asp.net学习_分页的设计
2012-04-26 21:11
417 查看
分页是每一个程序员都每天都在打交道的东西,分页.
一年前,刚接触的时候,根本不知道什么叫做分页,后台,xxx说,如果数据过多一次,成千上万条,你一次只看到10-20条,为什么要全部显示呢?当时感觉很震撼,为什么呢?
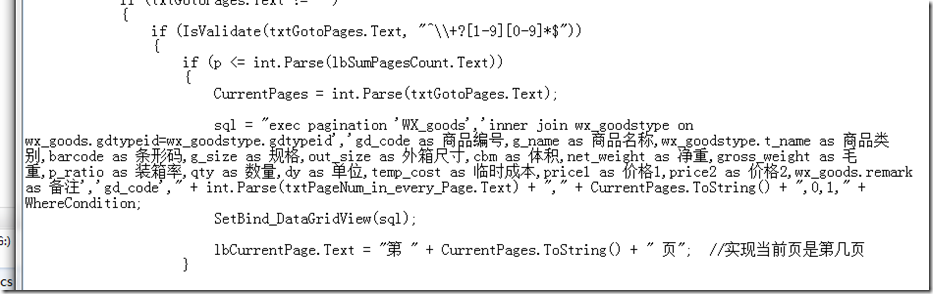
以下内容是以前的代码(不要扔鸡蛋,我现在看了都有恨不得砸电脑的冲动)
于是我们就用了第一个分页版本,当时,两个实验室的"战士"研究了好久,找到一个存储过程的分页,当时感觉好神奇!找找当时凌乱的分页调用程序:

现在看了都要砸电脑的冲动的东东.....
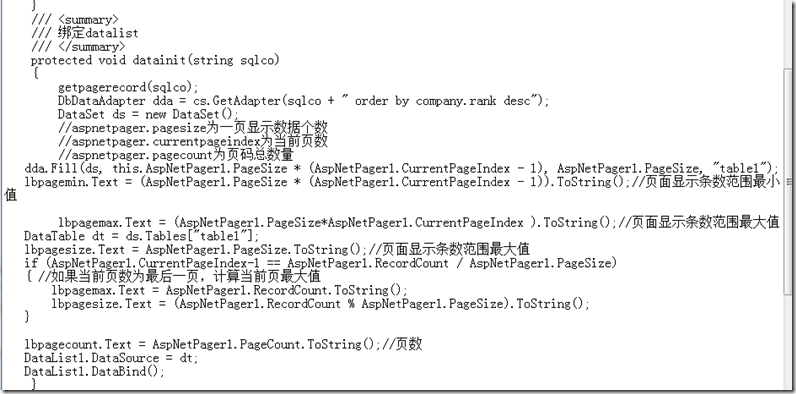
后来做web,凌乱依旧,web版本的分页程序,


后来才发现一个叫做aspnetpager的控件,发现好强大呀,易用,方便,而且不用写那么复杂的存储过程以及调用,


慢慢的发现,这些控件都是死的,写死的东西,根本没有灵活性,特别是美工做个好看点的分页之类的,只能干瞪眼,要不就按照它的格式做分页样式,这是一个纠结的问题,
既然不灵活,为什么不自己做控件?
后来就自己写分页的用户控件....
不过仍然不够灵活,上网找资料.
发现,手写一个分页类就行了,分页不就是计算页面大小,然后输出页码和连接么?
然后就是这个版本
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
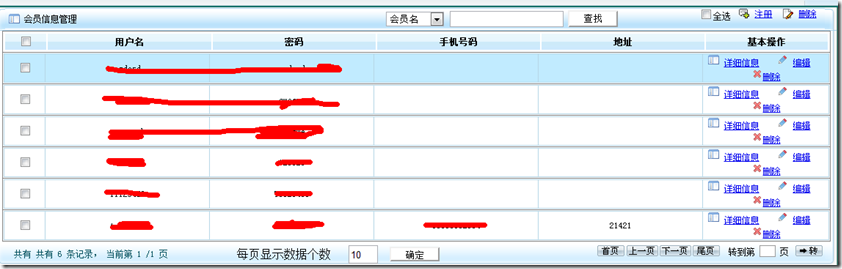
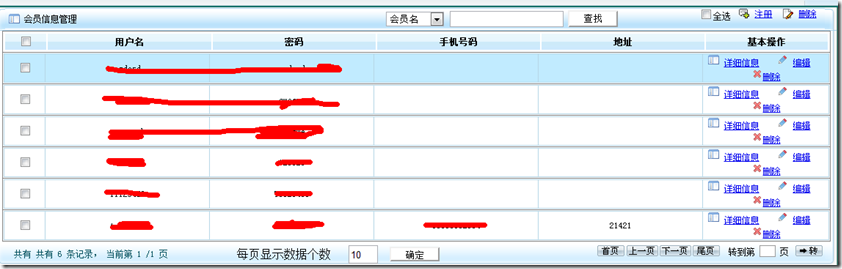
效果也就是这样:
前台就是
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }效果图:

这样仍然有一些问题:
为什么一定要后台处理呢?
为什么后台要做这些显示相关的?
后台只负责提供数据,而界面实现,完全应该由js解决......
因此,就有了现在这个版本....
上网研究了一下Jquery pager,然后在他的基础上,该改改,然后就有了现在这个版本,后台只负责提供数据(json格式)
前台负责界面显示
js分页:
一年前,刚接触的时候,根本不知道什么叫做分页,后台,xxx说,如果数据过多一次,成千上万条,你一次只看到10-20条,为什么要全部显示呢?当时感觉很震撼,为什么呢?
以下内容是以前的代码(不要扔鸡蛋,我现在看了都有恨不得砸电脑的冲动)
于是我们就用了第一个分页版本,当时,两个实验室的"战士"研究了好久,找到一个存储过程的分页,当时感觉好神奇!找找当时凌乱的分页调用程序:

现在看了都要砸电脑的冲动的东东.....
后来做web,凌乱依旧,web版本的分页程序,


后来才发现一个叫做aspnetpager的控件,发现好强大呀,易用,方便,而且不用写那么复杂的存储过程以及调用,


慢慢的发现,这些控件都是死的,写死的东西,根本没有灵活性,特别是美工做个好看点的分页之类的,只能干瞪眼,要不就按照它的格式做分页样式,这是一个纠结的问题,
既然不灵活,为什么不自己做控件?
后来就自己写分页的用户控件....
不过仍然不够灵活,上网找资料.
发现,手写一个分页类就行了,分页不就是计算页面大小,然后输出页码和连接么?
然后就是这个版本
// //记录日志
[code] private static readonly log4net.ILog logger = log4net.LogManager.GetLogger(System.Reflection.MethodBase.GetCurrentMethod().DeclaringType);
//输出的PagerHtml代码
public string PagerHtml = "";
protected void Page_Load(object sender, EventArgs e)
{try
{string TypeId = Request["TypeId"];
//查询条件
string strCondition = "";
//字符串注入检测
if (!string.IsNullOrEmpty(TypeId) && Tools.IsValidInput(ref TypeId, true))
strCondition = "TypeId=" + TypeId;
//分页实现
var pager = new Common.RupengPager();
pager.UrlFormat = "NewsList.aspx?pagenum={n}&TypeId=" + TypeId;pager.PageSize = 30;
pager.TryParseCurrentPageIndex(Request["pagenum"]);
//分页数据读取
newsBLL bll = new newsBLL();
DataTable dt = bll.ListByPaginationForView("Time", pager.PageSize, pager.CurrentPageIndex, "1", strCondition);//获取总页数
pager.TotalCount = bll.GetVNewsListCount(strCondition);
rpData.DataSource = dt;
rpData.DataBind();
//渲染页码条HTML
PagerHtml = pager.Render();
}
catch (Exception ex)
{logger.Error("错误:", ex);}
}
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
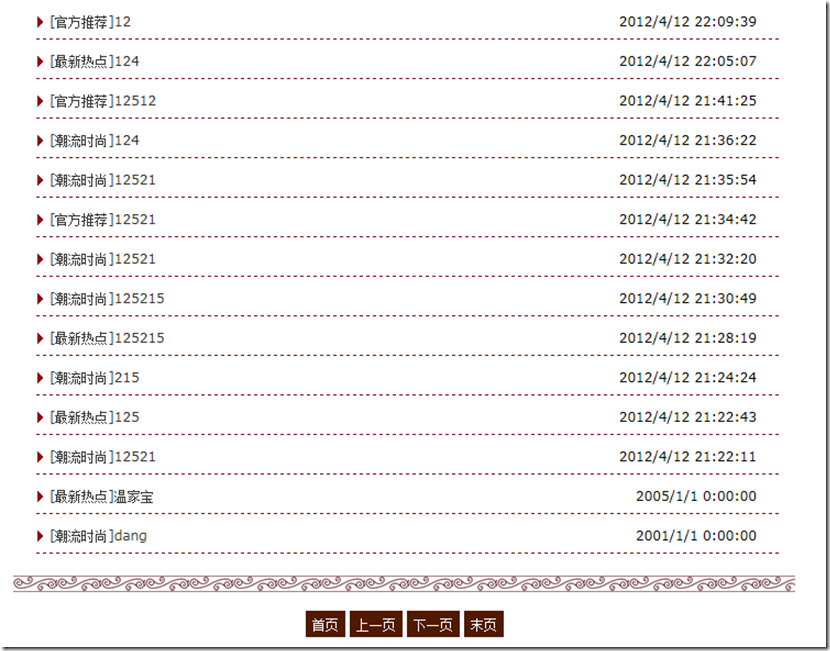
效果也就是这样:
前台就是
<%@ Page Language="C#" MasterPageFile="~/InfoPage.master" AutoEventWireup="true" CodeFile="NewsList.aspx.cs" Inherits="News_NewsList" Title="新闻列表" %>
[code]
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="../css/other.css" rel="stylesheet" type="text/css" />
<link href="../css/Pager.css" rel="stylesheet" type="text/css" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<%--GetNewsTypeInfoForNewsByJson--%>
<div class="list">
<div class="list_title"><h4>新闻列表</h4><span>当前位置:<a href="../Default.aspx">首页</a> > 新闻列表</span></div>
<ul>
<asp:Repeater ID="rpData" runat="server">
<ItemTemplate>
<li><a href='ViewNews.aspx?NewsId=<%#Eval("Id") %>'>[<%#Eval("TypeName")%>]<%#Eval("Title")%></a><span><%#Eval("Time")%></span></li></ItemTemplate>
</asp:Repeater>
</ul>
<div class="page">
<p><div class="pager"><%=PagerHtml%></div></p>
</div>
</div>
</asp:Content>
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }效果图:

这样仍然有一些问题:
为什么一定要后台处理呢?
为什么后台要做这些显示相关的?
后台只负责提供数据,而界面实现,完全应该由js解决......
因此,就有了现在这个版本....
上网研究了一下Jquery pager,然后在他的基础上,该改改,然后就有了现在这个版本,后台只负责提供数据(json格式)
前台负责界面显示
js分页:
//Download by http://www.codefans.net//每次只显示5个页码//修改:2012/4/26//tianzhuanghu//http://www.cnblogs.com/mysweet/ 我的博客(function($) {//设定页码方法,初始化$.fn.setPager = function(options) {var opts = $.extend({}, pagerDefaults, options);return this.each(function() {//修改,能够动态设置PageSizepagerDefaults.PageSize=options.PageSize;$(this).empty().append(setPagerHtml(parseInt(options.RecordCount), parseInt(options.PageIndex), options.buttonClick));$('.pager a').mouseover(function() { document.body.style.cursor = "pointer"; }).mouseout(function() { document.body.style.cursor = "auto"; });});};//设定页数及htmlfunction setPagerHtml(RecordCount, PageIndex, pagerClick) {var $content = $("<div class=\"pager\"></div>");var startPageIndex = 1;//若页码超出if (RecordCount <= 0) RecordCount = pagerDefaults.PageSize;var PageSize=pagerDefaults.PageSize;//alert(pagerDefaults.PageSize);//末页var endPageIndex = parseInt(RecordCount % parseInt(PageSize)) > 0 ? parseInt(RecordCount / parseInt(PageSize)) + 1 : RecordCount / parseInt(PageSize);if (PageIndex > endPageIndex) PageIndex = endPageIndex;if (PageIndex <= 0) PageIndex = startPageIndex;var nextPageIndex = PageIndex + 1;var prevPageIndex = PageIndex - 1;if (PageIndex == startPageIndex) {$content.append($("<span>首页</span>"));$content.append($("<span>上一页</span>"));} else{$content.append(renderButton(RecordCount, 1, pagerClick, "首页"));$content.append(renderButton(RecordCount, prevPageIndex, pagerClick, "上一页"));}//这里判断是否显示页码if (pagerDefaults.ShowPageNumber) {// var html = "";//页码部分隐藏 只显示中间区域if (endPageIndex <= 5 && PageIndex <= 5) {for (var i = 1; i <= endPageIndex; i++) {if (i == PageIndex) {$content.append($("<span>" + i + "</span>"));} else{$content.append(renderButton(RecordCount, i, pagerClick, i));}}} elseif (endPageIndex > 5 && endPageIndex - PageIndex <= 2) {$content.append($("<a>...</a>"));for (var i = endPageIndex - 4; i <= endPageIndex; i++) {if (i == PageIndex) {$content.append($("<span>" + i + "</span>"));} else{$content.append(renderButton(RecordCount, i, pagerClick, i));}}} elseif (endPageIndex > 5 && PageIndex > 3) {$content.append($("<a>...</a>"));for (var i = PageIndex - 2; i <= PageIndex + 2; i++) {if (i == PageIndex) {$content.append($("<span>" + i + "</span>"));} else{$content.append(renderButton(RecordCount, i, pagerClick, i));}}$content.append($("<a>...</a>"));} elseif (endPageIndex > 5 && PageIndex <= 3) {for (var i = 1; i <= 5; i++) {if (i == PageIndex) {$content.append($("<span>" + i + "</span>"));} else{$content.append(renderButton(RecordCount, i, pagerClick, i));}}$content.append($("<a>...</a>"));}}if (PageIndex == endPageIndex) {$content.append($("<span>下一页</span>"));$content.append($("<span>末页</span>"));} else{$content.append(renderButton(RecordCount, nextPageIndex, pagerClick, "下一页"));$content.append(renderButton(RecordCount, endPageIndex, pagerClick, "末页"));}return $content;}function renderButton(recordCount, goPageIndex, EventHander, text) {var $goto = $("<a title=\"第" + goPageIndex + "页\">" + text + "</a>\"");$goto.click(function() {EventHander(recordCount, goPageIndex,pagerDefaults.PageSize);});return $goto;}var pagerDefaults = {DefaultPageCount: 1,DefaultPageIndex: 1,PageSize:20,ShowPageNumber: true //是否显示页码};})(jQuery);
前台页面显示:[/code]<%@ Page Language="C#" MasterPageFile="~/InfoPage.master" AutoEventWireup="true"
[code] CodeFile="MasterList.aspx.cs" Inherits="Master_MasterList" Title="大师风采" %><asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server"><link href="../css/other.css" rel="stylesheet" type="text/css" /><script src="../Admin/scripts/jquery-1.7.1.min.js" type="text/javascript"></script><script src="../js/jquery-pager-1.0.js" type="text/javascript"></script><link href="../css/pager.css" rel="stylesheet" type="text/css" /><script type="text/javascript">$(document).ready(function() {//加载PageSize和页码PageIndexGetData(1,1);});function InitPager(RecordCount, PageIndex,PageSize,Data) {$("#Pager").setPager({ RecordCount: RecordCount, PageIndex: PageIndex,PageSize:PageSize, buttonClick: PageClick });//页面数据填充$("#tBodyMaster").empty();$.each(Data,function(key,value){//图片回调(集中请求)var PicSrc="../Admin/FileManage/GetImg.ashx?method=GetMasterPic&type=medium&fileName="+Data[key].Picturepath;var item='<tr><td><a href="'+"#"+'"><img src="'+PicSrc+'" title="'+Data[key].Name+'" alt="'+Data[key].Name+'"/><br/>'+Data[key].Name+'</a></td>';item+='<td class="jianjie"><span>'+Data[key].Introduction+'</span></td>';item+='<td class="adress"><a href="'+"#"+'">'+Data[key].Name+'的主页</a></td></tr>';$("#tBodyMaster").append(item);});};PageClick = function(RecordCount,PageIndex,PageSize) {GetData(PageSize,PageIndex);};//sortField排序字段function GetData(PageSize,PageIndex){$.ajax({url:'../Admin/MasterManage/Data/MasterInfo.ashx?method=SearchMaster',//注意后台分页存储过程的PageIndex是从0开始的,所以这里要-1data:'sortField=Id&sortOrder=desc&pageIndex='+(PageIndex-1)+'&pageSize='+PageSize,success:function(text){var jsonData=$.parseJSON(text);InitPager(jsonData.total, PageIndex,PageSize,jsonData.data);}});}</script></asp:Content><asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server"><div class="list"><div class="list_load"><h3>大师风采</h3><span><a href="../Default.aspx">首页</a> > 大师风采</span></div><div class="ol"><table width="680" border="0" cellpadding="0" cellspacing="0"><thead><tr><th width="160">大师名称</th><th width="310">大师简介</th><th width="210">大师个人网页</th></tr></thead><tbody id="tBodyMaster"></tbody></table></div><div id="Pager"></div></div></asp:Content>
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
后台则负责数据的提供:/// <summary>
[code] /// 搜索调用/// </summary>/// <param name="context"></param>public void SearchMaster(HttpContext context){//查询条件string key = context.Request["key"];//分页int pageIndex = Convert.ToInt32(context.Request["pageIndex"]);int pageSize = Convert.ToInt32(context.Request["pageSize"]);//字段排序String sortField = context.Request["sortField"];String sortOrder = context.Request["sortOrder"];string strCondition = "";//对搜索内容进行验证if (!Common.Tools.IsValidInput(ref key, false)){return;}elsestrCondition = masterBLL.ConfirmCondition(key);//判断查询条件masterBLL bll = new masterBLL();//分页数据读取IEnumerable<master> list = bll.ListByPagination(sortField, pageSize, pageIndex + 1, sortOrder == "asc" ? "1" : "0", strCondition);//获取总页数int totalPage = bll.GetCount(strCondition);//JSON 序列化string json = masterBLL.MiniUiListToJson(list, totalPage, "");context.Response.Write(json);}
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
BLL生成json方法:(这个方法我是代码生成器写成一个模板,然后每次自动生成,免得每次都要写,哈哈哈)/// <summary>
[code] /// 专门生成为MiniUi生成json数据(List->json)/// </summary>/// <typeparam name="T">泛型</typeparam>/// <param name="list">实现了Ilist接口的list</param>/// <param name="total">记录总数</param>/// <param name="paramMaxMin">这里放排序的参数例如,string para=""maxAge":37,"avgAge":27,"minAge":24"</param>/// <returns>返回json数据</returns>public static string MiniUiListToJson(IEnumerable<master> masterInfo, int total, string paramMaxMinAvg){StringBuilder Json = new StringBuilder();Json.Append("{\"total\":"+total+",\"data\":");Json.Append("[");foreach (master Info in masterInfo){Json.Append("{");Json.Append("\"Id\":\"" + Info.Id + "\"");Json.Append(",");Json.Append("\"Username\":\"" + Info.Username + "\"");Json.Append(",");Json.Append("\"Password\":\"" + Info.Password + "\"");Json.Append(",");Json.Append("\"Name\":\"" + Info.Name + "\"");Json.Append(",");Json.Append("\"Introduction\":\"" + Info.Introduction + "\"");Json.Append(",");Json.Append("\"Isrecommend\":\"" + Info.Isrecommend+ "\"");Json.Append(",");Json.Append("\"Isshow\":\"" + Info.Isshow + "\"");Json.Append(",");Json.Append("\"Picturepath\":\"" + Info.Picturepath + "\"");Json.Append(",");Json.Append("\"Sex\":\"" + Info.Sex + "\"");Json.Append(",");Json.Append("\"Nation\":\"" + Info.Nation + "\"");Json.Append(",");Json.Append("\"mobilephone\":\"" + Info.mobilephone + "\"");Json.Append(",");Json.Append("\"Telephone\":\"" + Info.Telephone + "\"");Json.Append(",");Json.Append("\"Email\":\"" + Info.Email + "\"");Json.Append(",");Json.Append("\"QQ\":\"" + Info.QQ + "\"");Json.Append(",");Json.Append("\"Zipcode\":\"" + Info.Zipcode + "\"");Json.Append(",");Json.Append("\"Address\":\"" + Info.Address + "\"");Json.Append(",");Json.Append("\"appreciation\":\"" + Info.appreciation + "\"");Json.Append(",");Json.Append("\"website\":\"" + Info.website + "\"");Json.Append(",");Json.Append("\"Reward\":\"" + Info.Reward + "\"");Json.Append(",");Json.Append("\"BirthDay\":\"" + Info.BirthDay + "\"");Json.Append(",");Json.Append("\"state\":\"" + Info.state + "\"");Json.Append(",");Json.Append("\"state1\":\"" + Info.state1 + "\"");Json.Append(",");Json.Append("\"hit\":\"" + Info.hit + "\"");Json.Append(",");Json.Append("\"rank\":\"" + Info.rank + "\"");Json.Append("}");if(Info != masterInfo.Last()){Json.Append(",");}}Json.Append("]}");return Json.ToString();}
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
存储过程:一直就用的上网找的,一个非常完美的存储过程:(感觉优化的很好,我做了多次封装,用起来非常方便):USE [czcraft]
[code]GO/****** 对象: StoredProcedure [dbo].[pagination] 脚本日期: 04/26/2012 21:04:21 ******/SET ANSI_NULLS ONGOSET QUOTED_IDENTIFIER ONGOCREATE PROCEDURE [dbo].[pagination]@tblName varchar(255), -- 表名@innerJohn varchar(500), --inner john连接的表-- @innerJohnCondition varchar(255), --inner john连接条件@strGetFields varchar(1000) = '*', -- 需要返回的列@fldName varchar(255)='', -- 排序的字段名@PageSize int = 10, -- 页尺寸@PageIndex int = 1, -- 页码@doCount bit = 0, -- 返回记录总数, 非0 值则返回@OrderType bit = 0, -- 设置排序类型, 非0 值则降序@strWhere varchar(1500) = '' -- 查询条件(注意: 不要加where)ASdeclare @strSQL varchar(5000) -- 主语句declare @strTmp varchar(110) -- 临时变量declare @strOrder varchar(400) -- 排序类型if @doCount != 0beginif @strWhere !=''set @strSQL = 'select count(*) as Total from [' + @tblName + '] '+@innerJohn +' where '+@strWhereelseset @strSQL = 'select count(*) as Total from [' + @tblName + '] '+@innerJohn +' 'end--以上代码的意思是如果@doCount传递过来的不是0,就执行总数统计。以下的所有代码都是@doCount为0的情况elsebeginif @OrderType != 0beginset @strTmp = '<(select min'set @strOrder = ' order by [' + @fldName +'] desc'--如果@OrderType不是0,就执行降序,这句很重要!endelsebeginset @strTmp = '>(select max'set @strOrder = ' order by [' + @fldName +'] asc'endif @PageIndex = 1beginif @strWhere != ''set @strSQL = 'select top ' + str(@PageSize) +' '+@strGetFields+ ' from [' + @tblName + '] '+@innerJohn +' where ' + @strWhere + ' ' + @strOrderelseset @strSQL = 'select top ' + str(@PageSize) +' '+@strGetFields+ ' from ['+ @tblName + '] '+@innerJohn + @strOrder--如果是第一页就执行以上代码,这样会加快执行速度endelsebegin--以下代码赋予了@strSQL以真正执行的SQL代码set @strSQL = 'select top ' + str(@PageSize) +' '+@strGetFields+ ' from '+ @tblName + ' '+@innerJohn+ ' where [' + @fldName + ']' + @strTmp + '(['+ @fldName + ']) from (select top ' + str((@PageIndex-1)*@PageSize) + ' ['+ @fldName + '] from [' + @tblName + '] '+@innerJohn +' ' + @strOrder + ') as tblTmp)'+ @strOrderif @strWhere != ''set @strSQL = 'select top ' + str(@PageSize) +' '+@strGetFields+ ' from '+ @tblName + ' '+@innerJohn+ ' where [' + @fldName + ']' + @strTmp + '(['+ @fldName + ']) from (select top ' + str((@PageIndex-1)*@PageSize) + ' ['+ @fldName + '] from [' + @tblName + '] '+@innerJohn +' where ' + @strWhere + ' '+ @strOrder + ') as tblTmp) and ' + @strWhere + ' ' + @strOrderendendprint(@PageIndex)exec (@strSQL)
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
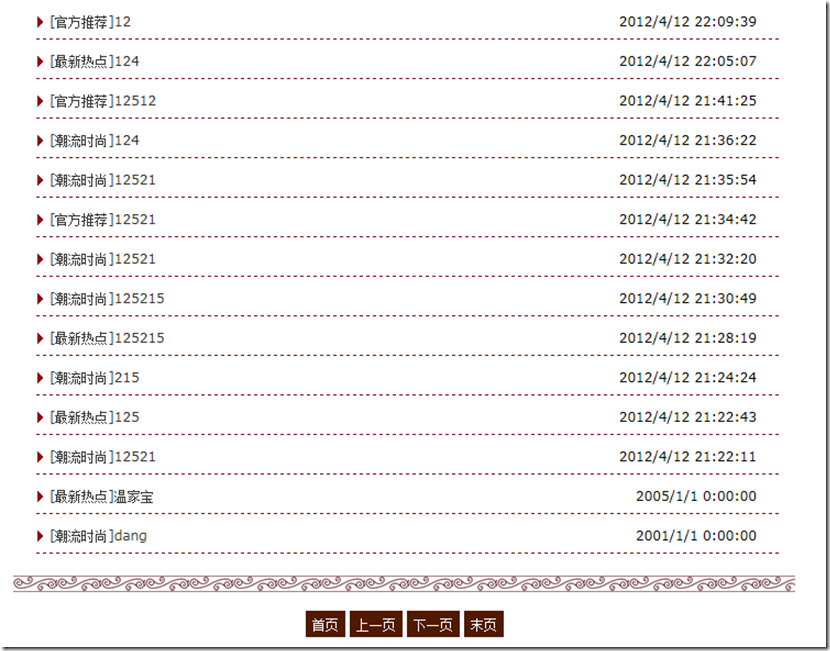
现在的页面效果图:
是不是蛮不错的????
可能有人会问,为什么要做这么多工作?
可是试想想,如果要把这些列表页生成静态页面,那么,这个页面就非常容易生成了,这个ajax分页更好更完美,
如果用服务器控件,只要存在VIEWSTATE,生成静态页面就没辙了.
而且这么设计结构清晰,更以维护,分离也更彻底!
相关文章推荐
- asp.net学习_分页设计相关知识
- ASP.NET 学习笔记_11 行命令处理 和 分页
- 黑马程序员之 ASP.NET学习笔记:jquery+ajax无刷新分页代码
- 学习ASP.NET MVC之怎样设计友好的URL
- ASP.NET网站权限设计实现(三)——套用JQuery EasyUI列表显示数据、分页、查询
- asp.net 学习日记数据分页
- ASP.NET网站权限设计实现(三)——套用JQuery EasyUI列表显示数据、分页、查询
- ASP.NET MVC 3.0学习系列(19)-开源控件实现表格排序和分页
- Asp.net学习笔记----母板页结合CSS样式设计
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
- ASP.NET网站权限设计实现——套用JQuery EasyUI列表显示数据、分页、查询
- 我学习的自定义ASP.NET分页控件
- ASP.NET网站权限设计实现(三)——套用JQuery EasyUI列表显示数据、分页、查询
- ASP.NET应用程序的三层设计模型(学习)
- 黑马程序员_学习日记72_724ASP.NET(ViewState、Cookie、Session、登录、分页存储过程)
- ASP.Net 学习点滴---存储过程分页
- Asp.net学习笔记----使用GridView+ObjectDataSource进行自定义分页排序
- ASP.NET学习——导航条设计方案
- ASP.Net 一步一步学习分页(适合初学者)
- ASP.NET MVC 学习笔记-3.面向对象设计原则

