可视化webpart基础开发——TreeView控件读取文档库中的所有文件夹和文件(递归方法读取)
2011-12-23 14:44
513 查看
可视化webpart基础开发——TreeView控件读取文档库中的所有文件夹和文件(递归方法读取)
1、在部署的sharepoint网站中新建一个名为“测试文档库”的文档库,并添加各级的子文件夹和子文件,用于测试

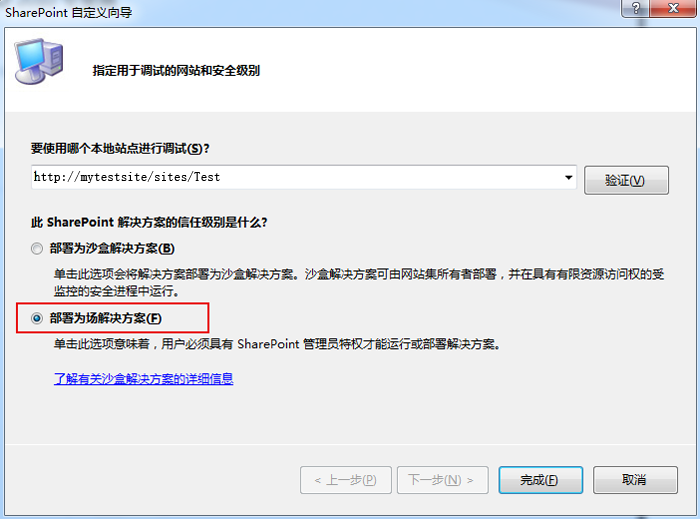
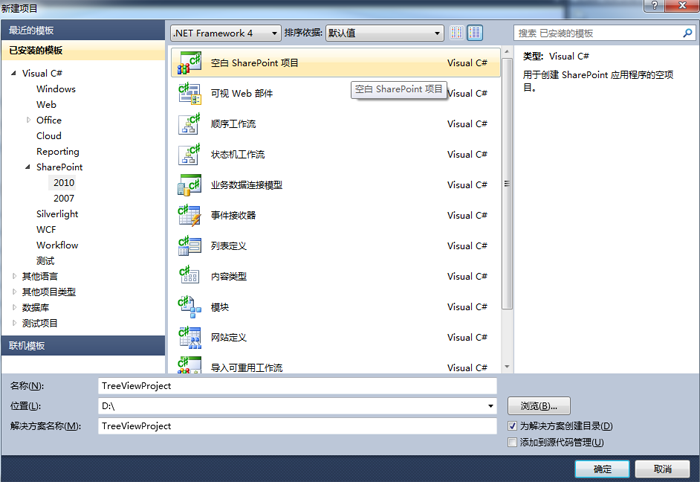
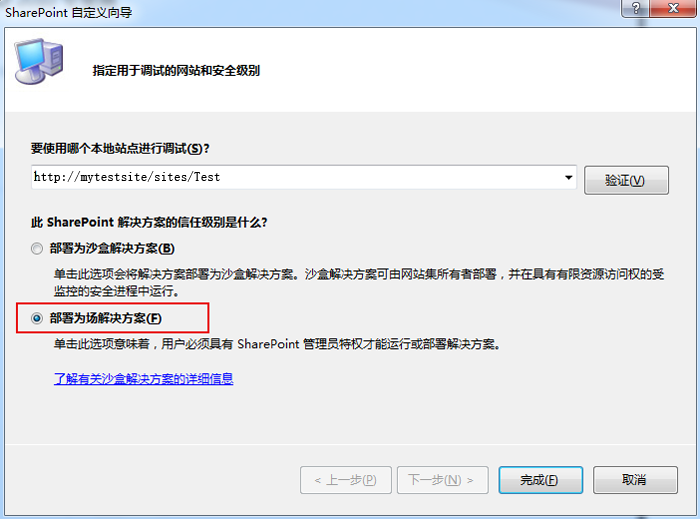
2、在VS2010中新建空白sharepoint项目


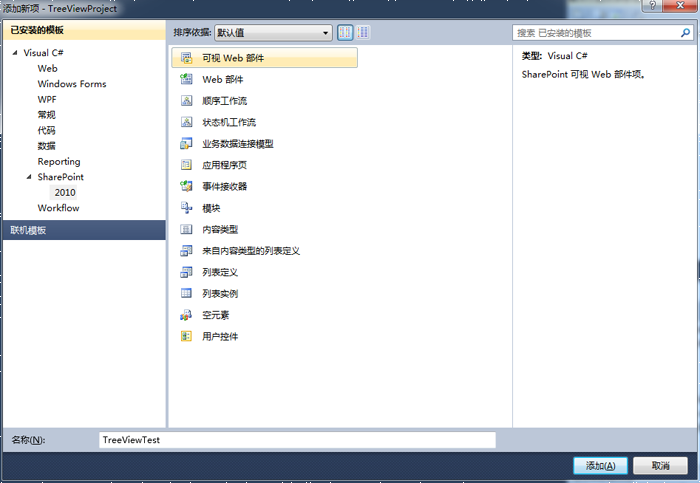
3、创建可视化web部件

在TreeViewTestUserControl.ascx中添加TreeView控件,ID为“TreeView1”
在TreeViewTestUserControl.ascx.cs源文件夹添加如下实现代码
全部代码:
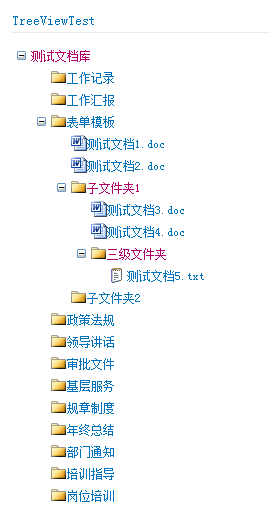
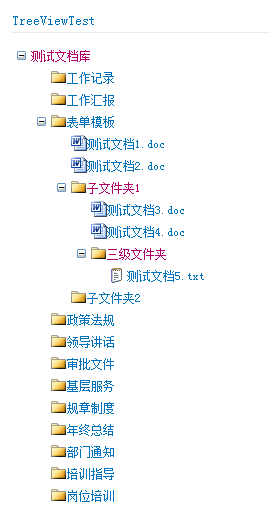
代码完成,点击测试部署webpart到sharepoint网站中,在页面插入webpart,测试效果如下

1、在部署的sharepoint网站中新建一个名为“测试文档库”的文档库,并添加各级的子文件夹和子文件,用于测试

2、在VS2010中新建空白sharepoint项目


3、创建可视化web部件

在TreeViewTestUserControl.ascx中添加TreeView控件,ID为“TreeView1”
在TreeViewTestUserControl.ascx.cs源文件夹添加如下实现代码
全部代码:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
//加入引用
using Microsoft.SharePoint;
namespace TreeViewProject.TreeViewTest
{
public partial class TreeViewTestUserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDoclib();
}
}
/// <summary>
/// 绑定文档库
/// </summary>
private void BindDoclib()
{
string url = SPContext.Current.Web.Url;
#region
SPSecurity.RunWithElevatedPrivileges(delegate()
{
using (SPSite site = new SPSite(url))
{
using (SPWeb web = site.OpenWeb())
{
foreach (SPList list in web.Lists)
{
if (list.BaseTemplate != SPListTemplateType.DocumentLibrary)//找到文档库
{
continue;
}
else
{
if (list.Title == "测试文档库")
{
TreeNode node = new TreeNode();
node.Text = list.Title;
node.NavigateUrl = list.DefaultViewUrl;
TreeView1.Nodes.Add(node);
ChildDocFolder(list.RootFolder, node);
}
}
}
}
}
});
#endregion
}
/// <summary>
/// 递归方法读取文档库
/// </summary>
/// <param name="folder">父文件夹</param>
/// <param name="currentNode">当前节点</param>
private void ChildDocFolder(SPFolder folder, TreeNode currentNode)
{
string url = SPContext.Current.Web.Url;
if (folder.SubFolders.Count == 0)// //如果不存在子文件夹就返回,并把文件夹中的文件加到TreeView中
{
foreach (SPFile file in folder.Files)//显示子文件
{
TreeNode node = new TreeNode();
node.Text = file.Name;
node.NavigateUrl = url + "/" + file.Url;
node.ImageUrl = "_layouts/images/" + file.IconUrl;
currentNode.ChildNodes.Add(node);
}
return;
}
else
{
foreach (SPFile file in folder.Files)//添加当前文件夹中的文件到TreeView中
{
TreeNode node = new TreeNode();
node.Text = file.Name;
node.NavigateUrl = url + "/" + file.Url;
node.ImageUrl = "_layouts/images/" + file.IconUrl;
currentNode.ChildNodes.Add(node);
}
foreach (SPFolder spfolder in folder.SubFolders)
{
if (spfolder.Name == "Forms")//去掉默认的系统文件夹
{
continue;
}
TreeNode node = new TreeNode();
node.Text = spfolder.Name;
node.NavigateUrl = url + "/" + spfolder.Url;
node.ImageUrl ="_layouts/images/folder.gif";
currentNode.ChildNodes.Add(node); //添加当前文件夹到TreeView中
ChildDocFolder(spfolder, node); //展示当前文件夹下面的文件和文件夹
}
}
}
}
}代码完成,点击测试部署webpart到sharepoint网站中,在页面插入webpart,测试效果如下

相关文章推荐
- 可视化webpart基础开发——TreeView控件读取文档库中的所有文件夹和文件(递归方法读取) .
- 可视化webpart基础开发——TreeView控件读取文档库中的所有文件夹和文件(递归方法读取)
- 可视化webpart基础开发——TreeView控件读取文档库中的所有文件夹和文件(递归方法读取)
- 可视化webpart基础开发——TreeView控件读取文档库中的所有文件夹和文件(递归方法读取)
- 用递归方法实现读取文件夹下所有文件信息
- php读取出一个文件夹下所有文件的方法示例
- 可视化webpart基础开发——利用事件接收器实现同步操作两个文档库(添加、删除、修改文档)
- Java编程---4、用递归的方法查询出某一文件夹下所有文件夹和文件的名称
- 递归查找文件夹与所有文件-java基础
- 递归打开一个文件夹所有下面的文件|软件开发掌握
- java基础之File对象中的FilenameFilter文件过滤以及递归列出指定文件夹路径下的所有文件和所有文件夹
- java递归读取目录下所有文件的方法
- 运用递归读取所有磁盘数据(文件夹名称和文件名称),形成树桩结构
- 用递归方法读取嵌套文件夹下的文件路径
- Android编程读取Assets所有文件(遍历每一个文件夹)并存入sdcard的方法
- Python读取系统文件夹内所有文件并统计数量的方法
- 递归的一些方法使用:深度遍历路径中的所有文件和目录,删除一个有文件的文件夹
- 对指定文件夹进行递归遍历,将所有文件存到QStringList里。两种方法
- Java自动读取指定文件夹下所有文件的方法
- 递归获取SharePoint文档库文件夹内的所有文件
