编写 PhoneGap 程序调试问题解决方案
2012-04-20 21:39
204 查看
这几天做项目,需要设计一个和服务器交互的库,同时也有一个提高效率的需求就是设计缓存机制,无奈PhoneGap提供的API太坑爹了,编写个缓存费了N大的劲才完成,记录一下要注意的地方。
1. 客户端浏览器调试Ajax请求报错“Origin
null is not allowed by Access-Control-Allow-Origin. ”
解决办法:谷歌浏览器
2. PhoneGap 远程调试
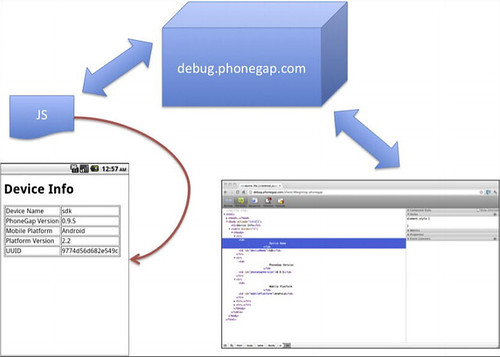
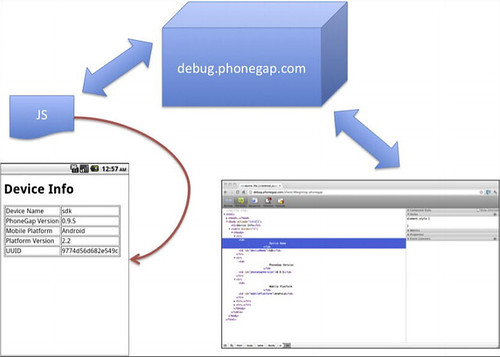
远程调试架构图如下所示:

配置步骤如下:
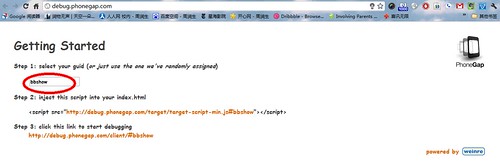
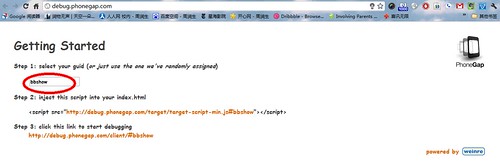
a. 登录网址:http://debug.phonegap.com/ 填写配置信息

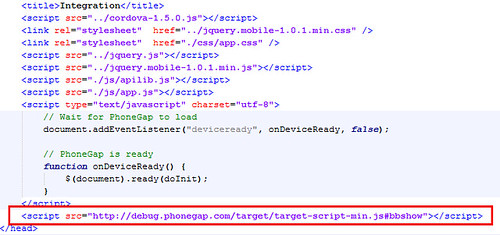
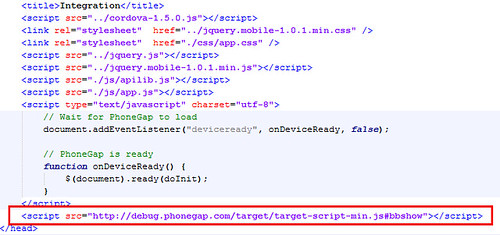
b. 在本地代码中引用远程调试JS代码文件

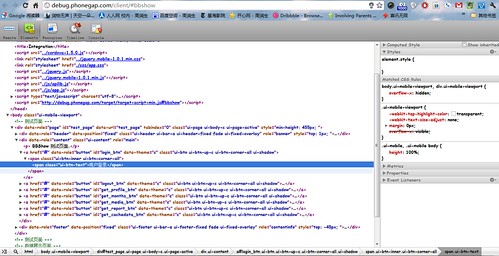
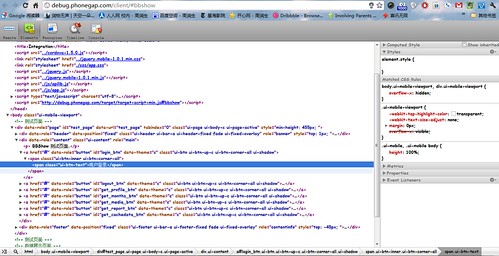
c. 打开远程调试窗口http://debug.phonegap.com/client/#bbshow (bbshow为第一步骤配置的名字)

在调试窗口中可以修改节点的属性,然后手机上的画面就会自动更新了。
3. 常用的代码总结
a. 设计 Ajax 数据通信(如用户登录)
总之,这两天才发现 PhoneGap不是一般的难用,真应该再多完善完善!!!
1. 客户端浏览器调试Ajax请求报错“Origin
null is not allowed by Access-Control-Allow-Origin. ”
解决办法:谷歌浏览器
chrome.exe --disable-web-security
2. PhoneGap 远程调试
远程调试架构图如下所示:

配置步骤如下:
a. 登录网址:http://debug.phonegap.com/ 填写配置信息

b. 在本地代码中引用远程调试JS代码文件

c. 打开远程调试窗口http://debug.phonegap.com/client/#bbshow (bbshow为第一步骤配置的名字)

在调试窗口中可以修改节点的属性,然后手机上的画面就会自动更新了。
3. 常用的代码总结
a. 设计 Ajax 数据通信(如用户登录)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 | /*
用户登录模块
params = {};
params.username 登录用户名
params.password 登录用户密码
succcb 登录成功时候的回调函数 function(data);
errcb 登录失败时候的回调函数 function(text);
*/
function bb_login(params, succcb, errcb)
{
var tmplate = login_req_xml(params);
doPost(tmplate, function(data, textStatus, jqXHR) {
if (data.status == 0) {
errcb(data.info);
} else {
GServerData.curToken = data.data;
succcb(data.data);
}
}, function(jqXHR, textStatus, errorThrown) {
errcb(textStatus);
});
}
/*用户登录的模板文件*/
function login_req_xml(params)
{
var tmplate = '<?xml version="1.0" encoding="utf-8"?>'
+ '<request>'
+ '<operation>'
+ '<module>token</module>'
+ '<action>login</action>'
+ '<params>'
+ '<username>' + params.username + '</username>'
+ '<password>' + params.password + '</password>'
+ '</params>'
+ '</operation>'
+ '</request>';
return tmplate;
}
/*
向服务器发送 POST 请求.
data: 向服务器发送的数据内容
succcb: 成功时候的回调函数 success(data, textStatus, jqXHR)
errcb: 失败时候的回调函数 error(jqXHR, textStatus, errorThrown)
*/
function doPost(data, succcb, errcb)
{
$.ajax({
type: "POST",
url: Config.serverapi,
data: data,
cache: false,
dataType: "json",
success: succcb,
error: errcb
});
}
b. 数据缓存
/*
dataUrl 请求数据的网络URL地址
如果缓存成功,则会返回本地的File地址
succcb 登录成功时候的回调函数 function(data);
errcb 登录失败时候的回调函数 function(text);
*/
function bb_loadCacheData(dataurl, succcb, errcb)
{
var errorCB = function (err) {
console.log("Error processing : " + err.code);
errcb("Error processing : " + err.code);
}
var downLoadFile = function(db) {
console.log("downLoadFile ... [" + dataurl + "]");
//特别备注:在Phonegap1.5.0中,LocalFileSystem.TEMPORARY 和 LocalFileSystem.PERSISTENT 两者相反了
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, function (fileSystem) {
var datadate = new Date().getTime();
var filename = datadate + '_' + dataurl.substr(dataurl.lastIndexOf('/')+1);
var fileTransfer = new FileTransfer();
fileTransfer.download(
dataurl,
fileSystem.root.fullPath.substr("file://".length) + Config.datacachepath + filename,
function(entry) {
console.log("download complete: " + entry.fullPath);
db.transaction(function (tx) {
tx.executeSql('INSERT INTO data_cache (dataurl, datapath, datadate) VALUES ("' + dataurl + '","' + entry.fullPath + '","' + datadate + '")');
succcb(entry.fullPath);
}, errorCB);
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code " + error.code);
errcb("download error code " + error.code);
}
);
}, errorCB);
};
var db = window.openDatabase("cache.db", "1.0", "BBShow Data Cache DB", 200000);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS data_cache (id unique, dataurl, datapath, datadate)');
tx.executeSql('SELECT * FROM data_cache WHERE dataurl=?', [dataurl], function(tx, results) {
if (results.rows.length > 0) {
window.resolveLocalFileSystemURI(results.rows.item(0).datapath, function(fileEntry) {
console.log(fileEntry.fullPath);
succcb(fileEntry.fullPath);
}, function(error) {
console.log("Unable to resolveLocalFileSystemURI: " + error.code);
db.transaction(function (tx) {
tx.executeSql('DELETE FROM data_cache WHERE dataurl=?', [dataurl]);
downLoadFile(db);
}, errorCB);
});
} else {
downLoadFile(db);
}
}, errorCB);
}, errorCB);
} |
相关文章推荐
- VS2012 每次编译程序都会出现”无法查找或打开 PDB 文件“问题解决方案
- VS2005调试问题解决方案集锦--引用
- 解决C#编写的程序无法在xp系统上运行的问题
- VS2005调试问题解决方案集锦
- 【数据结构与算法分析】1.2 编写程序解决字谜问题
- 调试asp.net程序遇见的三个常见问题及其解决办法
- Android:Consumer closed input channel or an error occurred. events=0x8异常导致程序异常终止问题解决方案
- VS2005(c#)项目调试问题解决方案集锦
- VS2005 .net项目调试问题解决方案集锦
- VC++ 升级到visual studio 2008 后,调试DirectShow中的Sample编译出错问题解决方案
- VS2005调试问题解决方案集锦[转]
- android真机调试 INSTALL_FAILED_MEDIA_UNAVAILABLE 问题解决方案
- 解决在VS(winform)程序中无法在调试时修改代码的问题(也就是“编辑并继续”功能无效)
- "无法在web服务器上启动调试,不具备调试此程序的权限" 问题解决
- VS2005(c#)项目调试问题解决方案集锦
- 使用VS2013编写Python程序时出现编码问题的解决办法
- VS2005(c#)项目调试问题解决方案集锦
- VS2005(c#)项目调试问题解决方案集锦
- 调试时出现:“没有找到 MSVCR80D.dll,因此这个程序未能启动,重新安装应用程序,可能会修复此问题”错误提示,如何解决?
- Unity5.2.0无法使用Visual Studio 2013调试问题解决方案
