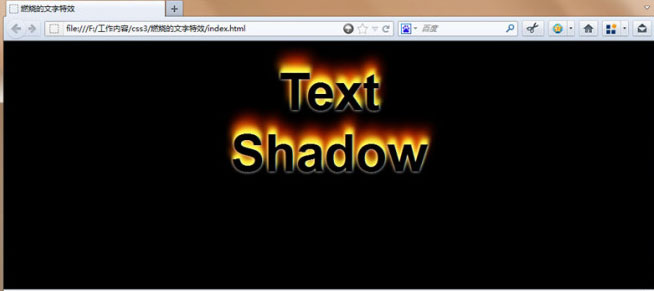
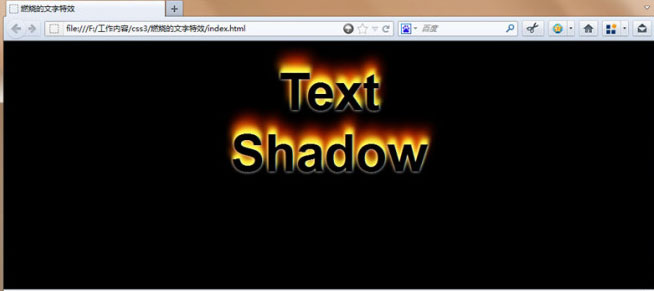
css3 ——text-shadow使用阴影叠加出的燃烧的文字特效
2012-05-04 15:18
711 查看
<!DOCTYPE><head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>text-shadow</title>
<style type="text/css">
body { background:#000;}
p { text-align:center; padding:24px; margin:0; font-family:Arial,Helvetica, sans-serif; font-size:80px; font-weight:bold;color:#000;
text-shadow:0 0 4px white,0 -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px-25px 18px #f20;}
</style>
</head>
<body>
<p>Text<br/>Shadow</p>
</body>
</html>

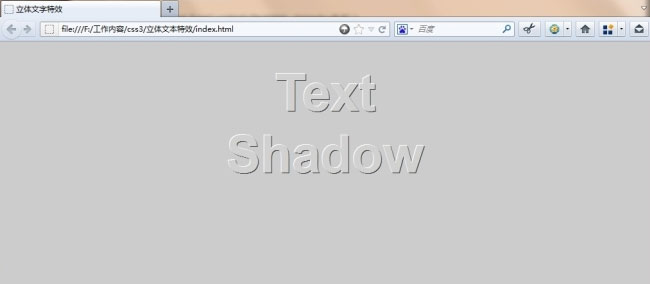
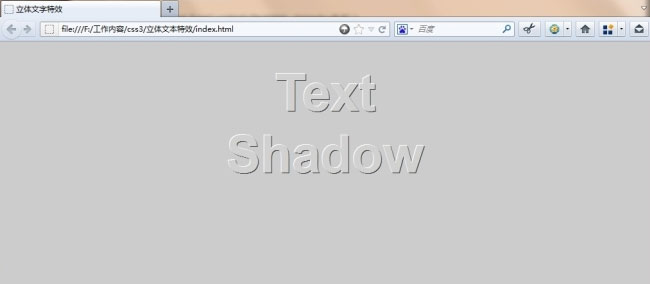
立体文字特效
<!DOCTYPE><head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>立体文字特效</title>
<style type="text/css">
body { background:#ccc;}
p { text-align:center; padding:24px; margin:0; font-family:Arial,Helvetica, sans-serif; font-size:80px; font-weight:bold;color:#d1d1d1;
text-shadow:-1px -1pxwhite, 1px 1px #333;}
</style>
</head>
<body>
<p>Text<br/>Shadow</p>
</body>
</html>

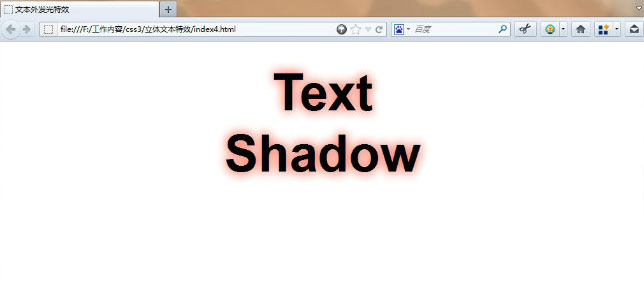
描边文字特效
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>文本外发光特效</title>
<style type="text/css">
p { text-align:center; padding:24px; margin:0; font-family:Arial;font-size:80px; font-weight:bold;
text-shadow:0 0 0.2em #f87, 0 0 0.2em #f87;}
</style>
</head>
<body>
<p>Text<br/>Shadow</p>
</body>
</html>

注:CSS3确实是很强大,目前正在学习阶段,等到它实现标准化以后,再也不用去找那些让人头疼的js特效了!!!
目前兼容IE9,Firefox3.5,Opera9.6,Opera10.0,Opera10.5,Safari4.0及Chrome2.0x、Chrome3.0x、Chrome4.0x
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>text-shadow</title>
<style type="text/css">
body { background:#000;}
p { text-align:center; padding:24px; margin:0; font-family:Arial,Helvetica, sans-serif; font-size:80px; font-weight:bold;color:#000;
text-shadow:0 0 4px white,0 -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px-25px 18px #f20;}
</style>
</head>
<body>
<p>Text<br/>Shadow</p>
</body>
</html>

立体文字特效
<!DOCTYPE><head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>立体文字特效</title>
<style type="text/css">
body { background:#ccc;}
p { text-align:center; padding:24px; margin:0; font-family:Arial,Helvetica, sans-serif; font-size:80px; font-weight:bold;color:#d1d1d1;
text-shadow:-1px -1pxwhite, 1px 1px #333;}
</style>
</head>
<body>
<p>Text<br/>Shadow</p>
</body>
</html>

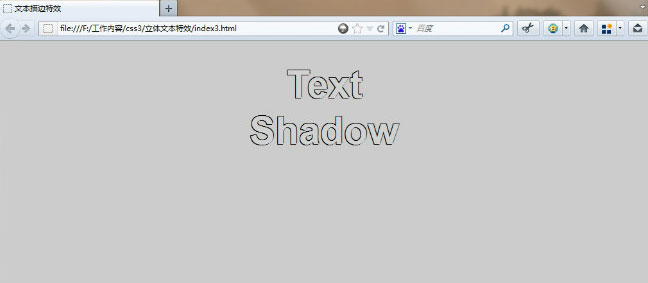
描边文字特效
<!DOCTYPE>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本描边特效</title>
<style type="text/css">
body { background:#ccc;}
p { text-align:center; padding:24px; margin:0; font-family:Arial; font-size:60px; font-weight:bold; color:#d1d1d1;
text-shadow:-1px -1px black, -1px 1px black, 1px -1px black, -1px 1px black;}
</style>
</head>
<body>
<p>Text<br />Shadow</p>
</body>
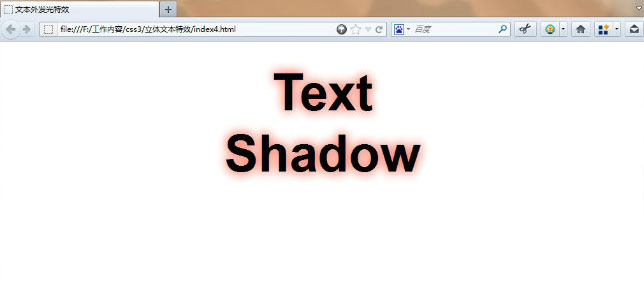
</html>外发光文本特效
<!DOCTYPE>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>文本外发光特效</title>
<style type="text/css">
p { text-align:center; padding:24px; margin:0; font-family:Arial;font-size:80px; font-weight:bold;
text-shadow:0 0 0.2em #f87, 0 0 0.2em #f87;}
</style>
</head>
<body>
<p>Text<br/>Shadow</p>
</body>
</html>

注:CSS3确实是很强大,目前正在学习阶段,等到它实现标准化以后,再也不用去找那些让人头疼的js特效了!!!
目前兼容IE9,Firefox3.5,Opera9.6,Opera10.0,Opera10.5,Safari4.0及Chrome2.0x、Chrome3.0x、Chrome4.0x
相关文章推荐
- CSS3的文字阴影―text-shadow的使用方法
- IE下实现类似CSS3 text-shadow文字阴影的几种方法
- CSS3 参考指南:文字阴影text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- IE下实现类似CSS3 text-shadow文字阴影的几种方法
- IE下实现类似CSS3 text-shadow文字阴影的几种方法
- CSS3的文字阴影—text-shadow
- 【迟早得学】CSS3特效之文字阴影:text
- CSS3之文字阴影text-shadow
- 利用css3的text-shadow属性实现文字阴影乳白效果
- CSS3的文字阴影—text-shadow
- CSS3之阴影-文字阴影text-shadow
- 有金属质感 有凹槽阴影的CSS3text-shadow 悬停按钮特效
- 了解CSS3的文字阴影效果 - Text Shadow effects
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- 了解CSS3的文字阴影效果 - Text Shadow effects
- CSS3的文字阴影—text-shadow