做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索javascript
2012-01-09 03:15
676 查看
评论
2285727
#1楼
2011-12-04 19:55
【当耐特砖家】
已推荐:)已投:)
回复 引用 查看
#2楼[楼主]
2011-12-04 20:49
一线码农
@【当耐特砖家】
欢迎博客园的砖家大牛来我这踩踩。
回复 引用 查看
#3楼
2011-12-04 21:33
quains
多谢分享 已投
回复 引用 查看
#4楼[楼主]
2011-12-04 21:35
一线码农
@quains
谢谢支持
回复 引用 查看
#5楼
2011-12-04 21:44
孤星赏月
引用【当耐特砖家】:已推荐:)已投:)
已投
回复 引用 查看
#6楼[楼主]
2011-12-04 21:46
一线码农
@孤星赏月
谢谢支持
回复 引用 查看
#7楼
2011-12-04 21:46
聂微东
文章不错~投一票
回复 引用 查看
#8楼[楼主]
2011-12-04 22:08
一线码农
@聂微东
呵呵,谢谢支持
回复 引用 查看
#9楼
2011-12-04 22:13
simonleung
如果重訪,效能又不同
回复 引用 查看
#10楼[楼主]
2011-12-04 22:21
一线码农
@simonleung
js的加载呈现执行跟你当时的机器和网速等因素有关,但是总体的优化原则像文中所说的。
回复 引用 查看
#11楼
2011-12-04 22:43
simonleung
如果用querystring或動態加載,js檔可能不會暫存,這個也可能要考慮
回复 引用 查看
#12楼
2011-12-04 23:55
gray zhang
我是来唱反调的……
首先得说的是,博主的动机是好的
但这句话的潜台词是,也只有动机是好的了,因为事实上博主得出的结论是不完善的
在这里博主犯了一个很多技术人员都会犯的错,那就是“首先拿到结论,此后去相应尝试”,事实上当需要得到一个确切地事实的时候,这种方法是非常不可取的,因为很容易得到“看吧确实和大家说的是一样的”并且在这之后停下脚步,不进行更深入的探究,而往往真正的事实会被隐藏在这之后
我先把我的结论提出来,可以参考这篇文章,应该说得比较详细了:http://www.otakustay.com/browser-strategy-loading-external-resource/
我个人的看法是,博主得到的这个结论是有问题的:
引用图片1.jpg的下载是在js执行完成后触发的,这也验证了上面所说的情况,阻止了image的加载
而博主得到这个错误结论的原因是,使用了一个非常巧合地安全来进行测试,这个安全的问题有:
1. 博主一共用了1个.css文件,3个.js文件,正好是4个,而现代主流浏览器,除了ie6-7和opera以外,能够并发的链接数正好是4,这就导致在.css和.js文件加载的时候,并发链接数刚好用完,出现了加载img的链接需要等待其中至少1个完成下载并释放才可开始的情况,此为误区一
2. 博主非常巧合地使用了chrome浏览器,chrome浏览器对部分的资源有特殊的处理,即在中的资源都必须等待部分的资源全部加载并解析完毕后才可以开始加载,这是chrome特有的,其他诸如firefox或者ie都不会出现这个情况(从博主给的瀑布图来看,似乎新版本的chrome已经没有这个问题了,我这边也没去验证,如果有错误请提出)。而博主正好把.css和.js文件放在部分,把图片放在部分,触发了这一问题,得到了“图片加载被阻塞”这一结论
最后我的结论是:
1. 现代浏览器对资源的加载已经优化得非常好(如延后图片等次要资源,将脚本等提前,以及并行加载),多数情况下可以依赖
2. 异步加载.js是可取的,加载.css则不可取
回复 引用 查看
#13楼[楼主]
2011-12-05 08:59
一线码农
@gray zhang
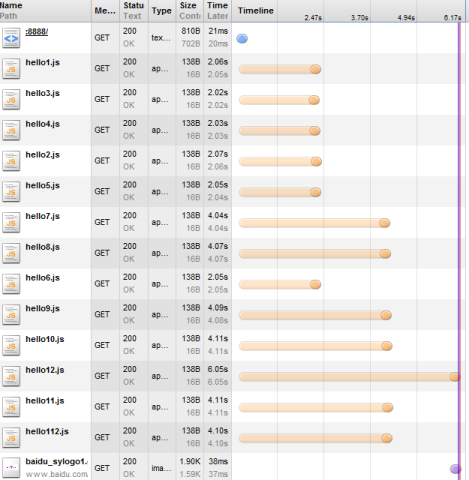
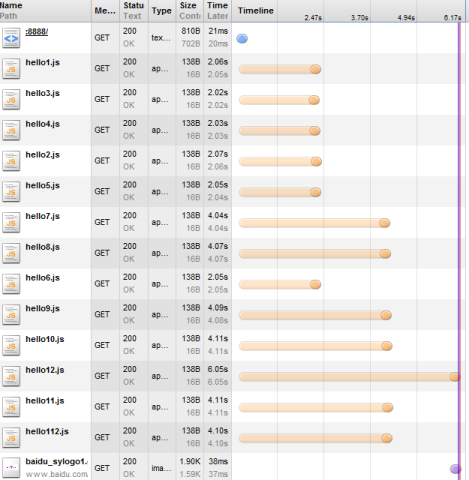
针对你的第一个问题,其实我将js放到处的那张图已经给了你答案,我也看到了你所说的文章,但是那篇文章中为什么到了image加载的时候会出现等待js执行完毕后?难道真的是并发数的问题吗?
如何不信的话我再给你一张图

500)
this.width=500;">
目前电脑只装了chrome,回公司我再用其他浏览器测测,谢谢你的提醒。
回复 引用 查看
#14楼
2011-12-05 09:08
之路
好文,来学习了
回复 引用 查看
#15楼
2011-12-05 10:43
helloworld2
我选第二种
回复 引用 查看
#16楼
2011-12-05 10:54
gray zhang
@一线码农
昨天发的回复中有一点我说错了,现代浏览器的并发链接数普遍为6个,而不是4个
关于你的图,你是否把所有的css/js资源都放在部分了?我这边有2个图,第1个是把css/js放在部分,第2个是放在部分,可以看到有很明显的区别,使用的是chrome14,应该算是比较新的了
另外,你将js/css放在中能看到img被js阻塞,完全是因为chrome的关系,使用其他浏览器会看到不同的结果,因此我昨天的观点也是如此,我认为这个不能作为一般性结论提出
放在中的效果

500)
this.width=500;">
放在中的效果

500)
this.width=500;">
回复 引用 查看
#17楼
2011-12-05 10:55
遗失的天空
学习了 用得上
回复 引用 查看
#18楼
2011-12-05 11:13
风的传说
做一名合格的前端开发工程师
经验的积累,不错,长见识了。
回复 引用 查看
#19楼
2011-12-05 11:13
牦牛
不错!lz继续~~~
回复 引用 查看
#20楼
2011-12-05 11:31
franky
引用当执行引擎遇到”script“的时候,此时页面的下载和渲染都必须等待script执行完毕.
遇到script 时该下载的还是要下载的.脚本的加载和执行,并不影响浏览器网络模块加载资源.只不过有些浏览器彻底停止了 html parse.阻止正常的html parse 以及 dom tree construct 以及 render tree construt 和阻塞网络模块工作.应予以区分 .而部分浏览器则会继续进行 html parse,找出其阿他script,做并行加载script.但不会做dom
tree construct的工作. 比如chrome 和 firefox的较新的版本,设置是ie8+也会有写特殊的优化处理. 其策略也在不断改进.
另外grayzhang指出的你的认识错误是正确的. 因为chrome是一款很特殊的浏览器.图片节点被parser并加载,是可以不被script 加载所阻塞的. 因为chrome 向下进行html parse工作时,不仅会找出script节点(ie9+,safari5也实现了类似的策略.),对于图片他也会考虑提前加载. 但是这个是不太稳定的. 即脚本加载时不停止向下扫描html
,并把可以提前加载的资源,先加载.但是脚本执行时,一切必须停下来. 所以脚本资源加载的时间是这个不稳定性的根源之一...但是 当你的资源在head中,而图片再body中时. 则body中的图片就没有被 html parser 预先处理的可能了. 这是chrome的另一个特殊策略. 而你的测试恰巧进入到了这个限制.
当然,这些策略是chrome较新版本才逐渐加入的. 浏览器们在逐渐的重视资源加载的优化.减少前端工程师在这方面投入的经历和工作量。而各个厂商的策略又不尽相同.导致了诸多悲剧.
granzhang的一句话很中肯,就是不要拿现成的数据,想当然的认为是结论,在此基础上直接反向证明..这样会导致很多错误的认知...
我发现很多人在看了史蒂夫的两本书以后,都很容易犯这些错误..
再次 借机会吐槽一下。 史蒂夫的很多测试 甚至都有错误. 堂而皇之的写在书里 是在误人子弟.但是他是前端优化领域的 精神领袖. 是值得尊敬的人.所以我建议读他的书不要先入为主的相信结论,一切以自己实测为准才好...
最后借这里 说一下广泛认知错误的例子:
123
123会不会一定在脚本执行前,就被浏览器渲染到页面了?相信大多数人都认为是yes.
有兴趣的朋友可以看看这里:/article/5103301.html
回复 引用 查看
#21楼
2011-12-05 11:40
showz_y
讲的好
回复 引用 查看
#22楼
2011-12-07 08:57
t-john
请问下,这个看时间加载的插件是什么?谢谢。
回复 引用 查看
#23楼
2011-12-07 12:28
剑指苍穹怒骂天
@t-john
chrome浏览器就带的有,右键-审查元素-选择network,然后刷新页面就可以看到了
回复 引用 查看
#24楼
2011-12-07 13:27
小鱼happy
嘿嘿 ,好文章~~
回复 引用 查看
#25楼
2011-12-07 22:23
t-john
@剑指苍穹怒骂天
谢谢,我装了那个firebug,所以,f12没出来。谢谢。
回复 引用 查看
#26楼
2011-12-09 16:26
emosen
不错。学习。已投票。
回复 引用 查看
#27楼
2011-12-12 10:48
简简单单就好
由于历史原因,各个浏览器执行标准会不同,在web前端这块,没有绝对是与非,可喜的是:浏览器的客户端调试工具让前端工程师做浏览器兼容性变得更容易,前端的解决方案有最好,只有更好
回复 引用 查看
#28楼
2011-12-13 08:53
浪了n年
我关心的是那美女是谁,能给我介绍一下那是最好了,呵呵
回复 引用 查看
#29楼
2011-12-13 09:09
倚天赵海feng
顶楼主 喜欢这类文章
回复 引用 查看
#30楼
2011-12-13 09:32
倚天赵海feng
楼主搞来一美女图片 怕我们枯燥呵呵
回复 引用 查看
#31楼
2011-12-13 17:34
coolicer
非常好,不错啊,很实用。剩下的什么时候写啊 :)
回复 引用 查看
#32楼
2011-12-13 21:59
likwo
这些日子正好要搞web,搜藏了
回复 引用 查看
#33楼
2011-12-14 16:56
hi小鬼
我是来看美女图的
回复 引用 查看
#34楼
2011-12-14 17:56
garfieldzf
先为你投了一票, 然后细细读了一下你的文章。
支持,
回复 引用 查看
#35楼
2011-12-27 23:38
blacker
顶,楼主请问你们查看下载速率用的是什么工具啊?
回复 引用 查看
#36楼
2012-01-03 20:51
artwl
非常好,学习了,谢谢分享
回复 引用 查看
#37楼
2012-01-03 22:40
mr.漫步者
回复 引用 查看
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
2285727
#1楼
2011-12-04 19:55
【当耐特砖家】
已推荐:)已投:)
回复 引用 查看
#2楼[楼主]
2011-12-04 20:49
一线码农
@【当耐特砖家】
欢迎博客园的砖家大牛来我这踩踩。
回复 引用 查看
#3楼
2011-12-04 21:33
quains
多谢分享 已投
回复 引用 查看
#4楼[楼主]
2011-12-04 21:35
一线码农
@quains
谢谢支持
回复 引用 查看
#5楼
2011-12-04 21:44
孤星赏月
引用【当耐特砖家】:已推荐:)已投:)
已投
回复 引用 查看
#6楼[楼主]
2011-12-04 21:46
一线码农
@孤星赏月
谢谢支持
回复 引用 查看
#7楼
2011-12-04 21:46
聂微东
文章不错~投一票
回复 引用 查看
#8楼[楼主]
2011-12-04 22:08
一线码农
@聂微东
呵呵,谢谢支持
回复 引用 查看
#9楼
2011-12-04 22:13
simonleung
如果重訪,效能又不同
回复 引用 查看
#10楼[楼主]
2011-12-04 22:21
一线码农
@simonleung
js的加载呈现执行跟你当时的机器和网速等因素有关,但是总体的优化原则像文中所说的。
回复 引用 查看
#11楼
2011-12-04 22:43
simonleung
如果用querystring或動態加載,js檔可能不會暫存,這個也可能要考慮
回复 引用 查看
#12楼
2011-12-04 23:55
gray zhang
我是来唱反调的……
首先得说的是,博主的动机是好的
但这句话的潜台词是,也只有动机是好的了,因为事实上博主得出的结论是不完善的
在这里博主犯了一个很多技术人员都会犯的错,那就是“首先拿到结论,此后去相应尝试”,事实上当需要得到一个确切地事实的时候,这种方法是非常不可取的,因为很容易得到“看吧确实和大家说的是一样的”并且在这之后停下脚步,不进行更深入的探究,而往往真正的事实会被隐藏在这之后
我先把我的结论提出来,可以参考这篇文章,应该说得比较详细了:http://www.otakustay.com/browser-strategy-loading-external-resource/
我个人的看法是,博主得到的这个结论是有问题的:
引用图片1.jpg的下载是在js执行完成后触发的,这也验证了上面所说的情况,阻止了image的加载
而博主得到这个错误结论的原因是,使用了一个非常巧合地安全来进行测试,这个安全的问题有:
1. 博主一共用了1个.css文件,3个.js文件,正好是4个,而现代主流浏览器,除了ie6-7和opera以外,能够并发的链接数正好是4,这就导致在.css和.js文件加载的时候,并发链接数刚好用完,出现了加载img的链接需要等待其中至少1个完成下载并释放才可开始的情况,此为误区一
2. 博主非常巧合地使用了chrome浏览器,chrome浏览器对部分的资源有特殊的处理,即在中的资源都必须等待部分的资源全部加载并解析完毕后才可以开始加载,这是chrome特有的,其他诸如firefox或者ie都不会出现这个情况(从博主给的瀑布图来看,似乎新版本的chrome已经没有这个问题了,我这边也没去验证,如果有错误请提出)。而博主正好把.css和.js文件放在部分,把图片放在部分,触发了这一问题,得到了“图片加载被阻塞”这一结论
最后我的结论是:
1. 现代浏览器对资源的加载已经优化得非常好(如延后图片等次要资源,将脚本等提前,以及并行加载),多数情况下可以依赖
2. 异步加载.js是可取的,加载.css则不可取
回复 引用 查看
#13楼[楼主]
2011-12-05 08:59
一线码农
@gray zhang
针对你的第一个问题,其实我将js放到处的那张图已经给了你答案,我也看到了你所说的文章,但是那篇文章中为什么到了image加载的时候会出现等待js执行完毕后?难道真的是并发数的问题吗?
如何不信的话我再给你一张图

500)
this.width=500;">
目前电脑只装了chrome,回公司我再用其他浏览器测测,谢谢你的提醒。
回复 引用 查看
#14楼
2011-12-05 09:08
之路
好文,来学习了
回复 引用 查看
#15楼
2011-12-05 10:43
helloworld2
我选第二种
回复 引用 查看
#16楼
2011-12-05 10:54
gray zhang
@一线码农
昨天发的回复中有一点我说错了,现代浏览器的并发链接数普遍为6个,而不是4个
关于你的图,你是否把所有的css/js资源都放在部分了?我这边有2个图,第1个是把css/js放在部分,第2个是放在部分,可以看到有很明显的区别,使用的是chrome14,应该算是比较新的了
另外,你将js/css放在中能看到img被js阻塞,完全是因为chrome的关系,使用其他浏览器会看到不同的结果,因此我昨天的观点也是如此,我认为这个不能作为一般性结论提出
放在中的效果

500)
this.width=500;">
放在中的效果

500)
this.width=500;">
回复 引用 查看
#17楼
2011-12-05 10:55
遗失的天空
学习了 用得上
回复 引用 查看
#18楼
2011-12-05 11:13
风的传说
做一名合格的前端开发工程师
经验的积累,不错,长见识了。
回复 引用 查看
#19楼
2011-12-05 11:13
牦牛
不错!lz继续~~~
回复 引用 查看
#20楼
2011-12-05 11:31
franky
引用当执行引擎遇到”script“的时候,此时页面的下载和渲染都必须等待script执行完毕.
遇到script 时该下载的还是要下载的.脚本的加载和执行,并不影响浏览器网络模块加载资源.只不过有些浏览器彻底停止了 html parse.阻止正常的html parse 以及 dom tree construct 以及 render tree construt 和阻塞网络模块工作.应予以区分 .而部分浏览器则会继续进行 html parse,找出其阿他script,做并行加载script.但不会做dom
tree construct的工作. 比如chrome 和 firefox的较新的版本,设置是ie8+也会有写特殊的优化处理. 其策略也在不断改进.
另外grayzhang指出的你的认识错误是正确的. 因为chrome是一款很特殊的浏览器.图片节点被parser并加载,是可以不被script 加载所阻塞的. 因为chrome 向下进行html parse工作时,不仅会找出script节点(ie9+,safari5也实现了类似的策略.),对于图片他也会考虑提前加载. 但是这个是不太稳定的. 即脚本加载时不停止向下扫描html
,并把可以提前加载的资源,先加载.但是脚本执行时,一切必须停下来. 所以脚本资源加载的时间是这个不稳定性的根源之一...但是 当你的资源在head中,而图片再body中时. 则body中的图片就没有被 html parser 预先处理的可能了. 这是chrome的另一个特殊策略. 而你的测试恰巧进入到了这个限制.
当然,这些策略是chrome较新版本才逐渐加入的. 浏览器们在逐渐的重视资源加载的优化.减少前端工程师在这方面投入的经历和工作量。而各个厂商的策略又不尽相同.导致了诸多悲剧.
granzhang的一句话很中肯,就是不要拿现成的数据,想当然的认为是结论,在此基础上直接反向证明..这样会导致很多错误的认知...
我发现很多人在看了史蒂夫的两本书以后,都很容易犯这些错误..
再次 借机会吐槽一下。 史蒂夫的很多测试 甚至都有错误. 堂而皇之的写在书里 是在误人子弟.但是他是前端优化领域的 精神领袖. 是值得尊敬的人.所以我建议读他的书不要先入为主的相信结论,一切以自己实测为准才好...
最后借这里 说一下广泛认知错误的例子:
123
123会不会一定在脚本执行前,就被浏览器渲染到页面了?相信大多数人都认为是yes.
有兴趣的朋友可以看看这里:/article/5103301.html
回复 引用 查看
#21楼
2011-12-05 11:40
showz_y
讲的好
回复 引用 查看
#22楼
2011-12-07 08:57
t-john
请问下,这个看时间加载的插件是什么?谢谢。
回复 引用 查看
#23楼
2011-12-07 12:28
剑指苍穹怒骂天
@t-john
chrome浏览器就带的有,右键-审查元素-选择network,然后刷新页面就可以看到了
回复 引用 查看
#24楼
2011-12-07 13:27
小鱼happy
嘿嘿 ,好文章~~
回复 引用 查看
#25楼
2011-12-07 22:23
t-john
@剑指苍穹怒骂天
谢谢,我装了那个firebug,所以,f12没出来。谢谢。
回复 引用 查看
#26楼
2011-12-09 16:26
emosen
不错。学习。已投票。
回复 引用 查看
#27楼
2011-12-12 10:48
简简单单就好
由于历史原因,各个浏览器执行标准会不同,在web前端这块,没有绝对是与非,可喜的是:浏览器的客户端调试工具让前端工程师做浏览器兼容性变得更容易,前端的解决方案有最好,只有更好
回复 引用 查看
#28楼
2011-12-13 08:53
浪了n年
我关心的是那美女是谁,能给我介绍一下那是最好了,呵呵
回复 引用 查看
#29楼
2011-12-13 09:09
倚天赵海feng
顶楼主 喜欢这类文章
回复 引用 查看
#30楼
2011-12-13 09:32
倚天赵海feng
楼主搞来一美女图片 怕我们枯燥呵呵
回复 引用 查看
#31楼
2011-12-13 17:34
coolicer
非常好,不错啊,很实用。剩下的什么时候写啊 :)
回复 引用 查看
#32楼
2011-12-13 21:59
likwo
这些日子正好要搞web,搜藏了
回复 引用 查看
#33楼
2011-12-14 16:56
hi小鬼
我是来看美女图的
回复 引用 查看
#34楼
2011-12-14 17:56
garfieldzf
先为你投了一票, 然后细细读了一下你的文章。
支持,
回复 引用 查看
#35楼
2011-12-27 23:38
blacker
顶,楼主请问你们查看下载速率用的是什么工具啊?
回复 引用 查看
#36楼
2012-01-03 20:51
artwl
非常好,学习了,谢谢分享
回复 引用 查看
#37楼
2012-01-03 22:40
mr.漫步者
回复 引用 查看
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
相关文章推荐
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索 (转)
- 做一名合格的前端开发工程师---各浏览器对页面外部资源加载的策略
- 做一名合格的前端开发工程师---各浏览器对页面外部资源加载的策略
- 做一名合格的前端开发工程师---各浏览器对页面外部资源加载的策略
- 做一名合格的前端开发工程师---各浏览器对页面外部资源加载的策略
- 做一名合格的前端开发工程师(12篇)
- Javascript加载执行问题探索
- Javascript加载执行问题探索
- Javascript加载执行问题探索
- Javascript加载执行问题探索(转)
- Javascript加载执行问题探索
- Javascript加载执行问题探索
- javascript加载执行问题探索
- Javascript加载执行问题探索
