBound/ItemDataBound 中处理,这里我选择 Page.Render 中处理,至少基于以下考虑
<li style="padding-left:20px; list-style-type:square">RowDataBound 仅仅在调用 DataBind 之后才会触发,回发通过 ViewState 创建空件不触发
假如需要更多的处理,你需要分开部分逻辑到 RowCreated 等事件中</li>
<li style="padding-left:20px; list-style-type:square">并且我们希望使用
ClientScript.GetPostBackEventReference 和 ClientScript.RegisterForEventValidation 方法
进行安全脚本的注册,而后者需要在页的 Render 阶段中才能处理</li>
</li>
<li>关于“DataGrid中采取的辅助按钮支持回发”见<a href="/article/4756818.html">ASP.NET DEMO8: 为 GridView 每行添加服务器事件</a>
<br />
<input type="button" id="Button1" value="Rebind" onclick="location.href=location.href;" />
<div style="float:left">
<h3>GridView Version</h3>
<asp:GridView ID="GridView1" DataKeyNames="ProductID" runat="server" AutoGenerateColumns="False" OnRowEditing="GridView1_RowEditing" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:TemplateField HeaderText="ProductName" >
<ItemTemplate>
<%# Eval("ProductName") %>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtProductName" runat="server" Text='<%# Bind("ProductName") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" />
</Columns>
</asp:GridView></div>
<div style="float:left;padding-left:100px;">
<h3>DataGrid Version</h3>
<asp:DataGrid ID="DataGrid1" DataKeyField="ProductID" runat="server" AutoGenerateColumns="False" OnEditCommand="DataGrid1_EditCommand" OnItemDataBound="DataGrid1_ItemDataBound">
<Columns>
<asp:TemplateColumn>
<ItemTemplate>
<asp:Button ID="btnHiddenPostButton" CommandName="Edit" runat="server" Text="HiddenPostButton" style="display:none" />
</ItemTemplate>
</asp:TemplateColumn>
<asp:BoundColumn DataField="ProductName" HeaderText="ProductName" />
<asp:BoundColumn DataField="UnitPrice" HeaderText="UnitPrice" />
</Columns>
</asp:DataGrid></div>
</li>
</div>
</form>
</body>
</html>
效果:

下载
PS:未实现 Edit 对应的 Update/Cancel ,根据需要自行添加即可。
转自:/article/4756838.html
相关文章推荐
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- ASP.NET DEMO 15: 同时支持行单击和双击事件的 GridView/DataGrid
- GridView同时支持行单击和双击事件的
- 让Winform控件同时支持单击和双击事件
- 后台添加gridview事件(鼠标事件,单击双击事件)个人总结
- 扩展GridView控件(6) - 响应行的单击事件和双击事件
- 扩展GridView(六)——数据行响应鼠标的单击和双击事件
- ASP.NET DEMO15_1: GridView 行单击与双击事件2
- GridView/DataGrid行单击和双击事件实现代码(转)
- 单击事件和双击事件同时存在的处理办法
- android 实现button单击双击事件同时监控
- gridview鼠标双击事件(跳转至新页面并传值)单击获取值
- GridView 行单击与双击事件2
