Android实现左右滑动指引效果
2012-04-25 00:00
567 查看
本文介绍Android中实现左右滑动的指引效果。
关于左右滑动效果,我在以前的一篇博文中提到过,有兴趣的朋友可以查看:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2349827.html
如果想实现带渐显按钮的左右滑动效果,请访问博文:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2350171.html
本文的目的是要实现左右滑动的指引效果。那么什么是指引效果呢?现在的应用为了有更好的用户体验,一般会在应用开始显示一些指引帮助页面,使用户能更好的理解应用的功能,甚至是一些新闻阅读器会把一些头条新闻以指引效果的形式显示。说个最基本的,就是我们的手机主屏幕就是这种效果。
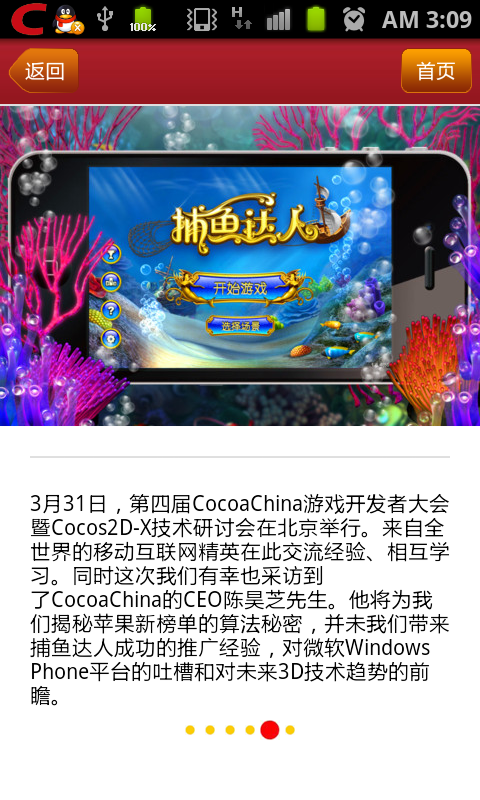
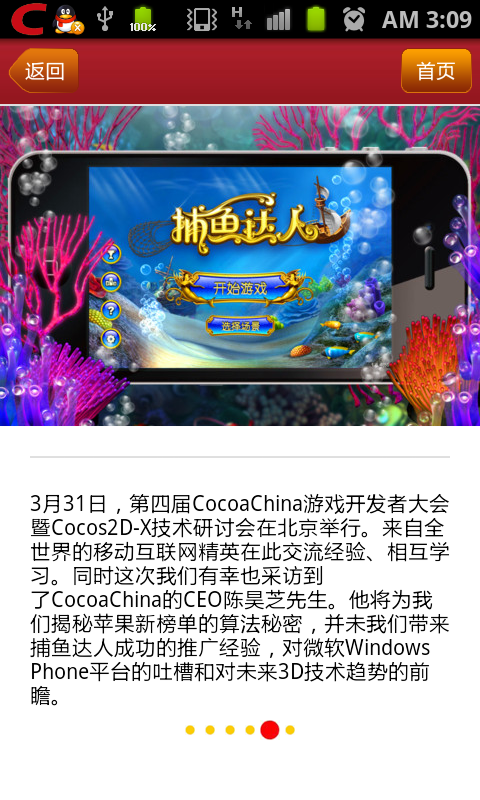
下面我们就开始实现我们的左右滑动指引效果。为了大家更好的理解,我们先看下实现效果,如下图所示:






在这里,我们需要用到google提到的一个包——android-support-v4.jar,这个包是为了方便实现android view之间的切换,关于android-support-v4.jar的详细信息,大家可以访问google官方网站:http://developer.android.com/sdk/compatibility-library.html
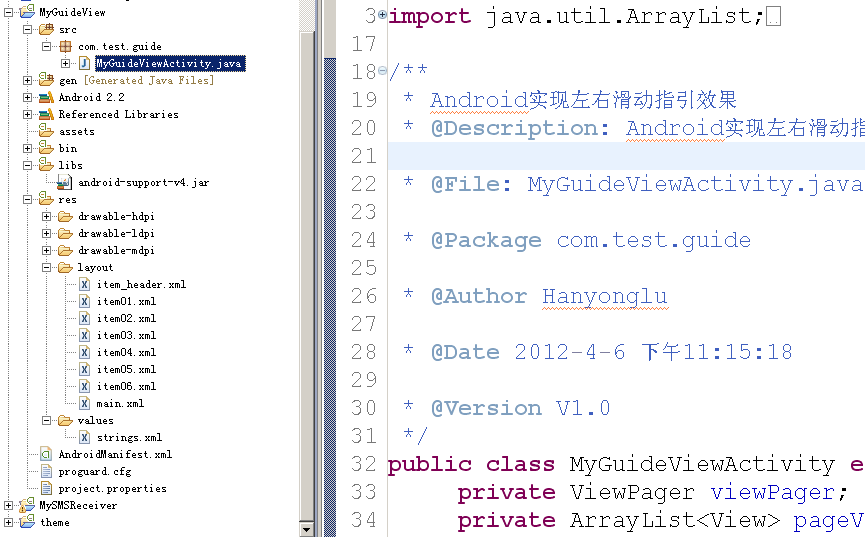
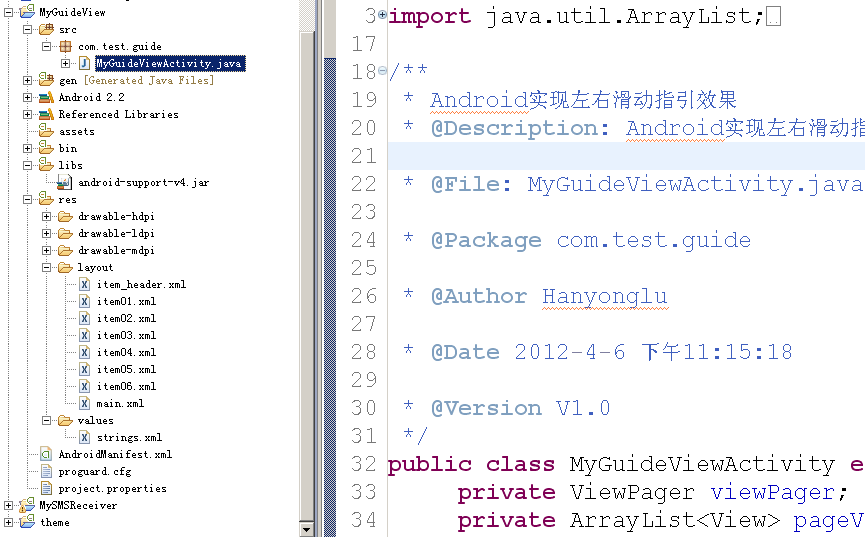
首先我们先看下项目结构:

核心实现代码如下所示:
package com.test.guide;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
/**
* Android实现左右滑动指引效果
* @Description: Android实现左右滑动指引效果
* @File: MyGuideViewActivity.java
* @Package com.test.guide
* @Author Hanyonglu
* @Date 2012-4-6 下午11:15:18
* @Version V1.0
*/
public
class MyGuideViewActivity
extends Activity {
private ViewPager viewPager;
private ArrayList<View> pageViews;
private ImageView imageView;
private ImageView[] imageViews;
//
包裹滑动图片LinearLayout
private ViewGroup main;
//
包裹小圆点的LinearLayout
private ViewGroup group;
/**
Called when the activity is first created.
*/
@Override
public
void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//
设置无标题窗口
requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
pageViews =
new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item05,
null));
pageViews.add(inflater.inflate(R.layout.item06,
null));
pageViews.add(inflater.inflate(R.layout.item01,
null));
pageViews.add(inflater.inflate(R.layout.item02,
null));
pageViews.add(inflater.inflate(R.layout.item03,
null));
pageViews.add(inflater.inflate(R.layout.item04,
null));
imageViews =
new ImageView[pageViews.size()];
main = (ViewGroup)inflater.inflate(R.layout.main,
null);
group = (ViewGroup)main.findViewById(R.id.viewGroup);
viewPager = (ViewPager)main.findViewById(R.id.guidePages);
for (
int i = 0; i < pageViews.size(); i++) {
imageView =
new ImageView(MyGuideViewActivity.
this);
imageView.setLayoutParams(
new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//
默认选中第一张图片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
}
else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
setContentView(main);
viewPager.setAdapter(
new GuidePageAdapter());
viewPager.setOnPageChangeListener(
new GuidePageChangeListener());
}
//
指引页面数据适配器
class GuidePageAdapter
extends PagerAdapter {
@Override
public
int getCount() {
return pageViews.size();
}
@Override
public
boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public
int getItemPosition(Object object) {
//
TODO Auto-generated method stub
return
super.getItemPosition(object);
}
@Override
public
void destroyItem(View arg0,
int arg1, Object arg2) {
//
TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
@Override
public Object instantiateItem(View arg0,
int arg1) {
//
TODO Auto-generated method stub
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
@Override
public
void restoreState(Parcelable arg0, ClassLoader arg1) {
//
TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
//
TODO Auto-generated method stub
return
null;
}
@Override
public
void startUpdate(View arg0) {
//
TODO Auto-generated method stub
}
@Override
public
void finishUpdate(View arg0) {
//
TODO Auto-generated method stub
}
}
//
指引页面更改事件监听器
class GuidePageChangeListener
implements OnPageChangeListener {
@Override
public
void onPageScrollStateChanged(
int arg0) {
//
TODO Auto-generated method stub
}
@Override
public
void onPageScrolled(
int arg0,
float arg1,
int arg2) {
//
TODO Auto-generated method stub
}
@Override
public
void onPageSelected(
int arg0) {
for (
int i = 0; i < imageViews.length; i++) {
imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}
item.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<
LinearLayout
xmlns:android
="http://schemas.android.com/apk/res/android"
android:layout_width
="fill_parent"
android:layout_height
="fill_parent"
android:orientation
="vertical"
>
<
LinearLayout
android:id
="@+id/linearLayout01"
android:layout_width
="match_parent"
android:layout_height
="wrap_content"
android:orientation
="vertical"
>
</
LinearLayout
>
<
LinearLayout
android:id
="@+id/linearLayout02"
android:layout_width
="match_parent"
android:layout_height
="wrap_content"
android:orientation
="vertical"
android:background
="@drawable/divider_horizontal_line"
>
</
LinearLayout
>
<
LinearLayout
android:id
="@+id/linearLayout1"
android:layout_width
="match_parent"
android:layout_height
="wrap_content"
android:orientation
="vertical"
>
<
ImageView
android:layout_width
="fill_parent"
android:layout_height
="wrap_content"
android:background
="@drawable/feature_guide_0"
>
</
ImageView
>
</
LinearLayout
>
<
LinearLayout
android:id
="@+id/linearLayout2"
android:layout_width
="wrap_content"
android:layout_height
="wrap_content"
android:orientation
="vertical"
android:background
="@drawable/bg"
>
<
LinearLayout
android:id
="@+id/linearLayout2"
android:layout_width
="wrap_content"
android:layout_height
="wrap_content"
android:orientation
="vertical"
android:layout_marginTop
="30px"
android:layout_marginBottom
="30px"
android:layout_marginLeft
="30px"
android:layout_marginRight
="30px"
android:background
="@drawable/divider_horizontal_line"
>
</
LinearLayout
>
<
LinearLayout
android:id
="@+id/linearLayout3"
android:layout_width
="match_parent"
android:layout_height
="wrap_content"
android:orientation
="vertical"
>
<
TextView
android:id
="@+id/textView1"
android:layout_width
="wrap_content"
android:layout_height
="wrap_content"
android:textColor
="#000000"
android:paddingLeft
="30px"
android:paddingRight
="30px"
android:text
="@string/text1"
/>
</
LinearLayout
>
</
LinearLayout
>
</LinearLayout>
以上便是实现大概步骤,示例下载地址:点击下载
最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/04/07/2435589.html 谢谢。
完毕。^_^
关于左右滑动效果,我在以前的一篇博文中提到过,有兴趣的朋友可以查看:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2349827.html
如果想实现带渐显按钮的左右滑动效果,请访问博文:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2350171.html
本文的目的是要实现左右滑动的指引效果。那么什么是指引效果呢?现在的应用为了有更好的用户体验,一般会在应用开始显示一些指引帮助页面,使用户能更好的理解应用的功能,甚至是一些新闻阅读器会把一些头条新闻以指引效果的形式显示。说个最基本的,就是我们的手机主屏幕就是这种效果。
下面我们就开始实现我们的左右滑动指引效果。为了大家更好的理解,我们先看下实现效果,如下图所示:






在这里,我们需要用到google提到的一个包——android-support-v4.jar,这个包是为了方便实现android view之间的切换,关于android-support-v4.jar的详细信息,大家可以访问google官方网站:http://developer.android.com/sdk/compatibility-library.html
首先我们先看下项目结构:

核心实现代码如下所示:
package com.test.guide;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
/**
* Android实现左右滑动指引效果
* @Description: Android实现左右滑动指引效果
* @File: MyGuideViewActivity.java
* @Package com.test.guide
* @Author Hanyonglu
* @Date 2012-4-6 下午11:15:18
* @Version V1.0
*/
public
class MyGuideViewActivity
extends Activity {
private ViewPager viewPager;
private ArrayList<View> pageViews;
private ImageView imageView;
private ImageView[] imageViews;
//
包裹滑动图片LinearLayout
private ViewGroup main;
//
包裹小圆点的LinearLayout
private ViewGroup group;
/**
Called when the activity is first created.
*/
@Override
public
void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//
设置无标题窗口
requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
pageViews =
new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item05,
null));
pageViews.add(inflater.inflate(R.layout.item06,
null));
pageViews.add(inflater.inflate(R.layout.item01,
null));
pageViews.add(inflater.inflate(R.layout.item02,
null));
pageViews.add(inflater.inflate(R.layout.item03,
null));
pageViews.add(inflater.inflate(R.layout.item04,
null));
imageViews =
new ImageView[pageViews.size()];
main = (ViewGroup)inflater.inflate(R.layout.main,
null);
group = (ViewGroup)main.findViewById(R.id.viewGroup);
viewPager = (ViewPager)main.findViewById(R.id.guidePages);
for (
int i = 0; i < pageViews.size(); i++) {
imageView =
new ImageView(MyGuideViewActivity.
this);
imageView.setLayoutParams(
new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//
默认选中第一张图片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
}
else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
setContentView(main);
viewPager.setAdapter(
new GuidePageAdapter());
viewPager.setOnPageChangeListener(
new GuidePageChangeListener());
}
//
指引页面数据适配器
class GuidePageAdapter
extends PagerAdapter {
@Override
public
int getCount() {
return pageViews.size();
}
@Override
public
boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public
int getItemPosition(Object object) {
//
TODO Auto-generated method stub
return
super.getItemPosition(object);
}
@Override
public
void destroyItem(View arg0,
int arg1, Object arg2) {
//
TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
@Override
public Object instantiateItem(View arg0,
int arg1) {
//
TODO Auto-generated method stub
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
@Override
public
void restoreState(Parcelable arg0, ClassLoader arg1) {
//
TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
//
TODO Auto-generated method stub
return
null;
}
@Override
public
void startUpdate(View arg0) {
//
TODO Auto-generated method stub
}
@Override
public
void finishUpdate(View arg0) {
//
TODO Auto-generated method stub
}
}
//
指引页面更改事件监听器
class GuidePageChangeListener
implements OnPageChangeListener {
@Override
public
void onPageScrollStateChanged(
int arg0) {
//
TODO Auto-generated method stub
}
@Override
public
void onPageScrolled(
int arg0,
float arg1,
int arg2) {
//
TODO Auto-generated method stub
}
@Override
public
void onPageSelected(
int arg0) {
for (
int i = 0; i < imageViews.length; i++) {
imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}
item.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<
LinearLayout
xmlns:android
="http://schemas.android.com/apk/res/android"
android:layout_width
="fill_parent"
android:layout_height
="fill_parent"
android:orientation
="vertical"
>
<
LinearLayout
android:id
="@+id/linearLayout01"
android:layout_width
="match_parent"
android:layout_height
="wrap_content"
android:orientation
="vertical"
>
</
LinearLayout
>
<
LinearLayout
android:id
="@+id/linearLayout02"
android:layout_width
="match_parent"
android:layout_height
="wrap_content"
android:orientation
="vertical"
android:background
="@drawable/divider_horizontal_line"
>
</
LinearLayout
>
<
LinearLayout
android:id
="@+id/linearLayout1"
android:layout_width
="match_parent"
android:layout_height
="wrap_content"
android:orientation
="vertical"
>
<
ImageView
android:layout_width
="fill_parent"
android:layout_height
="wrap_content"
android:background
="@drawable/feature_guide_0"
>
</
ImageView
>
</
LinearLayout
>
<
LinearLayout
android:id
="@+id/linearLayout2"
android:layout_width
="wrap_content"
android:layout_height
="wrap_content"
android:orientation
="vertical"
android:background
="@drawable/bg"
>
<
LinearLayout
android:id
="@+id/linearLayout2"
android:layout_width
="wrap_content"
android:layout_height
="wrap_content"
android:orientation
="vertical"
android:layout_marginTop
="30px"
android:layout_marginBottom
="30px"
android:layout_marginLeft
="30px"
android:layout_marginRight
="30px"
android:background
="@drawable/divider_horizontal_line"
>
</
LinearLayout
>
<
LinearLayout
android:id
="@+id/linearLayout3"
android:layout_width
="match_parent"
android:layout_height
="wrap_content"
android:orientation
="vertical"
>
<
TextView
android:id
="@+id/textView1"
android:layout_width
="wrap_content"
android:layout_height
="wrap_content"
android:textColor
="#000000"
android:paddingLeft
="30px"
android:paddingRight
="30px"
android:text
="@string/text1"
/>
</
LinearLayout
>
</
LinearLayout
>
</LinearLayout>
以上便是实现大概步骤,示例下载地址:点击下载
最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/04/07/2435589.html 谢谢。
完毕。^_^
相关文章推荐
- Android中实现左右滑动的指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动的指引效果
- Android实现左右滑动指引效果
- 如何在Android中实现左右滑动的指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android中实现左右滑动的指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
- Android实现左右滑动指引效果
