IE8上传文件时javascript取文件的本地路径的问题("C:\fakepath\")的解决方案javascript
2012-01-09 03:27
916 查看
前一阵把ie6升级到了ie8,没想到一个网站里面的上传图片时用javascript预览本地图片的功能失效了,图片总是显示错误,用alert()看了下图片的路径居然变成了c:\fakepath\*.jpg,真实的路径被c:\fakepath\取代了,于是在网上开始找解决方案。原来是因为ie8增加了安全选项,默认情况下不显示上传文件的真实路径,进入internet选项,修改下设置即可显示真实的文件路径。
以下就是操作步骤:
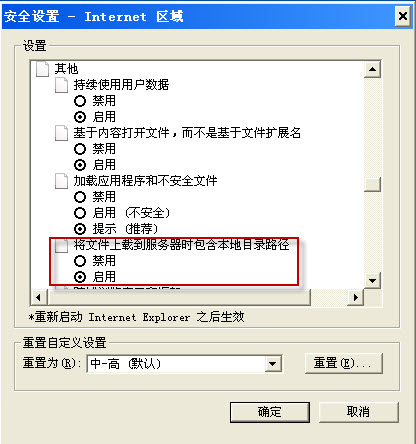
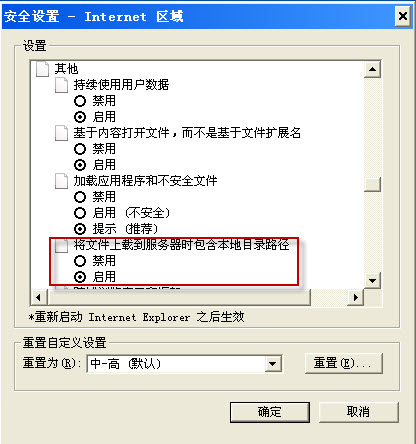
工具 -> internet选项 -> 安全 -> 自定义级别 -> 找到“其他”中的“将本地文件上载至服务器时包含本地目录路径”,选中“启用”即可。

另外附上传图片本地预览的示例源代码,供大家下载:上传图片并预览.rar
感谢junstyle的文章:http://www.junstyle.com.cn/post/ie8-input-file-fakepath.html
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
以下就是操作步骤:
工具 -> internet选项 -> 安全 -> 自定义级别 -> 找到“其他”中的“将本地文件上载至服务器时包含本地目录路径”,选中“启用”即可。

另外附上传图片本地预览的示例源代码,供大家下载:上传图片并预览.rar
感谢junstyle的文章:http://www.junstyle.com.cn/post/ie8-input-file-fakepath.html
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
相关文章推荐
- IE8上传文件时javascript读取文件的本地路径的问题("C:/fakepath/")的解决方案
- IE8上传文件时javascript读取文件的本地路径的问题("C:/fakepath/")的解决方案
- IE8上传文件时javascript取文件的本地路径的问题("C:\fakepath\")的解决方案
- Flex 调用javascript上传文件读取文件的本地路径的一直是 "C:/fakepath/" 的解决方案
- IE8上传文件时javascript取文件的真实路径的问题("C:\fakepath\xxxxx )
- IE8上传文件时javascript取文件的本地路径的问题("C:\fakepath ...
- IE8上传文件时文件本地路径变成"C:\fakepath\"的问题
- 解决IE8上传文件时javascript取文件的本地路径的问题C:\fakepath\..
- IE8上传文件时文件本地路径变成"C:\fakepath\"的问题
- IE 上传文件时文件本地路径变成"C:\fakepath\"的问题
- 解决IE8上传文件时javascript取文件的本地路径的问题C:\fakepath\..
- IE8上传文件时文件本地路径变成"C:\fakepath\"的问题
- IE8上传文件时javascript取文件的本地路径的问题C:\fakepath\
- IE8上传文件时javascript取文件的本地路径的问题C:/fakepath/
- IE8上传文件时javascript取文件的本地路径的问题C:/fakepath/
- FileUpLoad选择图片后,直接将图片显示在image中。及IE8本地路径("C:/fakepath/")出现问题的解决方案
- IE8上传文件时获取文件本地路径问题(C:\fakepath\……)的解决办法
- IE8上传文件时javascript取文件的本地路径为: C:/fakepath/
- IE8+上传文件时javascript取文件的本地路径的问题C:/fakepath/
- IE8上传文件时获取文件本地路径问题(C:\fakepath\……)的解决办法
