fieldset在ie8下的margin\padding bug规避
2012-03-05 15:31
162 查看
写在前面的话
其实我不推荐使用fieldset这个标签,正如我们常常议论的那样这东西在不同的浏览器下确实操蛋,但是在一些老的项目中大量使用,所以还是有必要分析一下,fieldset到底有哪些怪毛病,如何规避!我承认我闲的蛋疼,不喜请绕路!
fieldset margin 测试
环境说明:win7 + ie 8.0 +chrome 16.0 +firefox 10
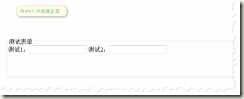
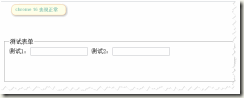
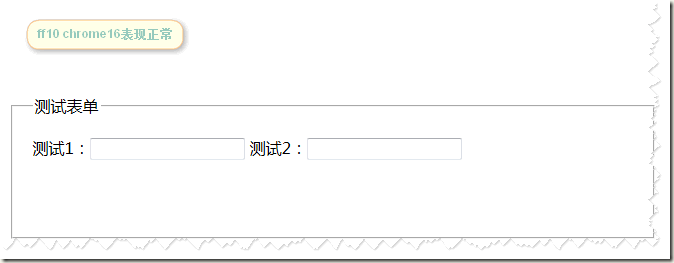
首先测试fieldset在不同浏览器下margin的表现



fieldset padding 测试
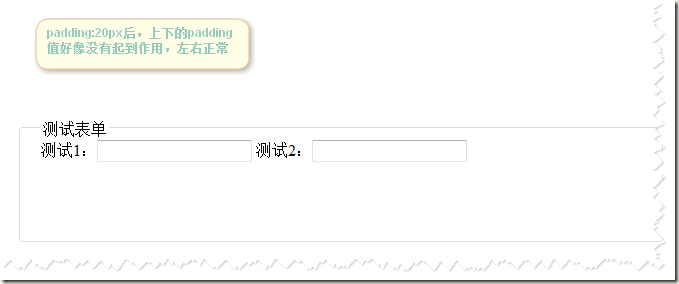
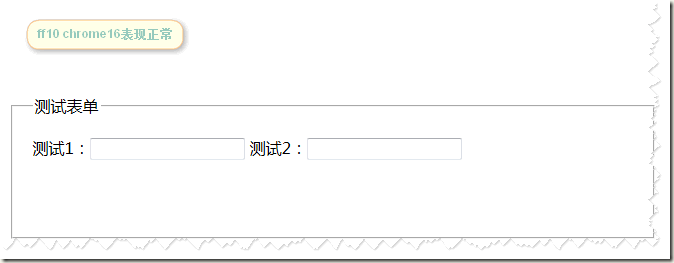
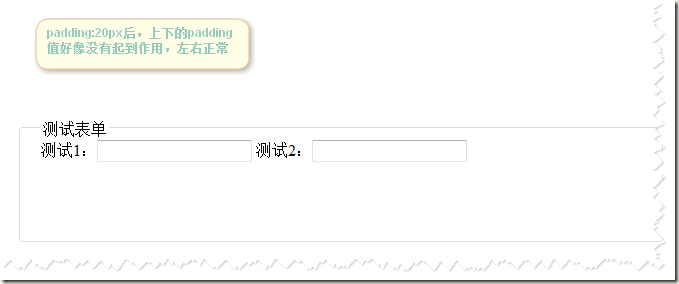
添加padding:20px; ie8出现了异常情况!(padding的作用位置不同,详见文章后的评论,呵呵)


fieldset bug 解决方案
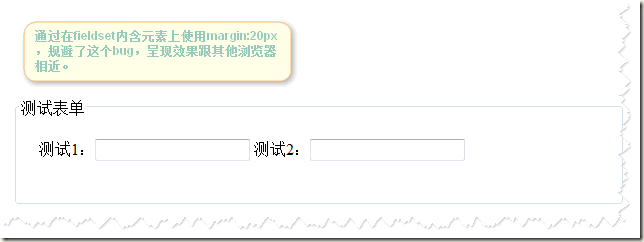
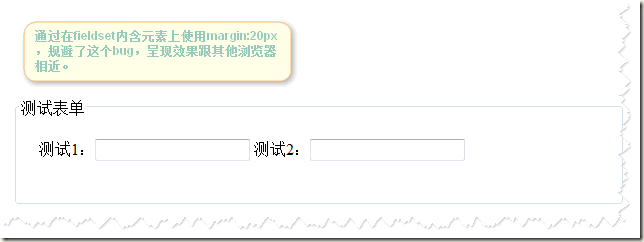
这里没有最好的解决方案,只是规避方案(最佳实践是不用这个标签)。尽量不在fileset标签上使用margin\padding的样式,应交由fieldset的包裹元素和内含元素的margin来间接实现
注:为啥说到margin呢,因为在低版本的ie上fieldset的margin也是存在bug的,我们今天讨论的bug在ie9中均已修复。

最后建议:不要使用标签fieldset了
其实我不推荐使用fieldset这个标签,正如我们常常议论的那样这东西在不同的浏览器下确实操蛋,但是在一些老的项目中大量使用,所以还是有必要分析一下,fieldset到底有哪些怪毛病,如何规避!我承认我闲的蛋疼,不喜请绕路!
fieldset margin 测试
环境说明:win7 + ie 8.0 +chrome 16.0 +firefox 10
<!DOCTYPE HTML>
<html>
<body>
<fieldset style="margin:100px auto;width:600px;height:100px">
<legend>测试表单</legend>
<form>
<label>测试1:<input type="text" /></label>
<label>测试2:<input type="text" /></label>
</form>
</fieldset>
</body>
</html>
首先测试fieldset在不同浏览器下margin的表现



fieldset padding 测试
添加padding:20px; ie8出现了异常情况!(padding的作用位置不同,详见文章后的评论,呵呵)


fieldset bug 解决方案
这里没有最好的解决方案,只是规避方案(最佳实践是不用这个标签)。尽量不在fileset标签上使用margin\padding的样式,应交由fieldset的包裹元素和内含元素的margin来间接实现
注:为啥说到margin呢,因为在低版本的ie上fieldset的margin也是存在bug的,我们今天讨论的bug在ie9中均已修复。
<!DOCTYPE HTML>
<html>
<body>
<fieldset style="margin:100px auto;width:600px;height:100px">
<legend>测试表单</legend>
<div style="margin:20px">
<form>
<label>测试1:<input type="text" /></label>
<label>测试2:<input type="text" /></label>
</form>
</div>
</fieldset>
</body>
</html>

最后建议:不要使用标签fieldset了
相关文章推荐
- IE8 margin-top属性bug解决方案
- margin和padding那点事及常见浏览器margin padding相关Bug
- jq的slideToggle()在ie8里遇到bug:下盒子的margin—top失效,margin-top塌陷解决方法
- ie6 ie7 ie8和火狐如何兼容高度宽度以及margin、padding等属性!
- firefox,IE8中margin-top的bug及解决办法
- ie8下div中单个input的margin和padding失效
- 用Margin还是用Padding
- bug记录:IE8,包含块min-height/height共存时的高度计算bug
- 用 jQuery 取得 Div 的宽度与高度(Width, Padding, Border, Margin)
- jQuery.height()遇到padding与margin的时候,在IE6下表现不靠谱
- css padding属性兼容ie6,ie8,firefox实例详解
- Padding 与 margin 区别
- 用Margin还是用Padding
- Android 的Margin和Padding属性以及支持的长度单位
- IE6IE7IE8(Q) 中元素的 'padding-top' 遇到 'clear' 特性在某些情况下复制到 'padding-bottom'
- padding与margin的使用
- top、padding-top、margin-top的区别(以及个人总结)---前端进阶(随笔)
- IE8关于Session的bug
- Android中Margin和Padding属性知识总结
- android之android:paddingLeft和android:layout_marginLeft区别:
