UITableView划动删除cell一行的实现
2012-05-14 11:52
507 查看
UITableView划动删除的实现
2011-08-08 22:11:39
标签:划动删除 iphone 滑动删除 ios UITableView
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。/article/4342149.html
从七八月前对苹果一无所知,到现在手持iphone,ipad,itouch有三个线上成熟app并熟练开发ios应用.一路走来一直站在前辈的肩膀上不断进步.如今生活工作稳定是时候将一直以来的一些心得整理出来了.想来想去决定先说说UITableView.
对于app应用来说,使用列表的形式展现数据非UITableView莫属.在熟练掌握了用UITableView展示数据以后,是不是也遇到了需要删除数据的需求?是不是觉得在一行数据上划动一下,然后出现一个删除按钮很酷?废话少说,直奔正题,就由笔者来向您展示一下这个功能的实现是多么容易.
先前的准备工作:
第一步,准备好数据源.
这里笔者定义了并实现了一个一维的可变数组.为什么要用可变数组呢?因为我们要删除里面的数据呀.
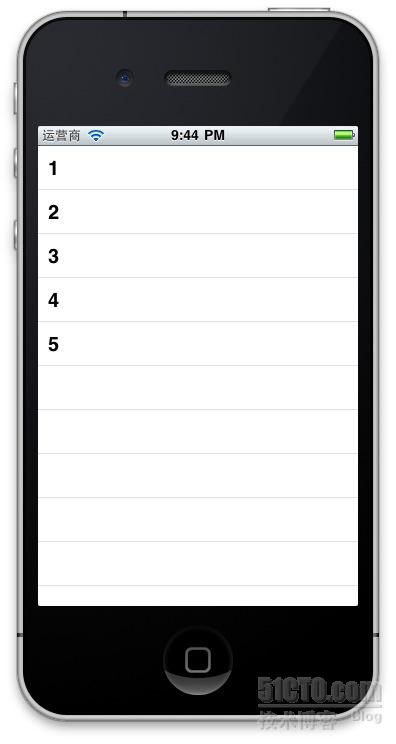
第二步,展示数据.
通过实现上面三个代理方法向UITableView中添加了数据.

通过上面两步就实现了数据展示工作,接下就实现关键的数据删除了.
启用上面两个代理,并增加数据删除操作:
[dataArray removeObjectAtIndex:indexPath.row];
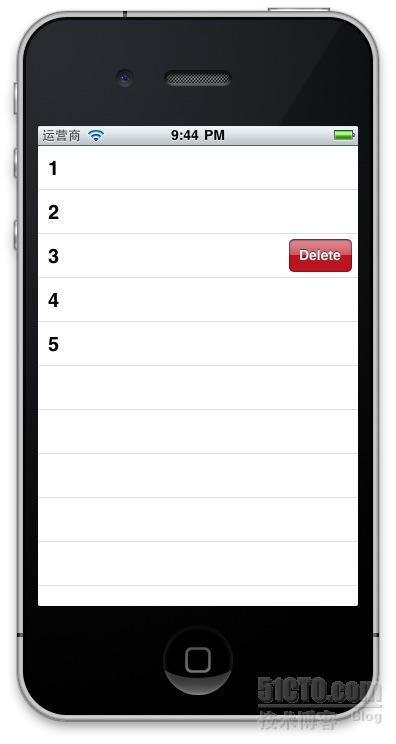
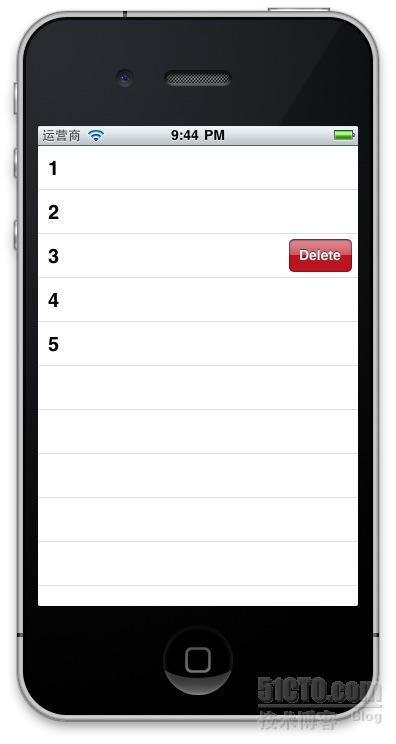
在一条数据行上向右划动一下.

点Delete.

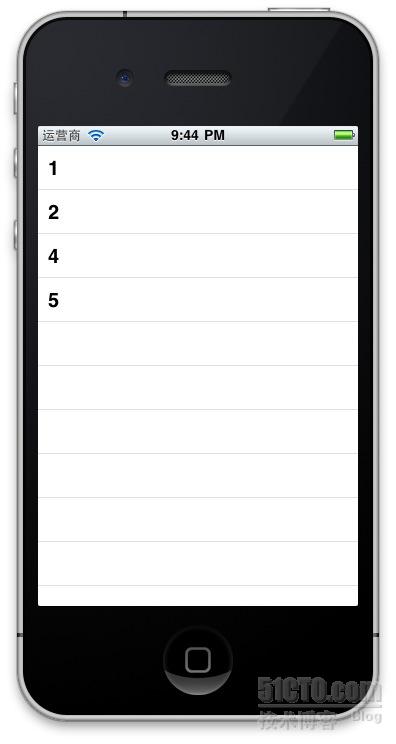
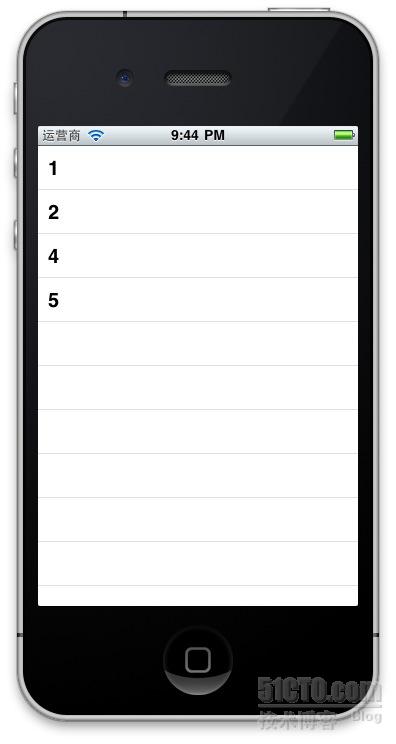
是不是就成功删除了一条数据呢?
按理说故事讲到这里也就讲完了.但是笔者想延伸一下.注意看图二划动以后的"Delete",你有没有想把这个东东改掉的冲动呢?比如改成:下载?其实很简单,其实下面这个代理方法:
//弹出的“删除”按钮,还可以改他的name
再划动一下,是不是变了呢?

转自:/article/4342149.html
相关文章:
UITableView多选删除,类似mail中的多选删除效果
2011-08-08 22:11:39
标签:划动删除 iphone 滑动删除 ios UITableView
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。/article/4342149.html
从七八月前对苹果一无所知,到现在手持iphone,ipad,itouch有三个线上成熟app并熟练开发ios应用.一路走来一直站在前辈的肩膀上不断进步.如今生活工作稳定是时候将一直以来的一些心得整理出来了.想来想去决定先说说UITableView.
对于app应用来说,使用列表的形式展现数据非UITableView莫属.在熟练掌握了用UITableView展示数据以后,是不是也遇到了需要删除数据的需求?是不是觉得在一行数据上划动一下,然后出现一个删除按钮很酷?废话少说,直奔正题,就由笔者来向您展示一下这个功能的实现是多么容易.
先前的准备工作:
第一步,准备好数据源.
#import <UIKit/UIKit.h>
@interface UITableCellSwapDeleteViewController : UIViewController <UITableViewDelegate>{
IBOutlet UITableView *testTableView;
NSMutableArray *dataArray;
}
@property (nonatomic, retain) UITableView *testTableView;
@property (nonatomic, retain) NSMutableArray *dataArray;
@end
- (void)viewDidLoad {
[super viewDidLoad];
dataArray = [[NSMutableArray alloc] initWithObjects:@"1",@"2",@"3",@"4",@"5",nil];
}这里笔者定义了并实现了一个一维的可变数组.为什么要用可变数组呢?因为我们要删除里面的数据呀.
第二步,展示数据.
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
// Return the number of sections.
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
// Return the number of rows in the section.
return [dataArray count];
}
// Customize the appearance of table view cells.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
// Configure the cell...
cell.textLabel.text = [dataArray objectAtIndex:indexPath.row];
return cell;
}通过实现上面三个代理方法向UITableView中添加了数据.

通过上面两步就实现了数据展示工作,接下就实现关键的数据删除了.
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
[dataArray removeObjectAtIndex:indexPath.row];
// Delete the row from the data source.
[testTableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
else if (editingStyle == UITableViewCellEditingStyleInsert) {
// Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view.
}
}启用上面两个代理,并增加数据删除操作:
[dataArray removeObjectAtIndex:indexPath.row];
在一条数据行上向右划动一下.

点Delete.

是不是就成功删除了一条数据呢?
按理说故事讲到这里也就讲完了.但是笔者想延伸一下.注意看图二划动以后的"Delete",你有没有想把这个东东改掉的冲动呢?比如改成:下载?其实很简单,其实下面这个代理方法:
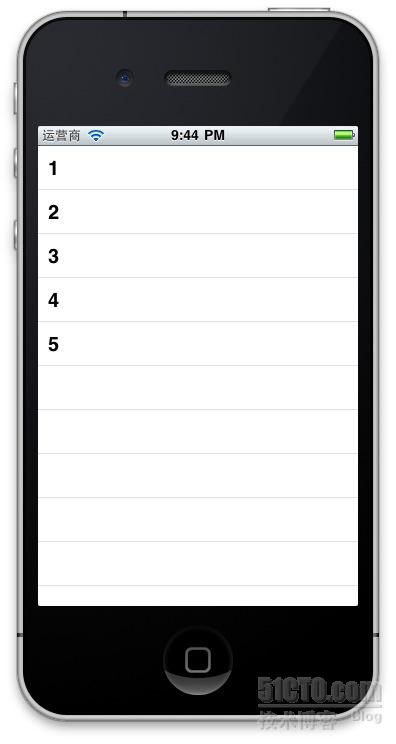
//弹出的“删除”按钮,还可以改他的name
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
return @"下载";
}再划动一下,是不是变了呢?

转自:/article/4342149.html
相关文章:
UITableView多选删除,类似mail中的多选删除效果
相关文章推荐
- UITableView划动删除的实现
- UITableView实现Cell的滑动删除
- IOS UITableViewUITableView小技巧--实现cell向左滑动删除,编辑等功能
- iOS UITableView划动删除的实现
- UITableView划动删除的实现
- UITableView实现划动删除
- UITableView 实现划动删除功能
- UITableView划动删除的实现
- IOS之UITableView划动删除的实现
- UITableView实现划动删除
- UITableView实现Cell的滑动删除
- UITableView划动删除的实现
- UITableView小技巧--实现cell向左滑动删除,编辑等功能
- UITableView实现Cell的滑动删除
- UITableView划动删除的实现
- iOS开发中实现UITableView的Cell左划删除等自定义功能
- iOS开发:UITableView实现侧滑删除cell的功能
- UITableView实现Cell的滑动删除
- UITableView划动删除的实现
- ios UITableView划动删除的实现
