ExtJS 4 MVC开发应用-实现按需加载、支持松藕合概念
2012-05-05 15:50
232 查看
ExtJS4.1稳定版本出来了,终于忍不住,想要尝试一下小刀。
初试了一下,确实给我们带来一些欣喜的新特性。其中重点之一就是MVC架构模式,组织代码真的觉得舒服,但也有一些别扭的,以前的好多方法都没有了,好多配置项也变了;以前很轻易的就能应用自己定义的模板,自己定义的格式化数据,可我怎么的,这两项都不能成功使用。
其实MVC、外部导入JS这些功能,dojo很早就提出来了,只是dojo的很多便于开发的功能没有ExtJS强,所以dojo沉下去了。
ExtJS的MVC,感觉有好的,也有不好的,这是重点不是讲ExtJS MVC怎么用,而是个人感觉ExtJS MVC的应用方式跟实际项目需求有点偏差,用自己的方式改善了一下,所以需要了解ExtJS MVC为前提条件,如果不了解,请到群208878769空间下载相关资料。
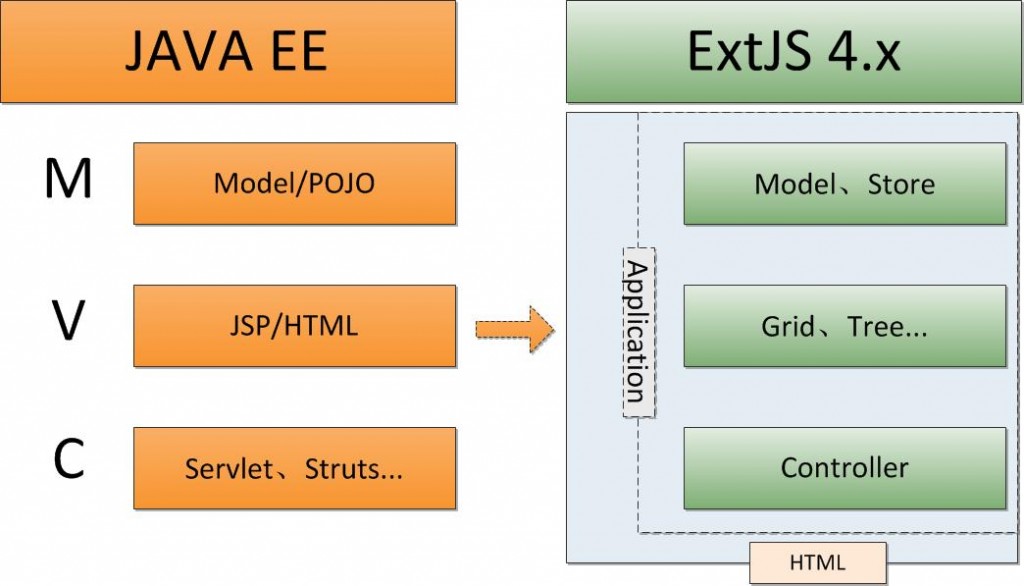
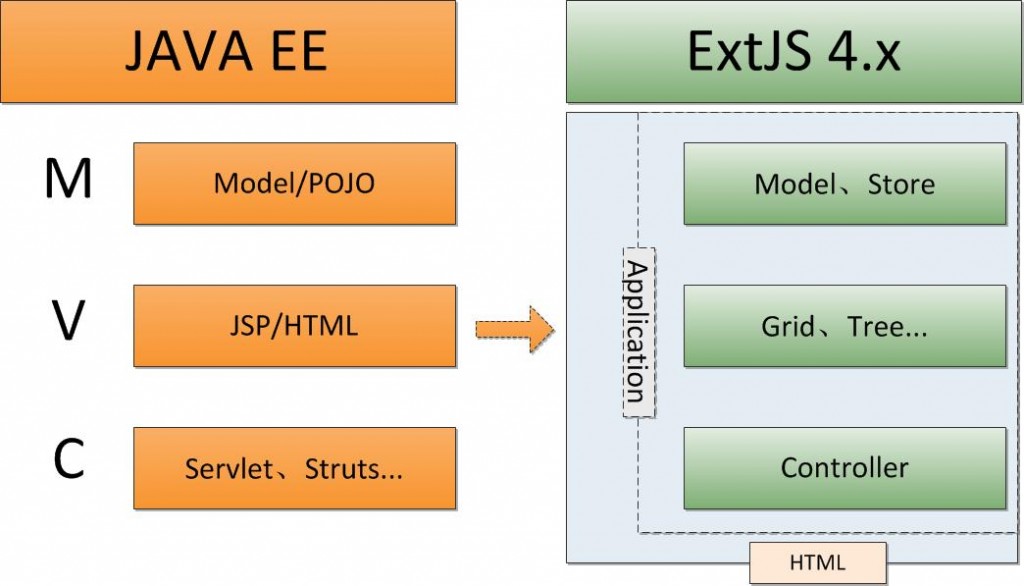
ExtJS的MVC模式如下图:

大致的意思是把视图分为了MVC,其中model,store为数据层,controller为控制层,也是聚合器,grid、tree为视图层(view),.官方的意思就是要把将数据层、视图层在controller注册,就实现了整体的聚合——MVC先用聚合器聚合到一起,
我的ext代码组织结构如下图:

具体代码如下:
其它源码另行下载,这里先略……
运行效果:

****layout分成了上下左右四部分,使用也简单简洁。
但是这样,就带来一个问题了,右侧的tabpanel我是要动态添加的,一般的项目几十个模块啊,难道都让我一一的加到controller里面吗?何为松藕合?这样做,联系得不就死死的吗?而且这样的聚合,就是要把所有的视图预先都添加进去,页面加载完后就初始化,数据也要加载,在一般的项目中,几十个模块是常有的事,这样做法,不跑死了;也可以把数据加载变成后面的事,但这也只是变通的办法啊!JS源码还是加载了啊!
这么一想就觉得,
ExtJS的MVC松藕合性实在太差,原因就是聚合器Controller,待事先把views、models、stores、加到Controller,所以我就想着,怎么样才能动态的添加,在点击树型菜单后再添加相关的东东;动态的把stores、views、models都加进去,可是百试不灵,console.dir打印controller,没有相关的方法,用数组的方式自己写个方法添加,可是不能自动创建视图,或者不能实例化stores等,看网码、网上查,折腾了一两天,无意看到有人在查Ext.create如何传参数,是啊,我也有此疑问,因为定义自己的组件是常有的事,组件传个参数是常有的事,就看了看API对Ext.create的说明,看到如下:
一下找到灵感了,明白了,Ext.create只是别名,Ext.ClassManager.instantiate.的别名而已,后面可以跟args,
修改Controller的代码,Controller全部如下:
传个对象P进去,是tab的title、id等参数,测试:’ 姐姐的,成功啦!’,姐姐的,这样就可以无藕合了,用到什么加载什么!松了口气,最主要的问题解决,后面就是细节方面的,如格式化,定制模板等,都是小事了。
另外试了一下,treegrid等这些组件有很大的改善,编辑起来方便了很多;在grid的行中添加个按钮啊什么的,也方便了很多,不像以前哪样,大费周章;
新功能的体验还需继续,相信会有更多惊喜。
本次项目使用ExtJS 4.1正式版,服务端是JAVA Struts 2.3.1.2、Spring 3.1、Hibernate 3.5,有需要源码的朋友可以到群208878769空间下载,这里就不提供下载了,太大了,传不上去。
功能待续……
初试了一下,确实给我们带来一些欣喜的新特性。其中重点之一就是MVC架构模式,组织代码真的觉得舒服,但也有一些别扭的,以前的好多方法都没有了,好多配置项也变了;以前很轻易的就能应用自己定义的模板,自己定义的格式化数据,可我怎么的,这两项都不能成功使用。
其实MVC、外部导入JS这些功能,dojo很早就提出来了,只是dojo的很多便于开发的功能没有ExtJS强,所以dojo沉下去了。
ExtJS的MVC,感觉有好的,也有不好的,这是重点不是讲ExtJS MVC怎么用,而是个人感觉ExtJS MVC的应用方式跟实际项目需求有点偏差,用自己的方式改善了一下,所以需要了解ExtJS MVC为前提条件,如果不了解,请到群208878769空间下载相关资料。
ExtJS的MVC模式如下图:

大致的意思是把视图分为了MVC,其中model,store为数据层,controller为控制层,也是聚合器,grid、tree为视图层(view),.官方的意思就是要把将数据层、视图层在controller注册,就实现了整体的聚合——MVC先用聚合器聚合到一起,
我的ext代码组织结构如下图:

具体代码如下:
Ext.define('gwtjs.controller.Controller',{
extend:'Ext.app.Controller',
alias:'widget.Cont',
init:function(){
this.control({
'SysTree':{
itemclick:this.putTabPanel
}
})
},
views:['MainLayout','North','SysTree','StartMenu','MainTabPanel','South','ModuleMgr'],//,'TestGrid'
stores:['ModulesTree'],
models:['Module','SysMgrModel'],
autoCreateViewport: true,
putTabPanel:function(view, record, element, index, eventObject,object){}
});其它源码另行下载,这里先略……
运行效果:

****layout分成了上下左右四部分,使用也简单简洁。
但是这样,就带来一个问题了,右侧的tabpanel我是要动态添加的,一般的项目几十个模块啊,难道都让我一一的加到controller里面吗?何为松藕合?这样做,联系得不就死死的吗?而且这样的聚合,就是要把所有的视图预先都添加进去,页面加载完后就初始化,数据也要加载,在一般的项目中,几十个模块是常有的事,这样做法,不跑死了;也可以把数据加载变成后面的事,但这也只是变通的办法啊!JS源码还是加载了啊!
这么一想就觉得,
ExtJS的MVC松藕合性实在太差,原因就是聚合器Controller,待事先把views、models、stores、加到Controller,所以我就想着,怎么样才能动态的添加,在点击树型菜单后再添加相关的东东;动态的把stores、views、models都加进去,可是百试不灵,console.dir打印controller,没有相关的方法,用数组的方式自己写个方法添加,可是不能自动创建视图,或者不能实例化stores等,看网码、网上查,折腾了一两天,无意看到有人在查Ext.create如何传参数,是啊,我也有此疑问,因为定义自己的组件是常有的事,组件传个参数是常有的事,就看了看API对Ext.create的说明,看到如下:
| Ext.create is alias forExt.ClassManager.instantiate. Parameters name : String args : Mixed ,... Additional arguments after the name will be passed to the class' constructor. |
修改Controller的代码,Controller全部如下:
Ext.define('gwtjs.controller.Controller',{
extend:'Ext.app.Controller',
alias:'widget.Cont',
init:function(){
this.control({
'SysTree':{
itemclick:this.putTabPanel
}
})
},
views:['MainLayout','North','SysTree','StartMenu','MainTabPanel','South','ModuleMgr'],//,'TestGrid'
stores:['ModulesTree'],
models:['Module','SysMgrModel'],
autoCreateViewport: true,
putTabPanel:function(view, record, element, index, eventObject,object){
if(record.data.leaf){
var moduleTabId = 'tab-'+record.data.id;
var mainTabPanel = Ext.getCmp('MainLayout').getComponent('MainTabPanel');
var tab = mainTabPanel.getComponent(moduleTabId);
if(!tab){
var p = {
title:record.data.text,
id:moduleTabId,
iconCls:record.data.iconCls,
closable:true
};
//只能这样传,不然组件渲染有问题,没有标题,没有图标等,只有在create的时候另外传参数才能解决;
//另外pkg由数据存储的类名拼接而成,不用写app下一级的包名,如果再下级就要写了;
var pkg = 'gwtjs.view.'+record.data.url;
tab = mainTabPanel.add(Ext.create(pkg,p));
console.log("姐姐的,成功啦!");
tab.getStore().load();
}
mainTabPanel.setActiveTab(tab);
}
}
});传个对象P进去,是tab的title、id等参数,测试:’ 姐姐的,成功啦!’,姐姐的,这样就可以无藕合了,用到什么加载什么!松了口气,最主要的问题解决,后面就是细节方面的,如格式化,定制模板等,都是小事了。
另外试了一下,treegrid等这些组件有很大的改善,编辑起来方便了很多;在grid的行中添加个按钮啊什么的,也方便了很多,不像以前哪样,大费周章;
新功能的体验还需继续,相信会有更多惊喜。
本次项目使用ExtJS 4.1正式版,服务端是JAVA Struts 2.3.1.2、Spring 3.1、Hibernate 3.5,有需要源码的朋友可以到群208878769空间下载,这里就不提供下载了,太大了,传不上去。
功能待续……
相关文章推荐
- 如何在ASP.NET大型应用系统的模块化开发实现多版本程序集并存支持[转载]
- asp.net mvc + ExtJs 实现无限级TreePanel 加载、添加、编辑、删除
- 斯坦福大学iOS应用开发教程学习笔记(第二课) 计算器实现(mvc实战)
- C#-MVC开发微信应用(8)--菜单管理的实现
- 最老程序员创业开发实训2---采用MVC架构的应用Splash页面实现
- 实现应用管理 (MVC ,xib,懒加载)
- Extjs4.1.x 框架搭建 采用Application动态按需加载MVC各模块完美实现
- 8_14 日学到的新知识(简单的工厂模式的实现, MVC 模式的基本概念,软件工程中的四种开发模型, 以及软件工程中的一些小知识点)
- 【Win10 应用开发】实现数据的增量加载
- react结合redux和react-router开发大型应用实现按需加载(code splitting)
- 高级别问题:如何在ASP.NET大型应用系统的模块化开发实现多版本程序集并存支持
- Extjs创建多个controller实现多模块MVC动态加载
- Extjs创建多个application实现多模块MVC动态加载。。
- 最老程序员创业开发实训3---采用MVC架构的应用Splash页面实现
- [翻译]ASP.NET MVC 3 开发的20个秘诀(四)[20 Recipes for Programming MVC 3]:实现多语言支持
- ios开发应用内实现多语言自由切换 (转)
- IOS开发之程序首次启动时加载关于程序应用的简介
- Java中带复选框的微信牛牛房卡出租搭建开发的实现和应用
- Android应用开发--MP3音乐播放器代码实现(一)
