JQuery团队打造的javascript单元测试工具QUnit介绍javascript
2012-01-08 05:37
941 查看
什么是单元测试?
单元测试又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。单元测试主要是用来检验程式的内部逻辑,也称为个体测试、结构测试或逻辑驱动测试。通常由撰写程式码的程式设计师负责进行。
通常来说,程式設計師每修改一次程式就會進行最少一次單元測試,在編寫程式的過程中前後很可能要進行多次單元測試,以證實程式達到軟件規格書(en:specification)要求的工作目標,沒有臭蟲;雖然单元测试不是什么必须的,但也不坏,這牽涉到專案管理的政策決定。
—— 维基百科 (中文,英文)
单元测试的优点
1、它是一种验证行为。
程序中的每一项功能都是测试来验证它的正确性。它为以后的开发提供支缓。就算是开发后期,我们也可以轻松的增加功能或更改程序结构,而不用担心这个过程中会破坏重要的东西。而且它为代码的重构提供了保障。这样,我们就可以更自由的对程序进行改进。
2、它是一种设计行为。
编写单元测试将使我们从调用者观察、思考。特别是先写测试(test-first),迫使我们把程序设计成易于调用和可测试的,即迫使我们解除软件中的耦合。
3、它是一种编写文档的行为。
单元测试是一种无价的文档,它是展示函数或类如何使用的最佳文档。这份文档是可编译、可运行的,并且它保持最新,永远与代码同步。
4、它具有回归性。
自动化的单元测试避免了代码出现回归,编写完成之后,可以随时随地的快速运行测试。
参考: http://miiceic.org.cn/phrase/200602281036115.html http://tech.ddvip.com/2009-06/1245992965124860.html http://www.blogjava.net/square/articles/158103.html javscript中单元测试框架
jsunit
系统化的解决方案,基于xnuit规范,如果你会使用junit、nunit等框架,对这个应该会很容易上手,且包括服务器端(java的)。http://www.jsunit.net/
评价:非常全面,专业,适合大型企业级开发。
test.simple & test.more
这个是jquery之父john resig在他的著作《pro javascript》中推荐的测试框架http://openjsan.org/doc/t/th/theory/test/simple/0.21/lib/test/simple.html
。
评价:非常容易上手,非常简洁,适合中小型项目快速引入单元测试。
fireunit
这个是john resig另起炉灶做的,在他的博客john resig - fireunit: javascript unit testing extension,发布了他与jan
odvarko合作开发的基于firebug的扩展fireunit。
简单说来,fireunit给firebug增加了一个标签面板,并提供了一些简单的javascript api来记录和查看测试。更多http://shawphy.com/2008/12/fireunit.html。
评价:里面有test.simple的痕迹,呵呵,john resig是个非常善于学习并创新的家伙。fireunit果然在易用性上表现非常出众,非常适合基于firebug做调试环境的前端工程师。
qunit
qunit是jquery团队开发的javascript单元测试工具,可以到http://docs.jquery.com/qunit中下载
评价:使用方便,界面美观。
参考: http://www.cnblogs.com/kaima/archive/2009/04/09/javascritp_unittest.html 下面我们重点来介绍一下qunit
qunit 介绍
javascript 依然需要很好的可读性,所以重构也必不可少,我们知道没有单元测试的重构是不靠谱的,有好的单元测试覆盖会让我们重构时更容易成本也更低,所以对于优秀的javascript编程人员来说非常需要单元测试框架,qunit 是一款强大而且容易使用的javascript 测试框架,它被用于jquery 与其插件的测试,同时它也同样可以测试普通的javascript
代码。
使用qunit
首先我们先要http://docs.jquery.com/qunit中找到qunit.js 和
qunit.css两个文件,qunit的框架如下:


code-//w3c//dtd
html 4.01 transitional//en"
"http://www.w3.org/tr/html4/loose.dtd">
qunit-header">qunit example
qunit-banner">
qunit-useragent">
qunit-tests">
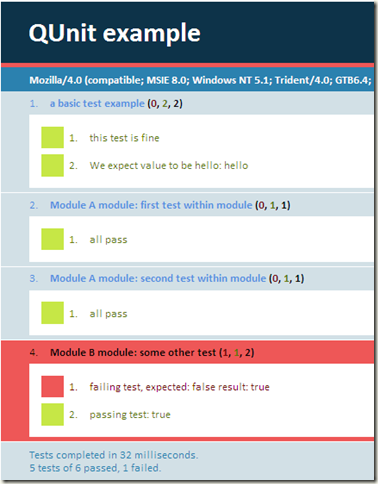
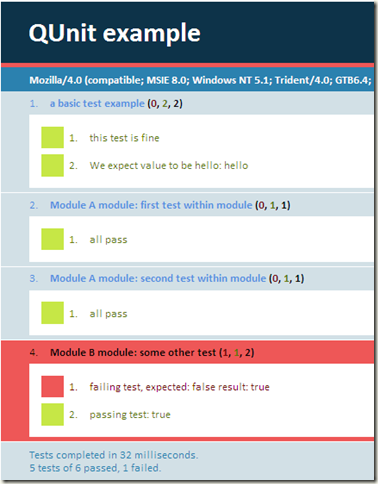
得到的结果:

module( name, lifecycle ):是用于对测试模块进行分组,[lifecycle] 用于初始化测试和清理测试。
参考如下实例:


code
module("module2", {
setup: function() {
ok(true, "once extra assert per test");
this.testdata = "foobar";
},
teardown: function() {
ok(true, "and one extra assert after each test");
}
});
test("test with setup and teardown", function() {
expect(3);
same(this.testdata, "foobar");
});
异步测试:


codeasynctest("异步测试",
function() {
expect(2);
$.getjson("/home/josndemo", function(result) {
equals(result.x, "sss");
equals(result.y, "sss");
start();
});
});
"/home/josndemo"是提供json数据的地址,这里需要注意的是必须在写完断言函数后调用start()函数。
qunit还提供了在测试时的一些更为高级的应用,比如希望在某个测试开始时做些工作等,可以参见http://docs.jquery.com/qunit#integration_into_browser_automation_tools
jquery的很多核心套件是使用qunit来进行测试的,http://docs.jquery.com/qunit#reference_test_suites中有很多的例子可以供大家参考。
例子下载
单元测试又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。单元测试主要是用来检验程式的内部逻辑,也称为个体测试、结构测试或逻辑驱动测试。通常由撰写程式码的程式设计师负责进行。
通常来说,程式設計師每修改一次程式就會進行最少一次單元測試,在編寫程式的過程中前後很可能要進行多次單元測試,以證實程式達到軟件規格書(en:specification)要求的工作目標,沒有臭蟲;雖然单元测试不是什么必须的,但也不坏,這牽涉到專案管理的政策決定。
—— 维基百科 (中文,英文)
单元测试的优点
1、它是一种验证行为。
程序中的每一项功能都是测试来验证它的正确性。它为以后的开发提供支缓。就算是开发后期,我们也可以轻松的增加功能或更改程序结构,而不用担心这个过程中会破坏重要的东西。而且它为代码的重构提供了保障。这样,我们就可以更自由的对程序进行改进。
2、它是一种设计行为。
编写单元测试将使我们从调用者观察、思考。特别是先写测试(test-first),迫使我们把程序设计成易于调用和可测试的,即迫使我们解除软件中的耦合。
3、它是一种编写文档的行为。
单元测试是一种无价的文档,它是展示函数或类如何使用的最佳文档。这份文档是可编译、可运行的,并且它保持最新,永远与代码同步。
4、它具有回归性。
自动化的单元测试避免了代码出现回归,编写完成之后,可以随时随地的快速运行测试。
参考: http://miiceic.org.cn/phrase/200602281036115.html http://tech.ddvip.com/2009-06/1245992965124860.html http://www.blogjava.net/square/articles/158103.html javscript中单元测试框架
jsunit
系统化的解决方案,基于xnuit规范,如果你会使用junit、nunit等框架,对这个应该会很容易上手,且包括服务器端(java的)。http://www.jsunit.net/
评价:非常全面,专业,适合大型企业级开发。
test.simple & test.more
这个是jquery之父john resig在他的著作《pro javascript》中推荐的测试框架http://openjsan.org/doc/t/th/theory/test/simple/0.21/lib/test/simple.html
。
评价:非常容易上手,非常简洁,适合中小型项目快速引入单元测试。
fireunit
这个是john resig另起炉灶做的,在他的博客john resig - fireunit: javascript unit testing extension,发布了他与jan
odvarko合作开发的基于firebug的扩展fireunit。
简单说来,fireunit给firebug增加了一个标签面板,并提供了一些简单的javascript api来记录和查看测试。更多http://shawphy.com/2008/12/fireunit.html。
评价:里面有test.simple的痕迹,呵呵,john resig是个非常善于学习并创新的家伙。fireunit果然在易用性上表现非常出众,非常适合基于firebug做调试环境的前端工程师。
qunit
qunit是jquery团队开发的javascript单元测试工具,可以到http://docs.jquery.com/qunit中下载
评价:使用方便,界面美观。
参考: http://www.cnblogs.com/kaima/archive/2009/04/09/javascritp_unittest.html 下面我们重点来介绍一下qunit
qunit 介绍
javascript 依然需要很好的可读性,所以重构也必不可少,我们知道没有单元测试的重构是不靠谱的,有好的单元测试覆盖会让我们重构时更容易成本也更低,所以对于优秀的javascript编程人员来说非常需要单元测试框架,qunit 是一款强大而且容易使用的javascript 测试框架,它被用于jquery 与其插件的测试,同时它也同样可以测试普通的javascript
代码。
使用qunit
首先我们先要http://docs.jquery.com/qunit中找到qunit.js 和
qunit.css两个文件,qunit的框架如下:


code-//w3c//dtd
html 4.01 transitional//en"
"http://www.w3.org/tr/html4/loose.dtd">
qunit-header">qunit example
qunit-banner">
qunit-useragent">
qunit-tests">
得到的结果:

module( name, lifecycle ):是用于对测试模块进行分组,[lifecycle] 用于初始化测试和清理测试。
参考如下实例:


code
module("module2", {
setup: function() {
ok(true, "once extra assert per test");
this.testdata = "foobar";
},
teardown: function() {
ok(true, "and one extra assert after each test");
}
});
test("test with setup and teardown", function() {
expect(3);
same(this.testdata, "foobar");
});
异步测试:


codeasynctest("异步测试",
function() {
expect(2);
$.getjson("/home/josndemo", function(result) {
equals(result.x, "sss");
equals(result.y, "sss");
start();
});
});
"/home/josndemo"是提供json数据的地址,这里需要注意的是必须在写完断言函数后调用start()函数。
qunit还提供了在测试时的一些更为高级的应用,比如希望在某个测试开始时做些工作等,可以参见http://docs.jquery.com/qunit#integration_into_browser_automation_tools
jquery的很多核心套件是使用qunit来进行测试的,http://docs.jquery.com/qunit#reference_test_suites中有很多的例子可以供大家参考。
例子下载
相关文章推荐
- JQuery团队打造的javascript单元测试工具QUnit介绍
- JQuery团队打造的javascript单元测试工具QUnit介绍
- JQuery团队打造的javascript单元测试工具QUnit介绍
- JQuery团队打造的javascript单元测试工具QUnit介绍
- javascript单元测试工具QUnit介绍
- Javascript单元测试框架QUnitjs详细介绍
- 测试函数JavaScript单元测试工具使用—QUnit
- JavaScript单元测试工具使用—QUnit
- javascript单元测试工具- -QUnit
- Javascript单元测试框架QUnitjs详细介绍
- 单元测试,集成测试概念与各种工具介绍
- 高效 JavaScript 单元测试工具----JsTestDriver
- Javascript单元测试工具
- Delphi单元测试工具Dunit介绍
- Web Service单元测试工具实例介绍之SoapUI
- 一个分门别列介绍JavaScript各种常用工具的脑图
- javascript日志工具-Lumberjack 介绍
- 常见的C #单元测试工具介绍
- 单元测试系列:Mock工具Jmockit使用介绍
- [原创]JavaScript测试工具介绍
