jQuery实现的瀑布流效果, 向下滚动即时加载内容
2012-04-11 10:51
706 查看
下拉滚动条或鼠标滚轮滚动到页面底部时, 动态即时加载新内容。
后台用 json 传输数据, 示例程序中只写了示例数组。数据也只设置了两个属性, 需根据实际应用改写。
页面用了 ul li 做为容器, 每个 li 表示一列
JS代码
示例网址: http://product.1024i.com/ajax/waterfall/
资源下载: http://download.csdn.net/detail/iua1024/4216228
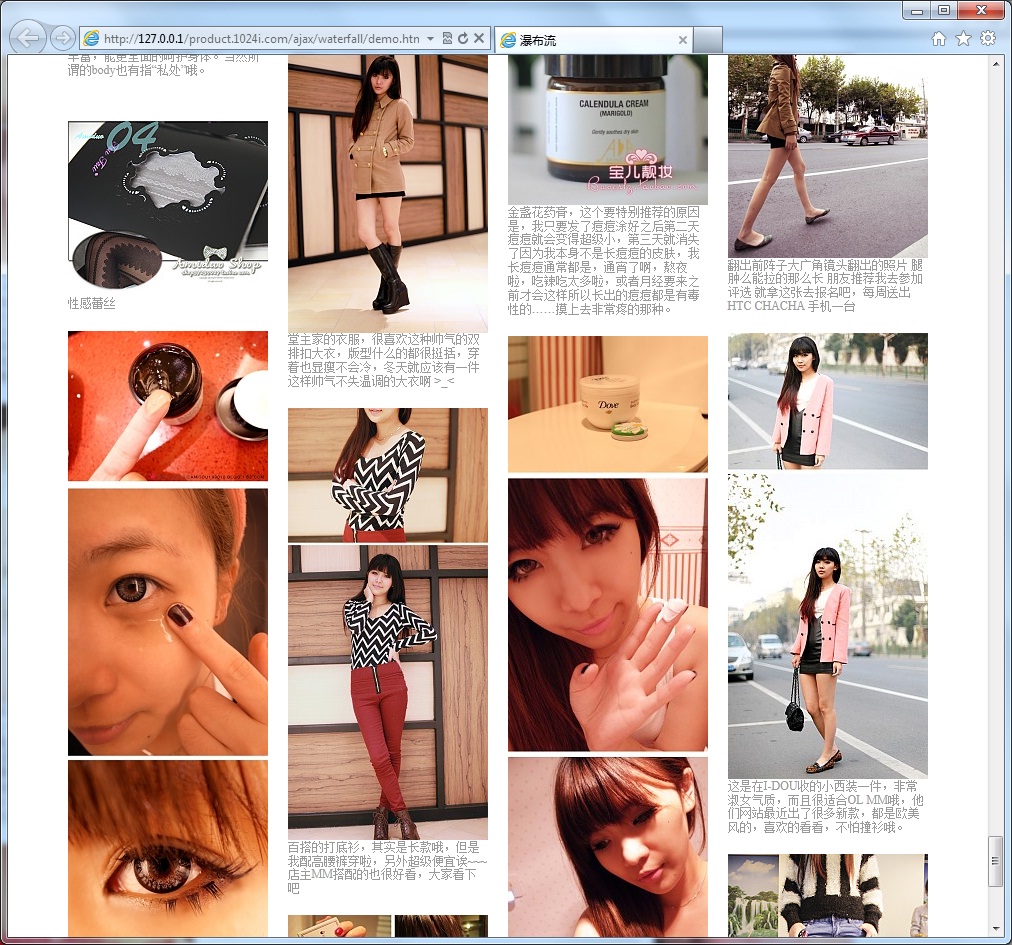
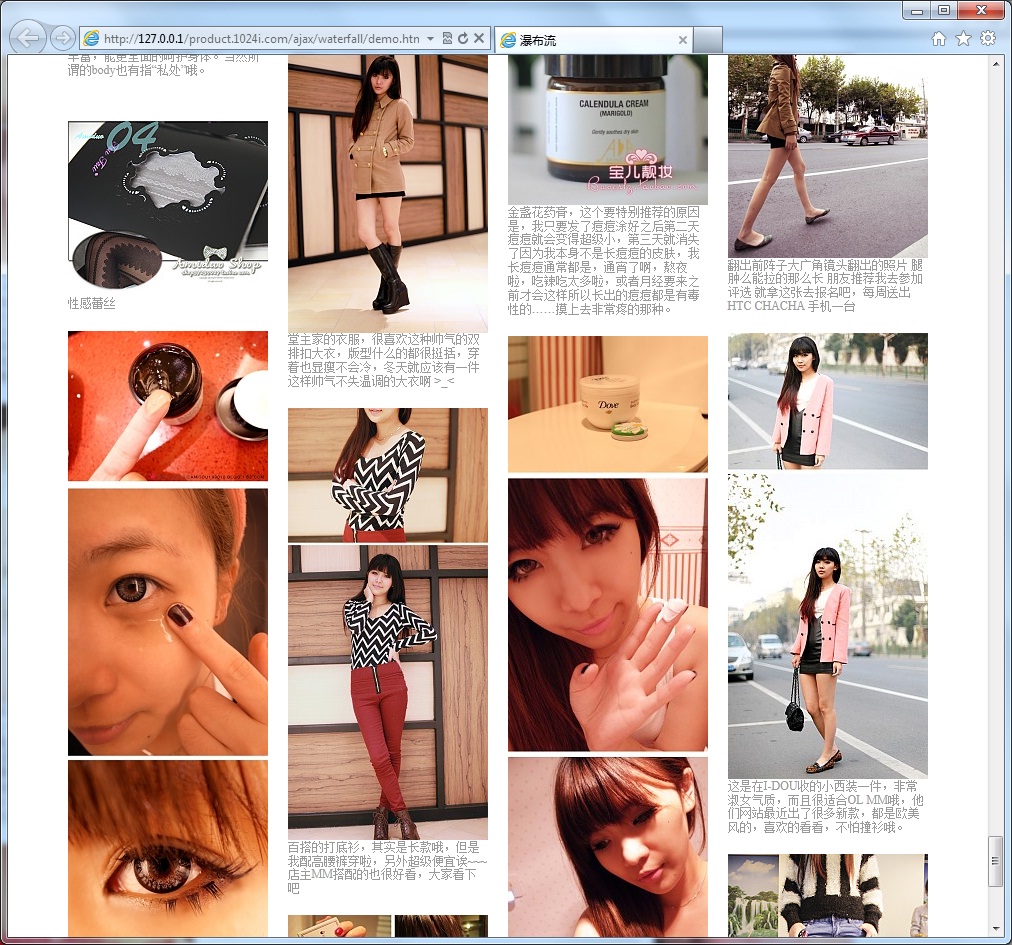
效果图:

后台用 json 传输数据, 示例程序中只写了示例数组。数据也只设置了两个属性, 需根据实际应用改写。
页面用了 ul li 做为容器, 每个 li 表示一列
<ul id="stage"> <li></li> <li></li> <li></li> <li></li> </ul>
JS代码
/* @版本日期: 版本日期: 2012年4月11日 @著作权所有: 1024 intelligence ( http://www.1024i.com ) 获得使用本类库的许可, 您必须保留著作权声明信息. 报告漏洞,意见或建议, 请联系 Lou Barnes(iua1024@gmail.com) */ $(document).ready(function(){ loadMore(); }); $(window).scroll(function(){ // 当滚动到最底部以上100像素时, 加载新内容 if ($(document).height() - $(this).scrollTop() - $(this).height()<100) loadMore(); }); function loadMore() { $.ajax({ url : 'data.php', dataType : 'json', success : function(json) { if(typeof json == 'object') { var oProduct, $row, iHeight, iTempHeight; for(var i=0, l=json.length; i<l; i++) { oProduct = json[i]; // 找出当前高度最小的列, 新内容添加到该列 iHeight = -1; $('#stage li').each(function(){ iTempHeight = Number( $(this).height() ); if(iHeight==-1 || iHeight>iTempHeight) { iHeight = iTempHeight; $row = $(this); } }); $item = $('<div><img src="'+oProduct.image+'" border="0" ><br />'+oProduct.title+'</div>').hide(); $row.append($item); $item.fadeIn(); } } } }); }
示例网址: http://product.1024i.com/ajax/waterfall/
资源下载: http://download.csdn.net/detail/iua1024/4216228
效果图:

相关文章推荐
- jQuery向下滚动即时加载内容实现的瀑布流效果
- jQuery实现的瀑布流效果, 向下滚动即时加载内容
- jQuery实现的瀑布流效果, 向下滚动即时加载内容
- jQuery向下滚动即时加载内容实现的瀑布流效果
- jQuery实现的瀑布流效果, 向下滚动即时加载内容
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- 【转】JQuery实现页面随滚动条滚动而动态加载内容的效果
- jquery实现页面滚动到最下方自动按分页的形式加载内容效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- 2011-01-16 21:13 JQuery实现页面随滚动条滚动而动态加载内容的效果
- JQuery实现页面随滚动条滚动而动态加载内容的效果
- jquery+ajax+mysql+php上拉加载瀑布流效果或者jquery+ajax+mysql+php滚动条向下滚动瀑布流效果加载
- jQuery实现鼠标滚动图片延迟加载效果附源码下载
- jquery 仿微博实现内容自动向下滚动加载
- jquery实现瀑布流效果+下拉加载新数据
- jquery实现滚动到页面底部时无限加载内容的代码
