一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
2012-01-17 09:27
621 查看
一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
[code] using System.Collections.Generic;
using System.ServiceModel;
using System.ServiceModel.Web;
namespace Artech.WcfServices.Service.Interface
{[ServiceContract]
public interface IEmployees
{[WebGet(UriTemplate = "all",ResponseFormat =WebMessageFormat.Json)]
IEnumerable<Employee> GetAll();
}
public class Employee
{ public string Id{ get; set;} public string Name{ get; set;} public string Department{ get; set;} public string Grade{ get; set;}}
}
[/code]
[/code]
在如下所示的服务类型EmployeesService 中,我们直接让服务操作GetAll返回一个包含3个Employee对象的列表。
[code][code] using System.Collections.Generic;
using Artech.WcfServices.Service.Interface;
namespace Artech.WcfServices.Service
{public class EmployeesService : IEmployees
{public IEnumerable<Employee> GetAll()
{return new List<Employee>
{new Employee{ Id = "001", Name="张三", Department="开发部", Grade = "G6"},new Employee{ Id = "002", Name="李四", Department="人事部", Grade = "G7"},new Employee{ Id = "003", Name="王五", Department="销售部", Grade = "G8"}};
}
}
}
[/code]
[/code]
我们通过控制台程序对服务进行寄宿。从下面的配置可以看到我们采用了标准终结点WebHttpEndpoint。为了让服务具有跨域支持的能力,我们必须将标准终结点的crossDomainScriptAccessEnabled属性设置为True。WebHttpBinding也具有同名的属性,如果直接使用WebHttpBinding也需要将该属性设置为True。
[code] [code] <configuration>
<system.serviceModel>
<standardEndpoints>
<webHttpEndpoint>
<standardEndpoint crossDomainScriptAccessEnabled="true"/>
</webHttpEndpoint>
</standardEndpoints>
<bindings>
<webHttpBinding>
<binding crossDomainScriptAccessEnabled="true" />
</webHttpBinding>
</bindings>
<services>
<service name="Artech.WcfServices.Service.EmployeesService">
<endpoint kind="webHttpEndpoint"
address="http://127.0.0.1:3721/employees"
contract="Artech.WcfServices.Service.Interface.IEmployees"/>
</service>
</services>
</system.serviceModel>
</configuration>
[/code]
[/code]
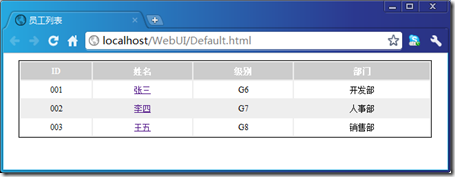
在客户端,我们在一个Web页面中通过jQuery进行Ajax调用这个服务,并将得到的员工列表显示在一个表格中。出CSS之外的页面代码如下所示,需要注意的是在进行Ajax调用的使用将dataType选项设置成“jsonp”,而不是“json”。
[code] [code] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>员工列表</title>
<style type="text/css">
...
</style>
<script src="Scripts/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function (){$.ajax({type: "get",
url: "http://127.0.0.1:3721/employees/all",
dataType: "jsonp",
success: function (employees){ $.each(employees, function (index, value){var detailUrl = "detail.html?id=" + value.Id;
var html = "<tr><td>";
html += value.Id + "</td><td>";
html += "<a href='" + detailUrl + "'>" + value.Name + "</a></td><td>";
html += value.Grade + "</td><td>";
html += value.Department + "</td></tr>";
$("#employees").append(html);});
$("#employees tr:odd").addClass("oddRow");}
});
});
</script>
</head>
<body>
<table id="employees" width="600px">
<tr>
<th>ID</th>
<th>姓名</th>
<th>级别</th>
<th>部门</th>
</tr>
</table>
</body>
</html>
[/code]
[/code]
当服务启动后在浏览器中显示上面这个Web页面,会得到如下所示的员工列表。

分类: [02] 编程技巧
相关文章推荐
- 一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- 【转载】一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- 一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- 一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- 一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- 一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- 一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- JQUERY 跨域调用WCF REST服务
- 通过jsonp调用wcf服务的例子
- 关于jquery跨域调用REST服务的问题
- JQuery使用$.ajax跨域调用winform托管的WCF服务(原创)
- JQuery 跨域调用 WCF 服务
- 一步一个脚印学习WCF系列之WCF概要—WCF服务的创建与调用HelloWorld实例,通过配置文件方式(六)
- WCF RESTful 服务+Jquery 客户端 跨域调用 大坑及解决方案汇总
- 一步一个脚印学习WCF系列之WCF概要—WCF服务的创建与调用HelloWorld实例,通过编码方式(四)
- 实现jquery.ajax及原生的XMLHttpRequest跨域调用WCF服务的方法
- JQuery跨域调用Rest服务接口
- VS2010中使用Jquery调用Wcf服务读取数据库记录
- jQuery调用WCF服务时如何传递对象参数
- C# sliverlight调用WCF服务出现的一个错误
