android如何处理不同屏幕的适配
2012-04-07 21:25
363 查看
仔细看了一下android开发文档,基本了解android对多屏的开发支持。
首 先,我们先看看android设备的屏幕状况:下表是google play 市场最新的统计数据,应该具有相当的代表性。
什么是DPI:Dot Per Inch。 1英寸=2.54厘米 这个需要重点了解。
上表可看出,对于size,实际上是个范围值。大致情况如下:

我们看看 Android提供的策略:
1:明确指定支持的屏幕大小,在安装时检查,不符合不允许安装。这比较粗暴,可能对一些对设备大小依赖度比较高的软件才会采用。
2:不同大小和密度的情况下,提供不同的布局方案。
3:不同密度提供不同的图片。
默认情况,系统可以帮忙进行伸缩处理,但这样的图片质量是有问题的。如果要得到更好的效果,需要专门制作图片,放置到相应的图片目录下。
drawable-hdpi
drawable-ldpi
drawable-mdpi
drawable-xhdpi
对于多语言,可以添加语种,用 – 分隔
可组合。比如:
4:系统的匹配优先级
4.1:查找最精确的配置
4.2:使用默认资源,然后进行拉伸处理
5:可用的配置项
实际上:语种也可以做为属性项,这可以做为图片多语言的方式。
举例:
res/layout/my_layout.xml // layout fornormal screen size ("default")
res/layout-small/my_layout.xml // layout for small screensize
res/layout-large/my_layout.xml // layout for large screensize
res/layout-xlarge/my_layout.xml // layout for extra large screensize
res/layout-xlarge-land/my_layout.xml // layout for extra large in landscapeorientation
res/drawable-mdpi/my_icon.png // bitmap for mediumdensity
res/drawable-hdpi/my_icon.png // bitmap for highdensity
res/drawable-xhdpi/my_icon.png // bitmap for extra highdensity
其它:
:适当使用
Nine-Patchbitmap files,可以减少不同密度图片的工作量。
根据上面的原理,可以确定简单的策略:
1:使用 dp 来定义大小。
使得布局与密度无关,使用Warp_content,fill_parent。
硬编码中也不要使用pix。
不要使用AbsoluteLayout。
同样:文字大小使用 sp。
为什么要用dp,道理很简单,如果有两个用户使用 相同size的手机,他们希望不管是不是密度不同,但都可以正常使用
同一个软件,要达到此目的,显然不能使用px,因为他会导致效果不同,如果使用dp,因为它是按设备的dpi进行了运算,刚
好将dpi的不同体现到了点阵上,因而达到相同效果的目的。
2:在如下场景,提供变化的布局:(只针对size,因为使用了dp)
2.1:在小屏上,发现按纽找不到了,或者不正确的换行了,导致无法正常操作或界面太丑。
2.2:在大屏上,发现空间的利用率太低,不利于用户的操作和使用。
注意:用户使用了更为昂贵的设备,当然希望得到更佳的体验,这个同样的重要。尽管在大屏上应用可以正常使用,但这是不够的。
2.3:当从横屏切纵屏时,发现按纽的位置不合理,应该将底端按纽放到右侧。这种情况下,也需要提供两种不同的布局。
一般情况下,我们不需要使用不同的layout,这个意味着要重新设计,工作量较大。
3:对于图片,在不同密度下提供不同的图片。
drawable中的XML files 定义文件,必须放到
分辨率的比例是: 3:4:6:8
drawable-nodpi 暂不考虑
Nine-Patchbitmap files,这是通过锚定的方式,确定某些区域不缩放,如果要节省空间,可以部分情况采纳。
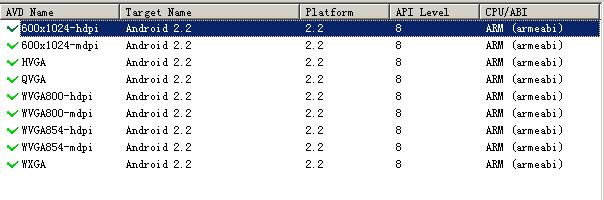
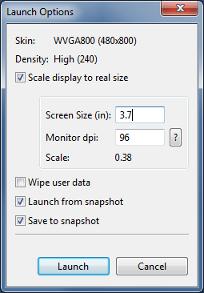
4:调试时,使用AVD虚拟设备如下:

除了设置正确的 dpi和分辨率外,还可设置Screen Size,得到更真实的效果。

写得比较乱,凑合看。
首 先,我们先看看android设备的屏幕状况:下表是google play 市场最新的统计数据,应该具有相当的代表性。
| | Ldpi (120) | Mdpi(160) | Hdpi(240) | Xhdpi(320) |
| small | 1.90% | 2.50% | ||
| QVGA(240*320) | 480x640 | |||
| normal | 0.70% | 19.60% | 64.60% | 2.40% |
| WQVGA400 (240x400) | HVGA(320x480) | WVGA800(480x800) | 640x960 | |
| WQVGA432 (240x432) | WVGA854(480x854) | |||
| 600x1024 | ||||
| large | 0.20% | 2.30% | ||
| WVGA800** (480x800) | WVGA800* (480x800) | |||
| WVGA854** (480x854) | WVGA854* (480x854) | |||
| 600x1024 | ||||
| xlarge | 1024x600 | 5.80% | 1536x1152 | 2048x1536 |
| WXGA (1280x800) | 1920x1152 | 2560x1536 | ||
| 1024x768 | 1920x1200 | 2560x1600 | ||
| 1280x768 |
上表可看出,对于size,实际上是个范围值。大致情况如下:
我们看看 Android提供的策略:
1:明确指定支持的屏幕大小,在安装时检查,不符合不允许安装。这比较粗暴,可能对一些对设备大小依赖度比较高的软件才会采用。
2:不同大小和密度的情况下,提供不同的布局方案。
实现方式: Layout-small/
Layout-normal/
Layout-large/
layout-xlarge/
3:不同密度提供不同的图片。
默认情况,系统可以帮忙进行伸缩处理,但这样的图片质量是有问题的。如果要得到更好的效果,需要专门制作图片,放置到相应的图片目录下。
drawable-hdpi
drawable-ldpi
drawable-mdpi
drawable-xhdpi
对于多语言,可以添加语种,用 – 分隔
可组合。比如:
drawable-en-rUS-xhdpi
4:系统的匹配优先级
4.1:查找最精确的配置
4.2:使用默认资源,然后进行拉伸处理
5:可用的配置项
| Screen characteristic | Qualifier | Description |
| Size | small | Resources for small size screens. |
| normal | Resources for normal size screens. (This is the baseline size.) | |
| large | Resources for large size screens. | |
| xlarge | Resources for extra large size screens. | |
| Density | ldpi | Resources for low-density (ldpi) screens (~120dpi). |
| mdpi | Resources for medium-density (mdpi) screens (~160dpi). (This is the baseline density.) | |
| hdpi | Resources for high-density (hdpi) screens (~240dpi). | |
| xhdpi | Resources for extra high-density (xhdpi) screens (~320dpi). | |
| nodpi | Resources for all densities. These are density-independent resources. The system does not scale resources tagged with this qualifier, regardless of the current screen's density. | |
| tvdpi | Resources for screens somewhere between mdpi and hdpi; approximately 213dpi. This is not considered a "primary" density group. It is mostly intended for televisions and most apps shouldn't need it—providing mdpi and hdpi resources is sufficient for most apps and the system will scale them as appropriate. If you find it necessary to provide tvdpi resources, you should size them at a factor of 1.33*mdpi. For example, a 100px x 100px image for mdpi screens should be 133px x 133px for tvdpi. | |
| Orientation | land | Resources for screens in the landscape orientation (wide aspect ratio). |
| port | Resources for screens in the portrait orientation (tall aspect ratio). | |
| Aspect ratio | long | Resources for screens that have a significantly taller or wider aspect ratio (when in portrait or landscape orientation, respectively) than the baseline screen configuration. |
| notlong | Resources for use screens that have an aspect ratio that is similar to the baseline screen configuration. |
举例:
res/layout/my_layout.xml // layout fornormal screen size ("default")
res/layout-small/my_layout.xml // layout for small screensize
res/layout-large/my_layout.xml // layout for large screensize
res/layout-xlarge/my_layout.xml // layout for extra large screensize
res/layout-xlarge-land/my_layout.xml // layout for extra large in landscapeorientation
res/drawable-mdpi/my_icon.png // bitmap for mediumdensity
res/drawable-hdpi/my_icon.png // bitmap for highdensity
res/drawable-xhdpi/my_icon.png // bitmap for extra highdensity
其它:
:适当使用
Nine-Patchbitmap files,可以减少不同密度图片的工作量。
:res/drawable-nodpi/icon.png nodpi指的是不进行缩放。这个可能在某些特殊场景会用到。
:aspect 是否宽屏
根据上面的原理,可以确定简单的策略:
1:使用 dp 来定义大小。
使得布局与密度无关,使用Warp_content,fill_parent。
硬编码中也不要使用pix。
不要使用AbsoluteLayout。
同样:文字大小使用 sp。
为什么要用dp,道理很简单,如果有两个用户使用 相同size的手机,他们希望不管是不是密度不同,但都可以正常使用
同一个软件,要达到此目的,显然不能使用px,因为他会导致效果不同,如果使用dp,因为它是按设备的dpi进行了运算,刚
好将dpi的不同体现到了点阵上,因而达到相同效果的目的。
2:在如下场景,提供变化的布局:(只针对size,因为使用了dp)
2.1:在小屏上,发现按纽找不到了,或者不正确的换行了,导致无法正常操作或界面太丑。
2.2:在大屏上,发现空间的利用率太低,不利于用户的操作和使用。
注意:用户使用了更为昂贵的设备,当然希望得到更佳的体验,这个同样的重要。尽管在大屏上应用可以正常使用,但这是不够的。
2.3:当从横屏切纵屏时,发现按纽的位置不合理,应该将底端按纽放到右侧。这种情况下,也需要提供两种不同的布局。
一般情况下,我们不需要使用不同的layout,这个意味着要重新设计,工作量较大。
3:对于图片,在不同密度下提供不同的图片。
drawable中的XML files 定义文件,必须放到
drawable/下。
分辨率的比例是: 3:4:6:8
drawable-nodpi 暂不考虑
Nine-Patchbitmap files,这是通过锚定的方式,确定某些区域不缩放,如果要节省空间,可以部分情况采纳。
4:调试时,使用AVD虚拟设备如下:
除了设置正确的 dpi和分辨率外,还可设置Screen Size,得到更真实的效果。
写得比较乱,凑合看。
相关文章推荐
- Android是如何在不同屏幕上适配图片的 -- 或控件大小
- 【android】GridView如何适配不同屏幕
- Android是如何在不同屏幕上适配图片的 -- 或控件大小
- Android是如何在不同屏幕上适配图片的 -- 或控件大小
- android:如何处理屏幕适配问题?
- Android如何适配不同屏幕分辨率
- Android是如何在不同屏幕上适配图片的 -- 或控件大小
- Android GridView如何适配不同屏幕
- Android开发中如何适配不同屏幕大小(1)
- Android是如何在不同屏幕上适配图片的 -- 或控件大小
- android中如何使用一张图片适配不同屏幕尺寸的APP启动引导页
- Android是如何在不同屏幕上适配图片的 -- 或控件大小
- android开发如何更好的解决适配不同屏幕大小移动设备的问题
- Android 中px, pd, sp 概念以及如何做到屏幕适配
- Android适配不同分辨率——精确适配不同的dpi和屏幕尺寸
- Android应用如何适配不同分辨率的手机
- Android平板上开发应用的一点心得——精确适配不同的dpi和屏幕尺寸
- 如何适配屏幕以及 android 设备是如何寻找到相对于的resources
- Android平板上开发应用的一点心得——精确适配不同的dpi和屏幕尺寸
- Android 适配不同屏幕(手机,平板)
