Android游戏开发系统控件-TabSpec与TabHost
2012-05-12 22:07
519 查看
Android游戏开发系统控件-TabSpec与TabHost
2012/5/12 星期六
5.12 汶川地震四周年,四年了,时间飞快,再大的苦难都属于过去,现在只着眼于眼前,把握现在,能让自己过得开心不后悔就行了。加油吧!!!
今天学习了另一个比较特殊的控件:TabSpec(分页),TabHost(分页的集合)
TabHost相当于浏览器中分页的集合,而TabSpec则相当于浏览器中的每个分页;在Android中,每一个TabSpec分页可以是一个组件,也可以是一个布局,然后将每个分页装入TabHost中,TabHost即可将其中的每个分页一并显示出来。
创建项目:TabProject
向项目资源中添加了两张图片资源:bg.png与bg2.png.
作者:wwj
功能:实现在布局中进行页面切换
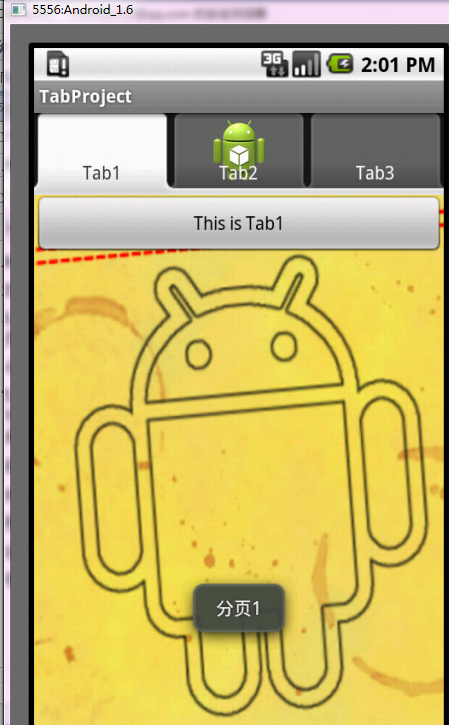
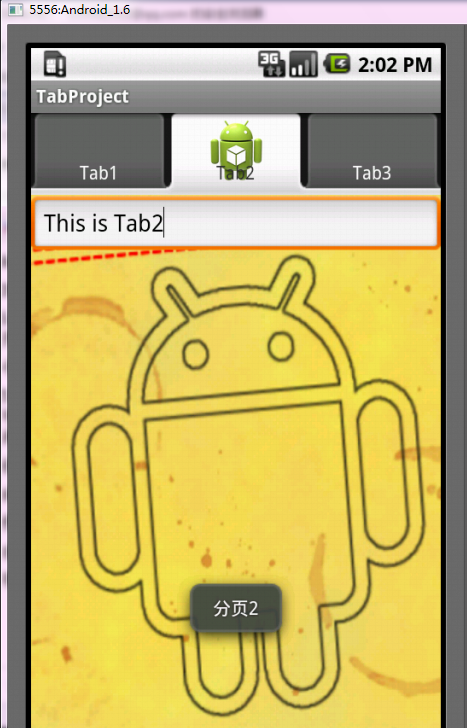
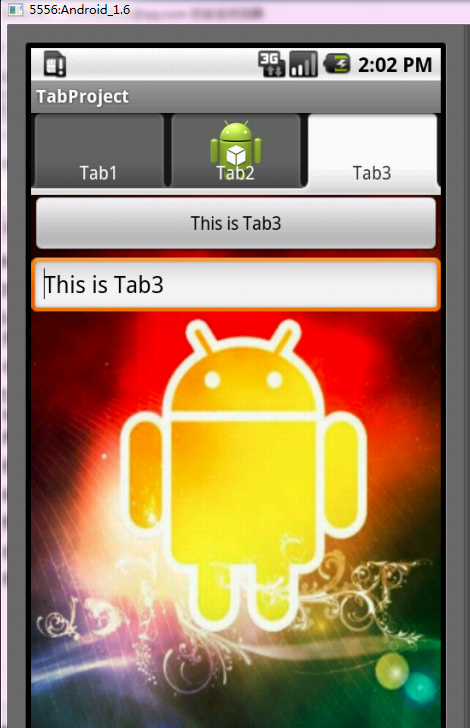
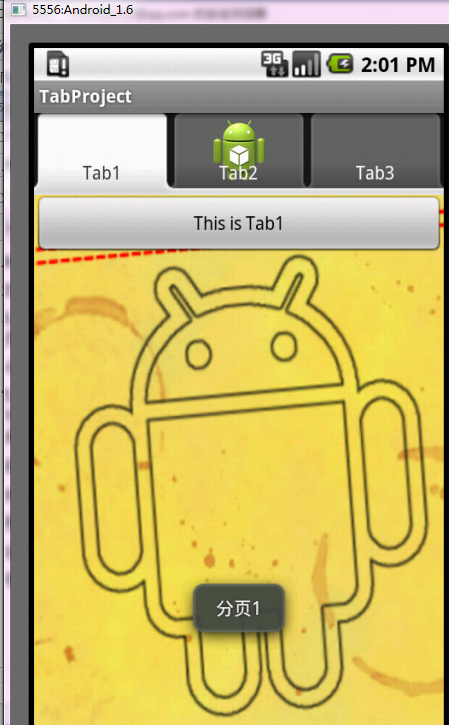
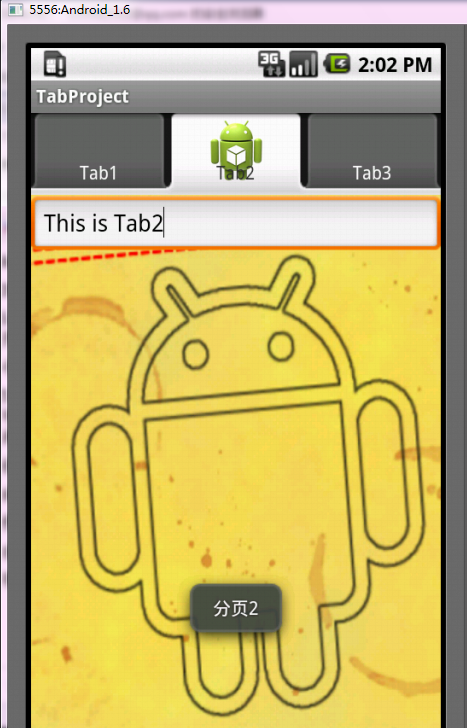
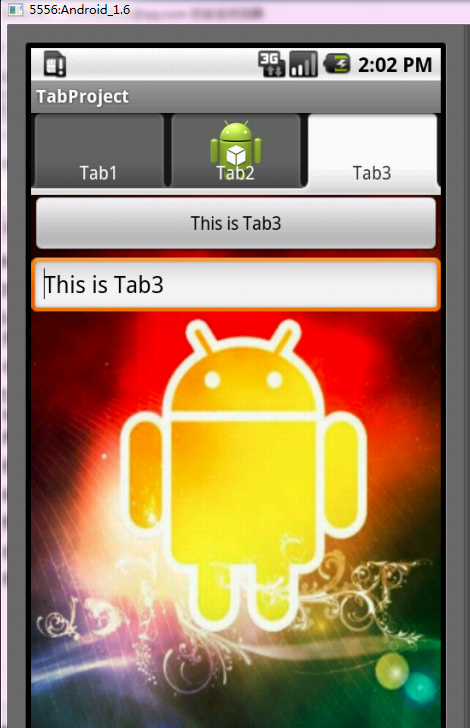
项目运行结果截图:



修改代码:
=>>布局文件main.xml
=>>string.xml
=>>TabProjectActivity.java
自动添加的资源文件R.java
2012/5/12 星期六
5.12 汶川地震四周年,四年了,时间飞快,再大的苦难都属于过去,现在只着眼于眼前,把握现在,能让自己过得开心不后悔就行了。加油吧!!!
今天学习了另一个比较特殊的控件:TabSpec(分页),TabHost(分页的集合)
TabHost相当于浏览器中分页的集合,而TabSpec则相当于浏览器中的每个分页;在Android中,每一个TabSpec分页可以是一个组件,也可以是一个布局,然后将每个分页装入TabHost中,TabHost即可将其中的每个分页一并显示出来。
创建项目:TabProject
向项目资源中添加了两张图片资源:bg.png与bg2.png.
作者:wwj
功能:实现在布局中进行页面切换
项目运行结果截图:



修改代码:
=>>布局文件main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="@drawable/bg2"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/btn1" android:id="@+id/btn1" /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/et1" android:id="@+id/et1" /> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/mylayout" android:background="@drawable/bg" > <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/btn2" /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/et2" /> </LinearLayout> </LinearLayout>
=>>string.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, TabProjectActivity!</string> <string name="app_name">TabProject</string> <string name="btn1">This is Tab1</string> <string name="btn2">This is Tab3</string> <string name="et1">This is Tab2</string> <string name="et2">This is Tab3</string> </resources>
=>>TabProjectActivity.java
package com.tabHost;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
import android.widget.TabHost.TabSpec;
import android.widget.Toast;
public class TabProjectActivity extends TabActivity implements OnTabChangeListener{
private TabSpec ts1,ts2,ts3; //声明3个分页
private TabHost tableHost; //分页菜单(tab容器)
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tableHost = this.getTabHost();//实例(分页)菜单
//利用LayoutInflater将布局与分页菜单一起显示
LayoutInflater.from(this).inflate(R.layout.main, tableHost.getTabContentView());
ts1 = tableHost.newTabSpec("tabOne");//实例化一个分页
ts1.setIndicator("Tab1");//设置此页显示的标题
ts1.setContent(R.id.btn1);//设置此分页的资源id
ts2 = tableHost.newTabSpec("tabTwo");
//设置此分页显示的标题和图标
ts2.setIndicator("Tab2",getResources().getDrawable(R.drawable.ic_launcher));
ts2.setContent(R.id.et1);
ts3 = tableHost.newTabSpec("tavThree");
ts3.setIndicator("Tab3");
ts3.setContent(R.id.mylayout);//设置此分页的布局id
tableHost.addTab(ts1);//菜单中添加ts1分页
tableHost.addTab(ts2);
tableHost.addTab(ts3);
tableHost.setOnTabChangedListener(this);//这次监听器
}
public void onTabChanged(String tabId){
if(tabId.equals("tabOne")){
Toast.makeText(this, "分页1", Toast.LENGTH_LONG).show();
}
if(tabId.equals("tabTwo")){
Toast.makeText(this, "分页2", Toast.LENGTH_LONG).show();
}
if(tabId.equals("tabThree")){
Toast.makeText(this,"分页3",Toast.LENGTH_LONG).show();
}
}
}自动添加的资源文件R.java
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.tabHost;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int bg=0x7f020000;
public static final int bg2=0x7f020001;
public static final int ic_launcher=0x7f020002;
}
public static final class id {
public static final int btn1=0x7f050000;
public static final int et1=0x7f050001;
public static final int mylayout=0x7f050002;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int btn1=0x7f040002;
public static final int btn2=0x7f040003;
public static final int et1=0x7f040004;
public static final int et2=0x7f040005;
public static final int hello=0x7f040000;
}
}
相关文章推荐
- Android游戏开发系统控件-TabSpec与TabHost
- 【读书笔记《Android游戏编程之从零开始》】6.Android 游戏开发常用的系统控件(TabHost、ListView)
- Android游戏开发系统控件-ListView
- 【读书笔记-《Android游戏编程之从零开始》】5.Android 游戏开发常用的系统控件(ProgressBar、Seekbar)
- 【读书笔记-《Android游戏编程之从零开始》】4.Android 游戏开发常用的系统控件(EditText、CheckBox、Radiobutton)
- 【读书笔记《Android游戏编程之从零开始》】8.Android 游戏开发常用的系统控件(系统控件常见问题)
- 6.Android 游戏开发常用的系统控件(TabHost、ListView)
- android学习日记03--常用控件tabSpec/tabHost
- 【Android游戏开发之六】在SurfaceView中添加系统控件,并且相互交互数据!
- 7.Android 游戏开发常用的系统控件(Dialog)
- Android游戏开发系统控件-CheckBox
- Android游戏开发系统控件-CheckBox
- Android游戏开发系统控件-CheckBox
- 【读书笔记-《Android游戏编程之从零开始》】3.Android 游戏开发常用的系统控件(Button、Layout、ImageButton)
- Android游戏开发系统控件-CheckBox
- 【读书笔记《Android游戏编程之从零开始》】7.Android 游戏开发常用的系统控件(Dialog)
- Android游戏开发系统控件-Dialog
- Android游戏开发系统控件-CheckBox
- 【读书笔记《Android游戏编程之从零开始》】4.Android 游戏开发常用的系统控件(EditText、CheckBox、Radiobutton)
- 【读书笔记《Android游戏编程之从零开始》】7.Android 游戏开发常用的系统控件(Dialog)
