45个非常奇妙的 CSS3 特性应用示例
2011-12-29 09:05
666 查看
这篇文字收集了45个让人觉得不可思议的 CSS3 应用示例,它们验证了 CSS3 Transform 和 Transition 等属性的强大能力。随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择,以前需要使用 JavaScript 才能实现的各种很酷的界面效果和动画,如今使用纯 CSS 代码就可以很容易实现。















































本文出自 “梦想天空” 博客,请务必保留此出处http://lihongbo.blog.51cto.com/3956353/821031
CSS3 Clock With jQuery

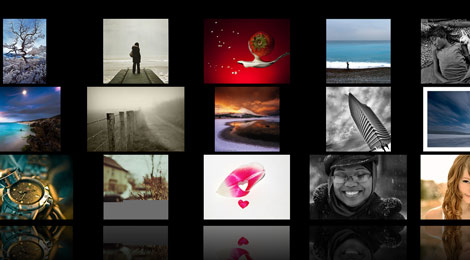
Another Image Gallery

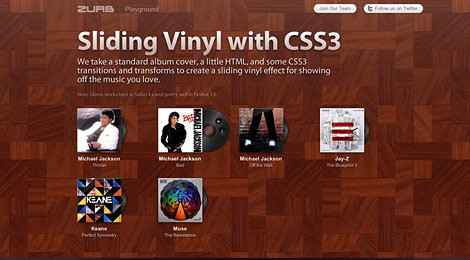
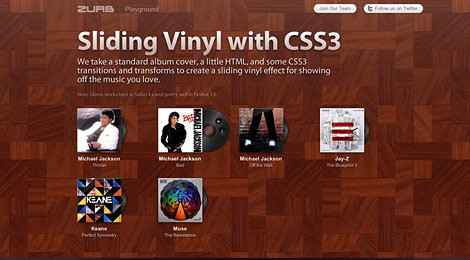
Sliding Vinyl

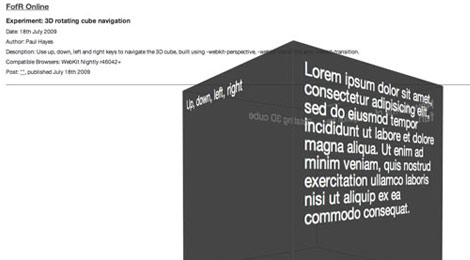
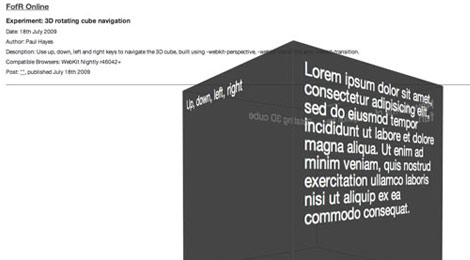
3D Cube That Rotates Using Arrow Keys

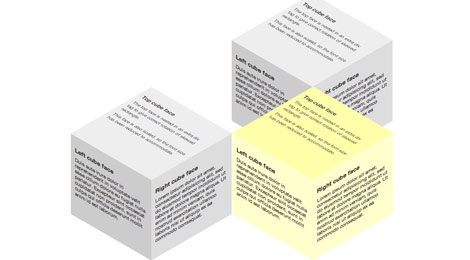
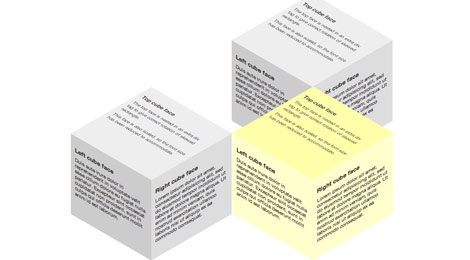
Multiple 3D Cubes (Slide In/Out)

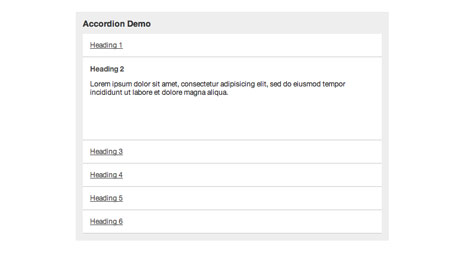
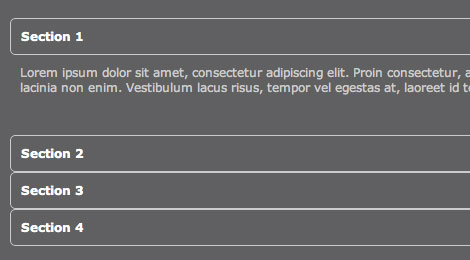
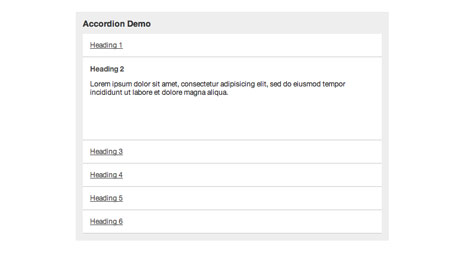
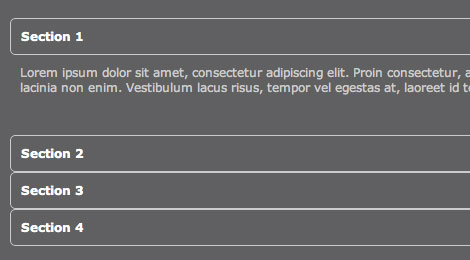
CSS3 Accordion

Auto-Scrolling Parallax

Isocube

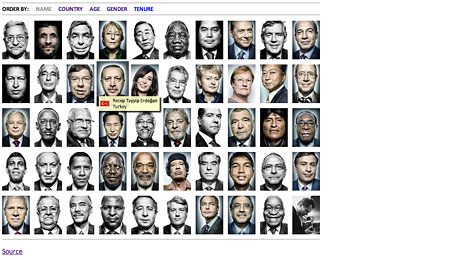
Image Gallery

Matrix

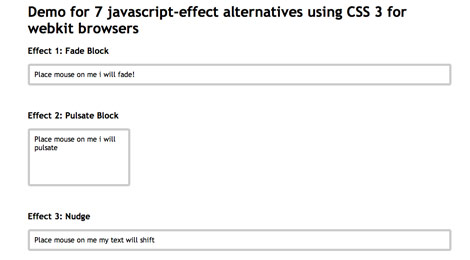
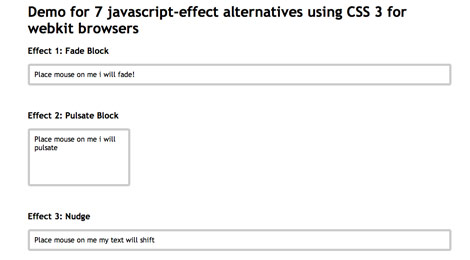
7 Javascript-effect Alternatives Using CSS3

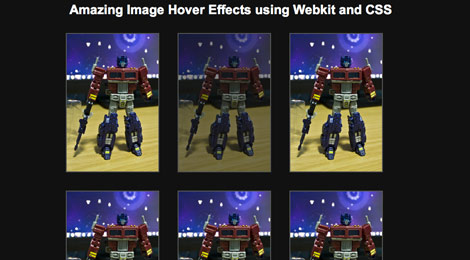
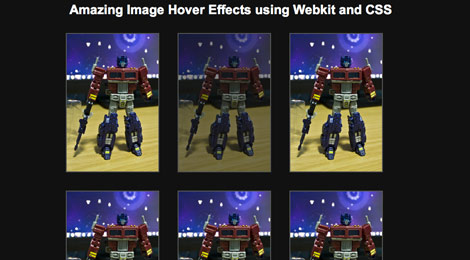
Image Hover Effects

Turning Coke Can (Control With Scrollbar)

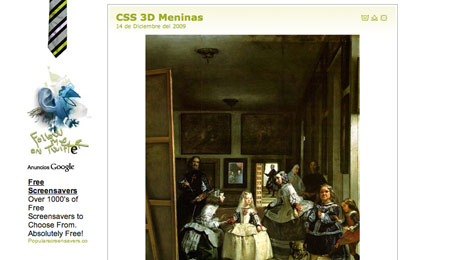
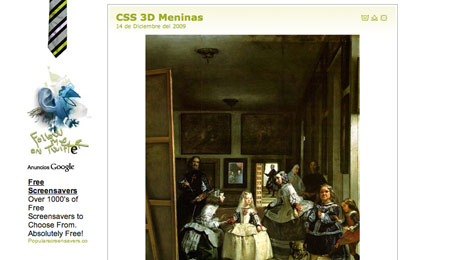
3D Meninas

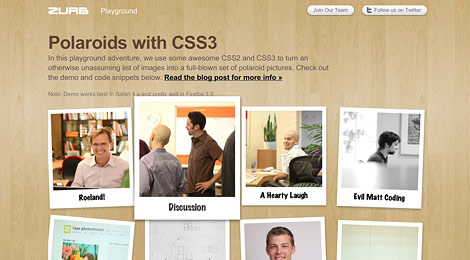
Polaroid Gallery

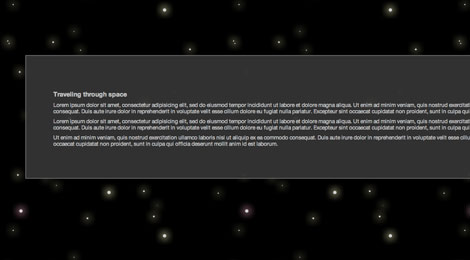
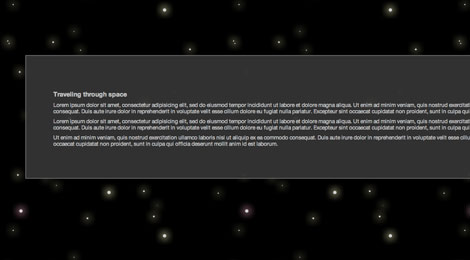
Space
Note: this one is graphic intense and takes a while to load, but the result is crazy!
Mac Dock

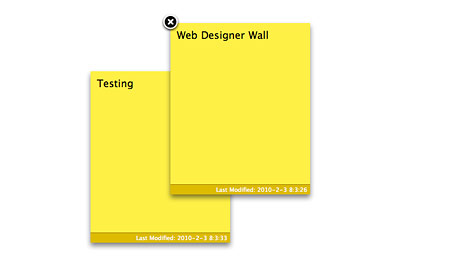
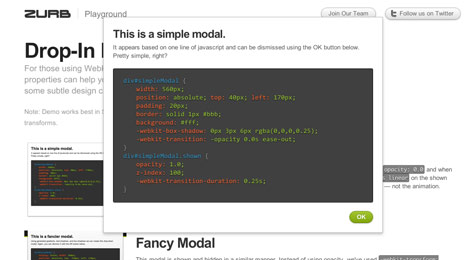
Drop-In Modals

Zooming Polaroids

Animated Rocket

Poster Circle

Morphing Cubes

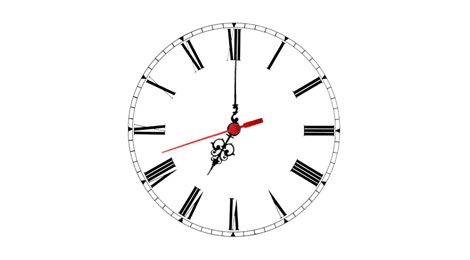
Analogue Clock

Falling Leaves

Animated Polaroid Gallery

Spotlight Cast Shadow

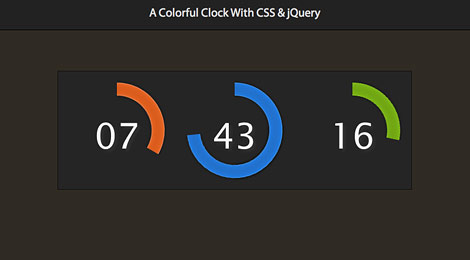
Colorful Clock

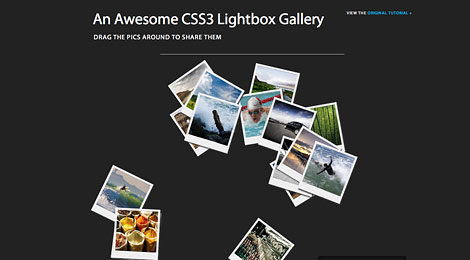
Lightbox Gallery (Draggable)

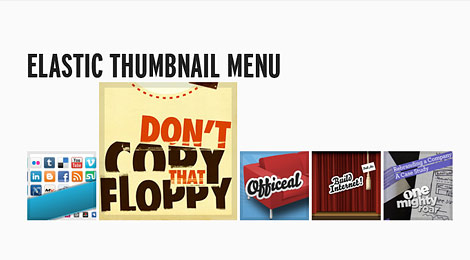
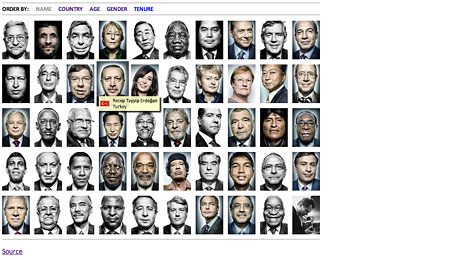
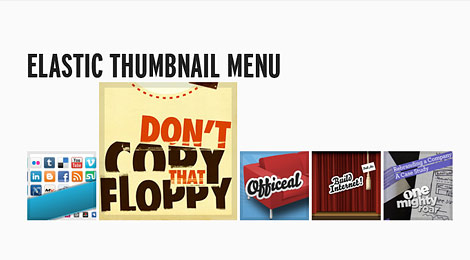
Elastic Thumbnail Menu

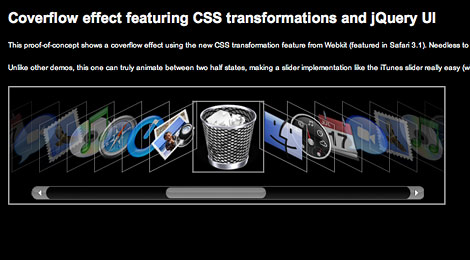
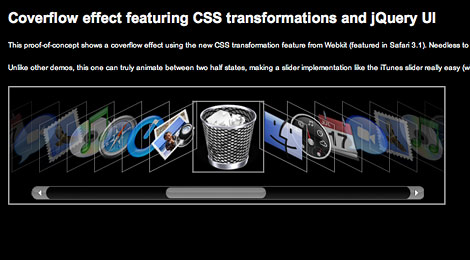
Coverflow

Snowflakes

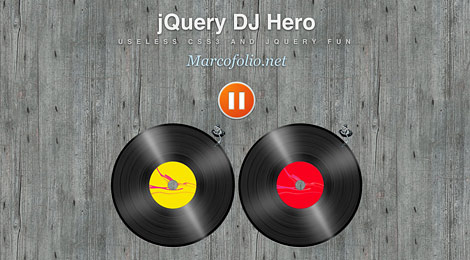
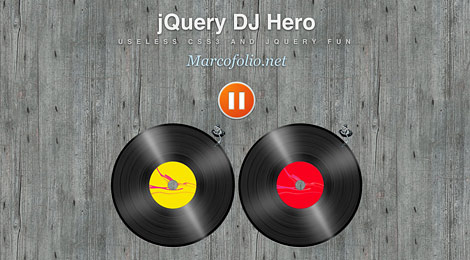
jQuery DJ Hero

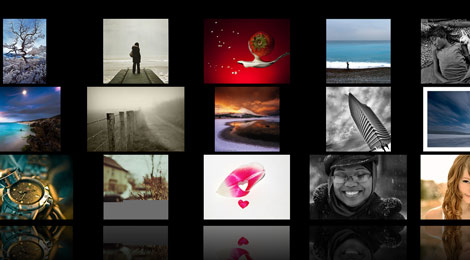
Dynamic Stacking Cards

Snow Stack (Control With Arrow Keys)

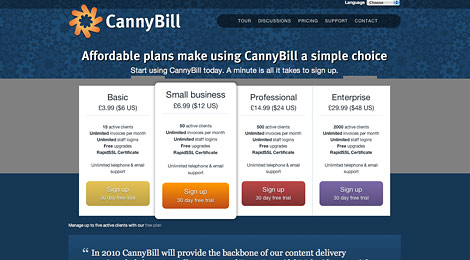
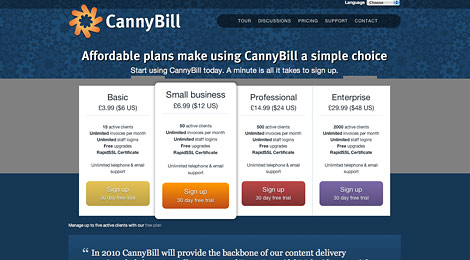
Animated Pricing Column

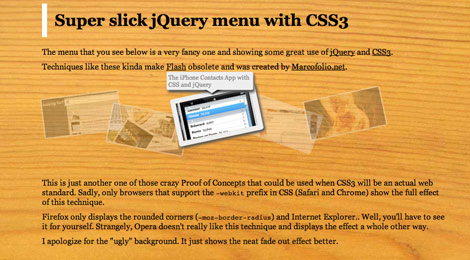
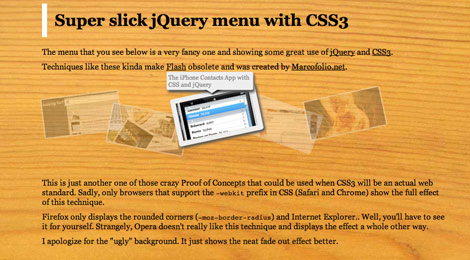
Slick jQuery Menu

CSS3

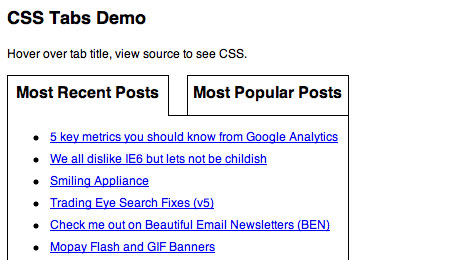
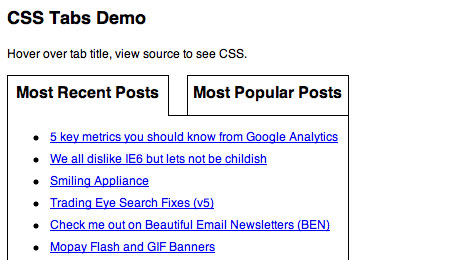
CSS Tabs Without Javascript

Tab Menus Without Javascript

SVG Fisheye Menu

Dynamic Presentation Without Flash

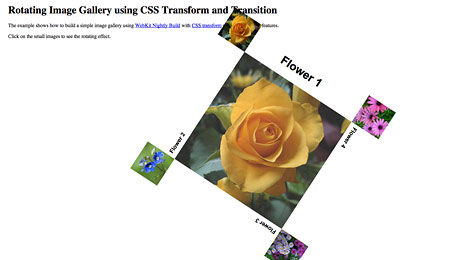
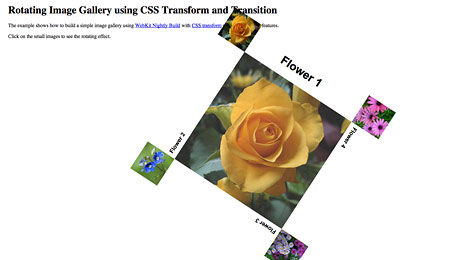
Rotating Gallery

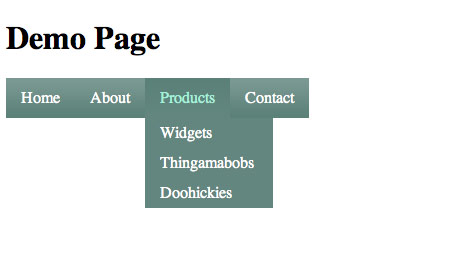
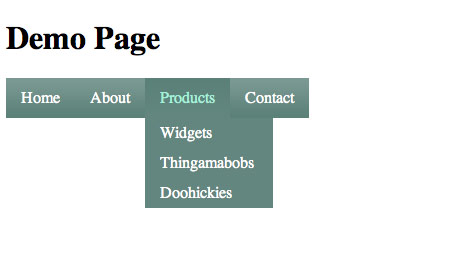
Dropdown Menu

Frame-by-Frame Animation (Hover to Play)

Another Accordion

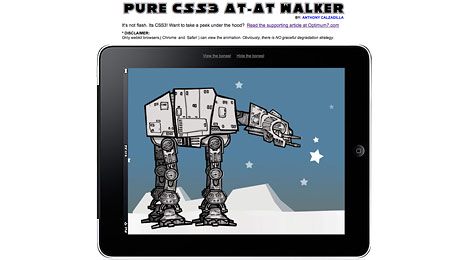
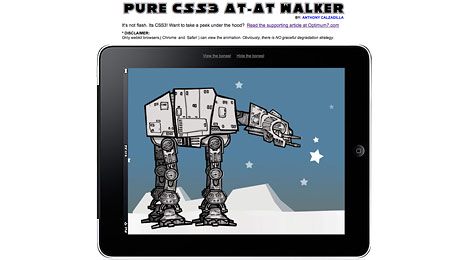
AT-AT Walker (No Flash or Javascript)

Another Fisheye

本文出自 “梦想天空” 博客,请务必保留此出处http://lihongbo.blog.51cto.com/3956353/821031
相关文章推荐
- 45个非常奇妙的 CSS3 特性应用示例
- 45个非常奇妙的CSS3 特性应用示例
- 20个非常绚丽的 CSS3 特性应用演示
- 20个非常绚丽的 CSS3 特性应用演示
- 45个让人觉得不可思议的 CSS3 应用示例
- 分享20个效果非常绚丽的 CSS3 特性应用演示
- 20个非常绚丽的 CSS3 特性应用演示
- 20个非常绚丽的 CSS3 特性应用演示
- 20个非常绚丽的 CSS3 特性应用演示
- 分享20个效果非常绚丽的 CSS3 特性应用演示
- 20个非常绚丽的 CSS3 特性应用演示
- Css3新特性应用之形状
- 12个很炫的 HTML5 和 CSS3 应用示例
- 【转】25个非常实用的jQuery/CSS3应用组件
- css3中的新特性经典应用
- CSS3新特性应用之用户体验
- 25个非常实用的jQuery/CSS3应用组件
- HTML5初探-CSS3新特性小示例
- 幻灯片带网页设计中的20个奇妙应用示例
