jQuery EasyUI API 中文文档 - 日期时间框(DateTimeBox)
2012-03-19 22:48
579 查看
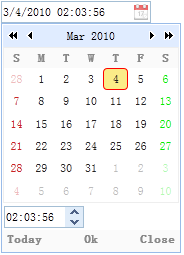
DateTimeBox 日期时间框
扩展自 $.fn.datebox.defaults。用 $.fn.datetimebox.defaults 重写了 defaults。
依赖
datebox
timespinner
用法
1. <input id="dt" type="text"></input>
取值:
$('#DateEnd').datetimebox('getValue')1. $('#dt').datetimebox({
2. showSeconds:false
3. });
特性
其特性扩展自 datebox,下列是为 datetimebox 增加的特性。
| 名称 | 类型 | 说明 | 默认值 |
| showSeconds | boolean | 定义是否显示秒的信息。 | true |
其方法扩展自 datebox,下列是为 datetimebox 重写的方法。
| 名称 | 参数 | 说明 |
| options | none | 返回 options 对象。 |
| spinner | none | 返回 timespinner 对象。 |
| setValue | value | 设置 datetimebox 的值。 |
相关文章推荐
- jQuery EasyUI API 中文文档 DateTimeBox日期时间框
- jQuery EasyUI API 中文文档 - 日期时间框(DateTimeBox)
- jQuery EasyUI API 中文文档 - 日期时间框(DateTimeBox)
- jQuery EasyUI API 中文文档 - 日期时间框(DateTimeBox)
- jQuery EasyUI API 中文文档 DateTimeBox日期时间框
- jQuery EasyUI API 中文文档 - 日期框(DateBox)
- jQuery EasyUI API 日期时间框(DateTimeBox)
- jQuery EasyUI API 中文文档 - 日期框(DateBox)
- jQuery EasyUI API 中文文档 - 日期框(DateBox)
- jQuery EasyUI API 中文文档 - TimeSpinner时间微调器
- jQuery EasyUI API 中文文档 - 时间微调器(TimeSpinner)
- jQuery EasyUI API 中文文档 - 时间微调器(TimeSpinner)
- jQuery EasyUI API 中文文档 - TimeSpinner时间微调器
- jQuery EasyUI API 中文文档 - 时间微调器(TimeSpinner)
- jQuery EasyUI API 中文文档 - 文档
- 表单(中)-EasyUI Combogrid 组合网格、EasyUI Numberbox 数字框、EasyUI Datebox 日期框、EasyUI Datetimebox 日期时间框、EasyUI Calendar 日历
- jQuery EasyUI API 中文文档 - NumberBox数字框
- jQuery EasyUI API 中文文档 - 进度条
- jQuery EasyUI API 中文文档 - 日历(Calendar)
- jQuery EasyUI API 中文文档 - DataGrid数据表格
