用Gridview和AspNetPager控件实现真分页(二)
2012-04-05 21:27
225 查看
在用Gridview和AspNetPager控件实现真分页(一)中,简述了一些基本概念和思路的来源,在这篇文章中,将向大家展示下真分页的代码。首先说一下思路:首先将表中的条数选择出来,以生成分页效果。然后在数据库中新建一个视图(这个视图视情况,个人感觉建了视图sql语句会简单一些,或者用存储过程也可以,由于这是为了展示,我用的是拼接字符串的方法),这个视图只是比所查表多了一个字段,这个字段是用于将新闻排序后,每个新闻的行号。下面是我建的视图,我用的是企业管理器建的。

这样,我在查询的时候,通过查询视图,然后利用AspNetPager传过来的那两个参数对xuhao进行筛选,那么就可以达到真分页的效果了。
首先,在DAL层的NewsDAO类中新建一个方法,这个方法用于查询news表里面的数据的总条数。
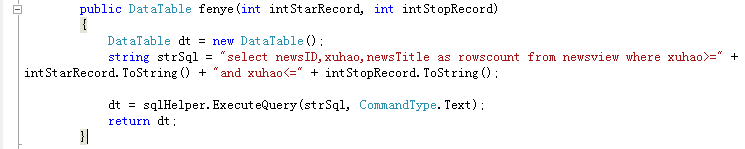
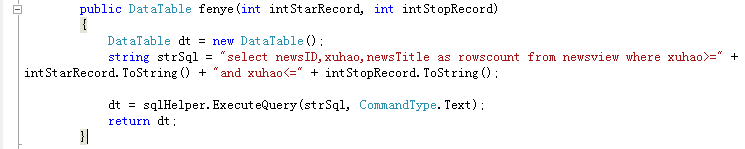
然后,在建一个方法,这个方法接受AspNetPager传进来的两个参数,并且通过这两个参数对视图进行查询。

再将上面两个函数在BLL层进行相应的实现(这个系统是用经典三层做的,虽然分层效果并不是太好)。这样,思路里面就实现了大半了。
现在需要做的就是把这连个函数应用到AspNetPager控件上。
到这里,真分页的实现也就说完了,不知道说的是否足够清楚,哪里说的不好还望大家指点。假分页的实现方法如下,通过对比,而这的代码真的差不太多,只是需要对数据库进行一点点的操作即可。设置方法已在上篇文章中说明了,实现了之后,才感觉,很多东西不能只凭自己的感觉。

这样,我在查询的时候,通过查询视图,然后利用AspNetPager传过来的那两个参数对xuhao进行筛选,那么就可以达到真分页的效果了。
首先,在DAL层的NewsDAO类中新建一个方法,这个方法用于查询news表里面的数据的总条数。
然后,在建一个方法,这个方法接受AspNetPager传进来的两个参数,并且通过这两个参数对视图进行查询。

再将上面两个函数在BLL层进行相应的实现(这个系统是用经典三层做的,虽然分层效果并不是太好)。这样,思路里面就实现了大半了。
现在需要做的就是把这连个函数应用到AspNetPager控件上。
到这里,真分页的实现也就说完了,不知道说的是否足够清楚,哪里说的不好还望大家指点。假分页的实现方法如下,通过对比,而这的代码真的差不太多,只是需要对数据库进行一点点的操作即可。设置方法已在上篇文章中说明了,实现了之后,才感觉,很多东西不能只凭自己的感觉。
相关文章推荐
- 用Gridview和AspNetPager控件实现真分页(一)
- 使用AspNetPager控件实现GridView分页
- ASP.NET使用AspNetPager控件实现真分页
- LINQ+GridView+AspNetPager 实现分页
- DbEntry采用分页技术显示数据在GridView里面并用AspNetPager控件来显示分页
- Asp.net不拖GridView控件,用Table实现其分页和删除
- VS-利用AspNetPager控件实现真分页
- VS2005中用存储过程实现分页控件AspNetPager(用存储过程加AspNetPager分页控件分页超快)
- 利用AspNetPager控件实现数据分页(存储过程)
- .NET实现Repeater控件+AspNetPager控件分页
- (转) .NET实现Repeater控件+AspNetPager控件分页
- AspNetPager控件实现网页分页显示
- 用AspNetPager控件最详细的分页实现方法(亲自实践)
- Asp.Net分页方法:JQuery插件实现Ajax无刷新分页、AspNetPager分页控件实现分页
- 利用aspnetPager控件实现分页
- Asp.Net分页方法:JQuery插件实现Ajax无刷新分页、AspNetPager分页控件实现分页
- gridview分页控件aspnetpager用法
- .NET实现Repeater控件+AspNetPager控件分页
- ASP.NET调用Oracle分页存储过程并结合ASPnetpager分页控件 实现分页功能
- 扩展GridView实现的一个自定义无刷新分页,排序,支持多种数据源的控件TwfGridView
