Android SimpleAdapter显示ListView、GridView
2012-03-29 13:44
387 查看
SimpleAdapter作为一个数据集,主要向ListView、GridView容器填充数据,总结了几种填充方式,原理很简单,直接看代码和效果图
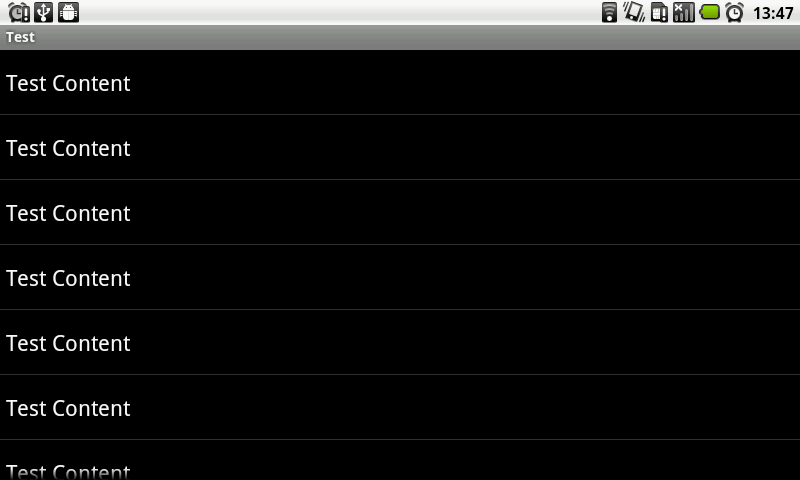
1、 ListView单行显示(simple_list_item_1)
代码:
效果:

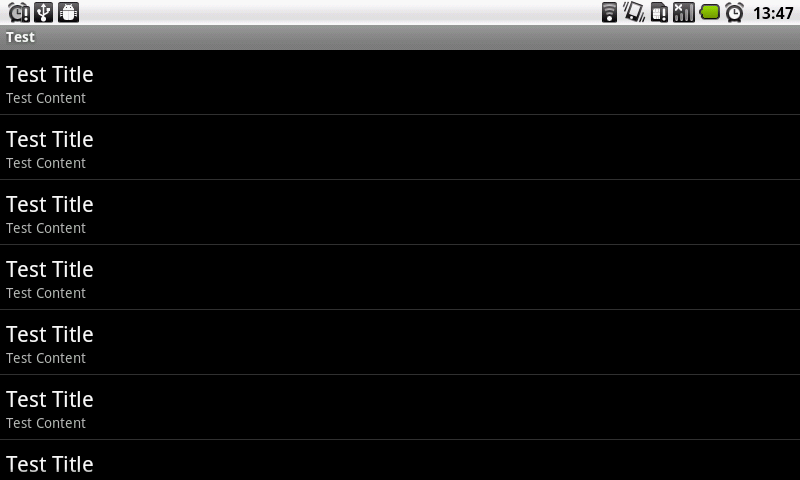
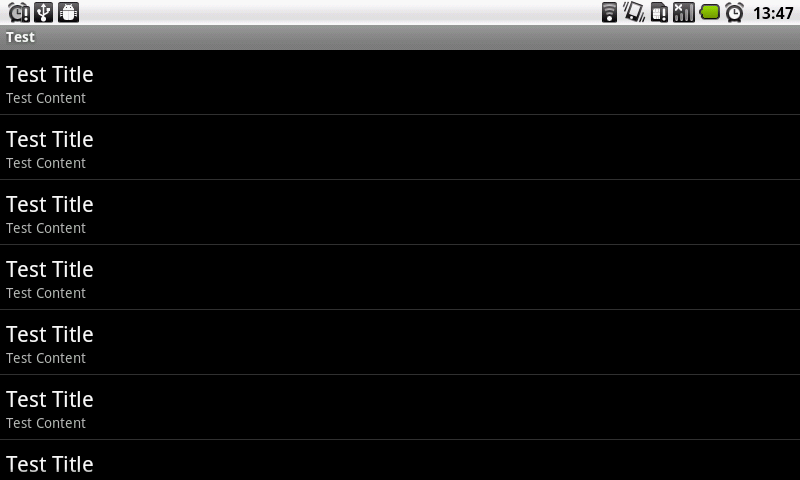
2、 ListView双行显示(simple_list_item_2)
代码:
效果:

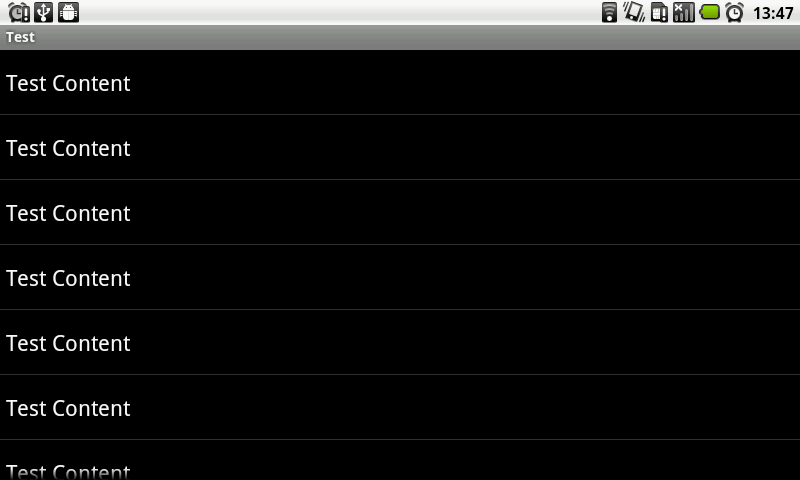
3、 ListView自定义显示
代码:
效果:

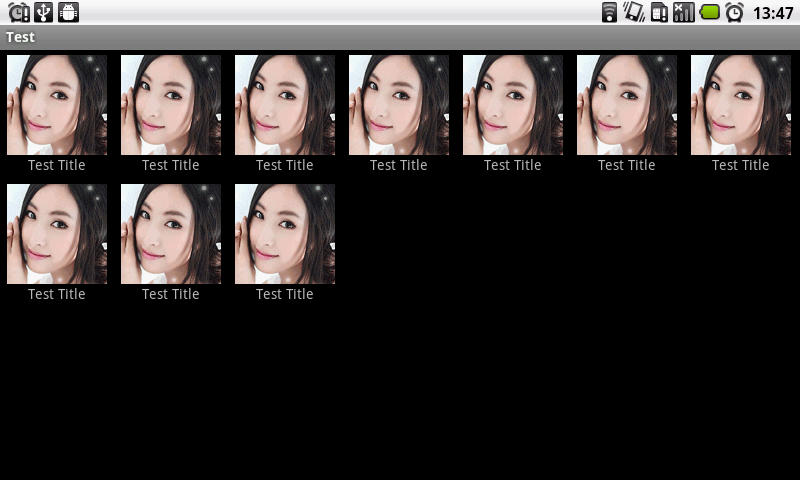
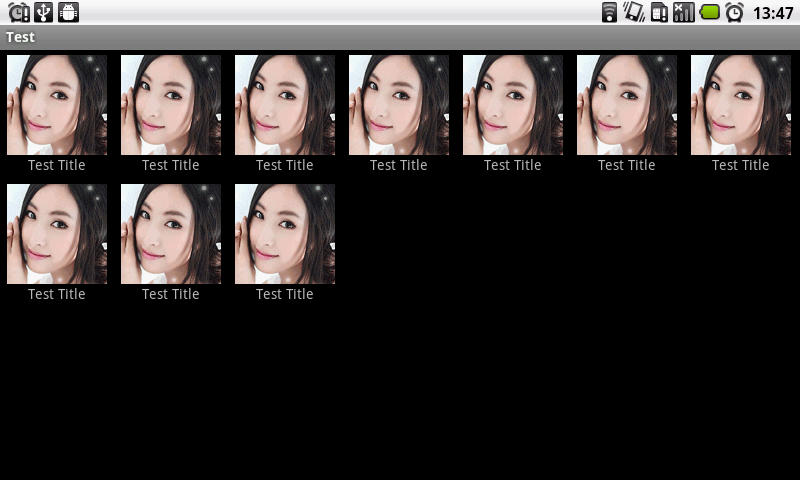
4、 GridView自定义显示
代码:
效果:

源码下载
1、 ListView单行显示(simple_list_item_1)
代码:
public class myListItem1 extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
ListView listView = new ListView(this);
List<Map<String, String>> mList = new ArrayList<Map<String, String>>();
for(int i=0; i<10; i++){
Map<String, String> map = new HashMap<String, String>();
map.put("TITLE", "Test Title");
map.put("CONTENT", "Test Content");
mList.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(this,
mList,
android.R.layout.simple_list_item_1, // List 显示一行item1
new String[]{ "CONTENT" }, // "TITLE",
new int[]{ android.R.id.text1 }
);
listView.setAdapter(adapter);
setContentView(listView);
}
}效果:

2、 ListView双行显示(simple_list_item_2)
代码:
public class myListItem2 extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
ListView listView = new ListView(this);
List<Map<String, String>> mList = new ArrayList<Map<String, String>>();
for(int i=0; i<10; i++){
Map<String, String> map = new HashMap<String, String>();
map.put("TITLE", "Test Title");
map.put("CONTENT", "Test Content");
mList.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(this,
mList,
android.R.layout.simple_list_item_2, // List 显示两行item1、item2
new String[]{ "TITLE", "CONTENT" },
new int[]{ android.R.id.text1, android.R.id.text2 }
);
listView.setAdapter(adapter);
setContentView(listView);
}
}效果:

3、 ListView自定义显示
代码:
public class MyList extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mylist);
List<Map<String, Object>> mList = new ArrayList<Map<String, Object>>();
for (int i = 0; i < 10; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("PIC", R.drawable.pic); // 加载图片资源
map.put("TITLE", "Test Title");
map.put("CONTENT", "Test Content");
mList.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(this,
mList,
R.layout.listitem, // 自定义布局格式
new String[] { "PIC", "TITLE", "CONTENT" },
new int[] { R.id.listitem_pic, R.id.listitem_title, R.id.listitem_content }
);
ListView listView = (ListView) findViewById(R.id.list);
listView.setAdapter(adapter);
}
}自定义的 listitem.xml<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight"> <ImageView android:id="@+id/listitem_pic" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentTop="true" android:layout_alignParentBottom="true" android:adjustViewBounds="true" android:padding="10dip" /> <TextView android:id="@+id/listitem_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/listitem_pic" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_alignWithParentIfMissing="true" android:gravity="center_vertical" android:textSize="22sp" /> <TextView android:id="@+id/listitem_content" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_toRightOf="@id/listitem_pic" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_below="@id/listitem_title" android:singleLine="true" android:ellipsize="marquee" android:textSize="14sp" /> </RelativeLayout>
效果:

4、 GridView自定义显示
代码:
public class MyGrid extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mygrid);
List<Map<String, Object>> mList = new ArrayList<Map<String, Object>>();
for (int i = 0; i < 10; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("PIC", R.drawable.pic); // 加载图片资源
map.put("TITLE", "Test Title");
mList.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(this,
mList, R.layout.griditem, // 自定义布局格式
new String[] { "PIC", "TITLE" },
new int[] { R.id.griditem_pic, R.id.griditem_title, }
);
GridView gridView = (GridView) findViewById(R.id.grid);
gridView.setAdapter(adapter);
}
}自定义的 gridview.xml<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical"> <ImageView android:id="@+id/griditem_pic" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> </ImageView> <TextView android:id="@+id/griditem_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> </TextView> </LinearLayout>
效果:

源码下载
相关文章推荐
- Android SimpleAdapter显示ListView、GridView
- Android SimpleAdapter显示ListView、GridView
- Android SimpleAdapter显示ListView、GridView
- Android SimpleAdapter显示ListView、GridView
- Android SimpleAdapter显示ListView、GridView
- Android SimpleAdapter显示ListView、GridView
- Android SimpleAdapter显示ListView、GridView
- android ListView利用SimpleAdapter显示特定布局并且异步加载网络图片
- Android中使用ListView显示列表之SimpleAdapter的使用
- Android 解决ListView、GridView在首次显示时adapter可能多次调用getView的问题
- android 从activity用intent跳转到listactivity并在其中用simpleadapter在listview中显示数据列
- Android采用ListView实现数据列表显示1-使用SimpleCursorAdapter进行数据绑定
- android 从activity用intent跳转到listactivity并在其中用simpleadapter在listview中显示数据列
- 【Android】以SimpleAdapter做适配器的ListView和GridView
- 【Android基础】listview控件的使用(3)------Map与SimpleAdapter组成的多显示条目的Listview
- Android学习之listView显示下拉列表(2)(SimpleAdapter适配器)
- 【Android基础】listview控件的使用(3)------Map与SimpleAdapter组成的多显示条目的Listview
- 【Android】以SimpleAdapter做适配器的ListView和GridView
- Android中Adapter嵌套Adapter、ListView嵌套GridView时的内层Adapter(GridView)内容显示异常
- android 使用SimpleCursorAdapter将SQLite数据显示到ListView
