iOS开发:UIPickerView控件
2012-05-07 22:55
411 查看
iOS开发:UIPickerView控件(1)
UIPickerView控件是比UIDatePicker控件更普通的Picker控件,UIDatePicker控件可以理解成是从UIPickerView控件加工出来的专门进行日期选择的控件。
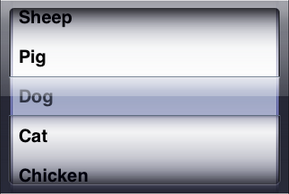
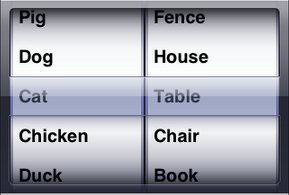
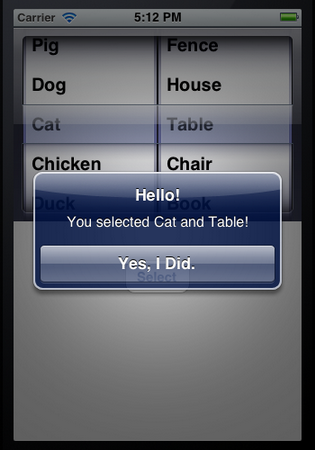
UIPickerView控件的用法比UIDatePicker复杂一点。本文中的小例子将用UIPickerView控件做出两种效果,第一个只有一个转盘,第二个有两个转盘,但这两个转盘之间没有依赖关系,也就是说改变其中一个转盘中的选择,不会对第二个转盘产生影响。在下一篇文章会做一个转盘之间有依赖关系的例子。下图是我们的效果图:


第一个UIPickerView控件可以用来选择Horse,Sheep,Pig,Dog,Cat,Chicken,Duck,Goose;第二个UIPickerView在第一个基础上增加了一个转盘。
闲话少说,接下来就开始。
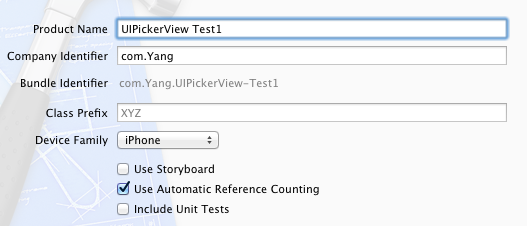
1、运行Xcode 4.2,新建一个Single View Application,名称为UIPickerView Test1,其他设置如下图:

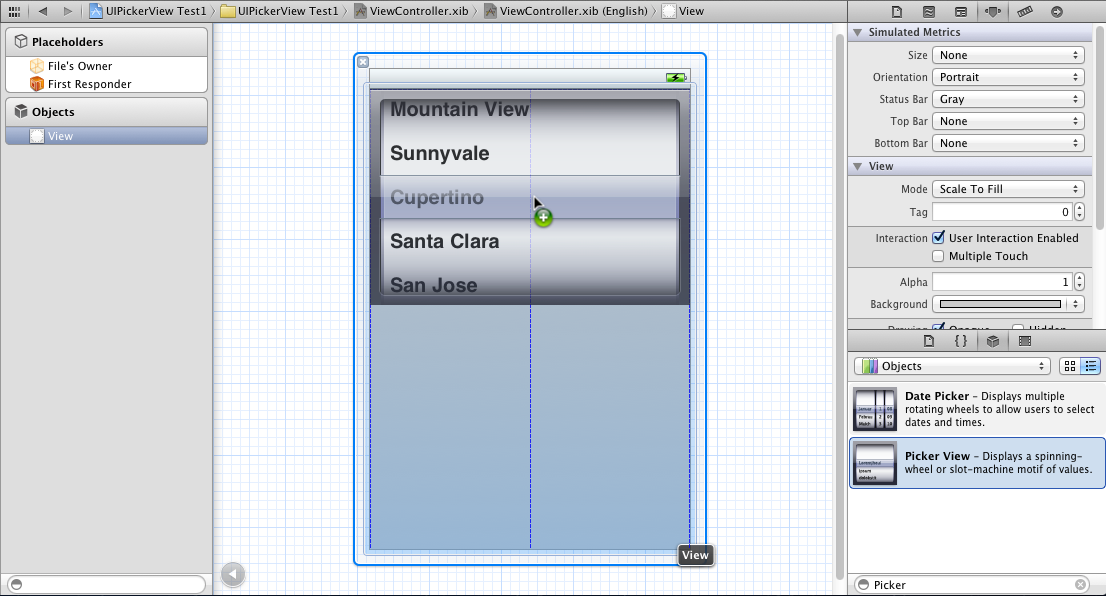
2、单击ViewController.xib,然后拖一个Picker View控件到视图上:

然后再拖一个Button到Picker View下方,并修改名称为Select:

3、在ViewController.h中为Picker View控件创建Outlet映射,名称为myPickerView,然后为Select按钮创建Action映射,名称为buttonPressed,具体方法不说了,可以参照上一篇文章。
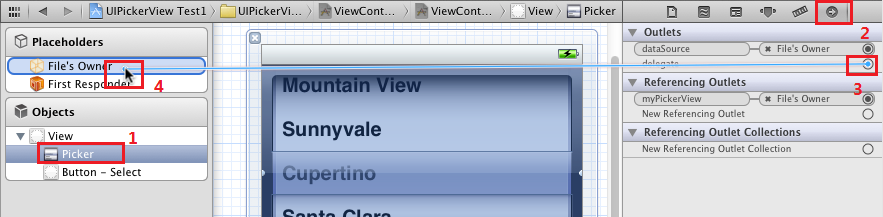
4、选中Picker View控件,打开Connections Inspector,找到delegate和datasource,从它们右边的圆圈拉线到File’s Owner:

5、单击ViewController.h,在其中添加代码:
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UIPickerViewDelegate, UIPickerViewDataSource> @property (weak, nonatomic) IBOutlet UIPickerView *myPickerView; @property (strong, nonatomic) NSArray *myPickerData; - (IBAction)buttonPressed:(id)sender; @end
注意在@interface后面添加尖括号及其中内容,我们将ViewController作为Picker View的Delegate以及DataSource。
6、代码添加:
6.1 单击ViewController.m,在@implementation的下一行添加代码:
@synthesize myPickerData;
6.2 找到buttonPressed方法,添加代码如下:
- (IBAction)buttonPressed:(id)sender {
NSInteger row = [myPickerView selectedRowInComponent:0];
NSString *selected = [myPickerData objectAtIndex:row];
NSString *msg = [[NSString alloc] initWithFormat:
@"You selected %@!", selected];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Hello!"
message:msg
delegate:nil
cancelButtonTitle:@"Yes, I Did."
otherButtonTitles:nil];
[alert show];
}6.3 找到viewDidLoad方法,在其中添加代码:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"Horse", @"Sheep", @"Pig", @"Dog", @"Cat", @"Chicken", @"Duck", @"Goose", nil];
self.myPickerData = array;
}6.4 找到viewDidUnload方法,在其中添加代码:
- (void)viewDidUnload
{
[self setMyPickerView:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.myPickerView = nil;
self.myPickerData = nil;
}6.5 在@end前面添加代码:
#pragma mark -
#pragma mark Picker Data Source Methods
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 1;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
return [myPickerData count];
}
#pragma mark Picker Delegate Methods
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
return [myPickerData objectAtIndex:row];
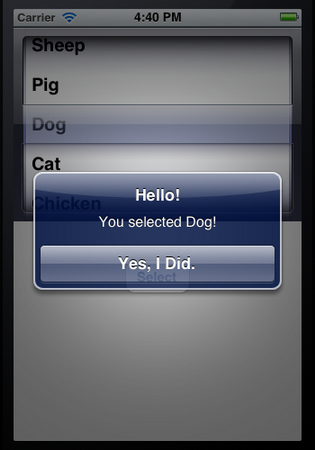
}7、运行:


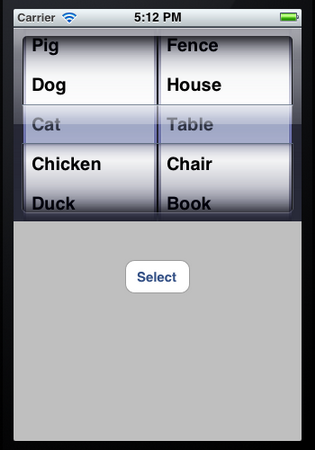
上面的例子只有一个转盘,接下来我们在此基础上增加一个转盘,第一个转盘不变,第二个转盘可以选择Tree,Flower,Grass,Fence,House,Table,Chair,Book,Swing。只要添加代码就行了。
8、单击ViewController.h,在@interface下一行添加代码:
@property (strong, nonatomic) NSArray *myPickerData_2;
9、单击ViewController.m,在其中添加代码:
9.1 在@implementation的下一行添加代码:
@synthesize myPickerData_2;
9.2 找到viewDidLoad方法,在其中添加代码:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"Horse", @"Sheep", @"Pig", @"Dog", @"Cat", @"Chicken", @"Duck", @"Goose", nil];
self.myPickerData = array;
NSArray *array_2 = [[NSArray alloc] initWithObjects:@"Tree", @"Flower", @"Grass", @"Fence", @"House", @"Table", @"Chair", @"Book",@"Swing" , nil];
self.myPickerData_2 = array_2;
}9.3 找到viewDidUnload方法,在其中追加代码:
- (void)viewDidUnload
{
[self setMyPickerView:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.myPickerView = nil;
self.myPickerData = nil;
self.myPickerData_2 = nil;
}9.4 找到buttonPressed方法,修改代码:
- (IBAction)buttonPressed:(id)sender {
NSInteger row = [myPickerView selectedRowInComponent:0];
NSInteger row_2 = [myPickerView selectedRowInComponent:1];
NSString *selected = [myPickerData objectAtIndex:row];
NSString *selected_2 = [myPickerData_2 objectAtIndex:row_2];
NSString *msg = [[NSString alloc] initWithFormat:
@"You selected %@ and %@!", selected, selected_2];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Hello!"
message:msg
delegate:nil
cancelButtonTitle:@"Yes, I Did."
otherButtonTitles:nil];
[alert show];
}9.5 找到numberOfComponentsInPickerView方法,修改其返回值为2:
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 2;
}9.6 找到numberOfRowsInComponent方法,修改其中代码:
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
if (component == 0) {
return [myPickerData count];
}
return [myPickerData_2 count];
}9.7 找到下面的方法,修改代码:
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
if (component == 0) {
return [myPickerData objectAtIndex:row];
}
return [myPickerData_2 objectAtIndex:row];
}10、运行:


相关文章推荐
- iOS开发:UIPickerView控件
- ios开发 之 UIPickerView控件,UI关联选择项如何处理
- iOS开发12:UIPickerView控件(2)
- iOS开发11:UIPickerView控件(1)
- iOS开发11:UIPickerView控件(1)
- iOS开发--UIPickerView(选择器控件) 省份和城市的做法
- 详解iOS开发中UIPickerView控件的使用方法
- 黑马程序员——iOS 开发学习---UIPickerView控件的应用
- iOS开发:UIPickerView控件
- iOS开发系列之常用自定义控件开发集—自定义UIPickerView控件开发2
- iOS开发UI篇—UIScrollView控件实现图片轮播
- iOS开发--UIPickerView的动画效果
- iOS开发UI篇—UIScrollView控件介绍
- iOS开发UI篇—UITableview控件简单介绍
- iOS开发UI篇—实现UItableview控件数据刷新
- iOS开发之 滚动视图 + 页面控件(UIScrollView + UIPageControl)
- iOS开发-webView添加头部与尾部控件
- 【ios开发】控件细究1:UITableView
- iOS开发UI篇—UIScrollView控件介绍
- iOS开发UI篇—UIScrollView控件实现图片轮播
