表格(table)属性cellspacing、cellpadding
2011-12-12 16:32
633 查看
cellspacing属性用来指定表格各单元格之间的空隙。此属性的参数值是数字,表示单元格间隙所占的像素点数。
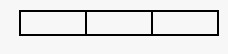
我们来看下面的两个表格:


上面第一个表格的单元格之间没有空白距离,而第二个的单元格之间有很大的空白距离,我们来比较一下他们的源代码:
第一个表格的代码:
<table width="200" cellspacing="0" border="1" bordercolor="#000000">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
第二个表格的代码:
<table width="200" cellspacing="8" border="1" bordercolor="#000000">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
比较代码,上边两个表格中只有 cellspacing 的设置不同,一个为“0”,一个为“8”,显示的结果就是第一个表格的每个单元格之间的距离为0(在本例中由于我们为了显示的方便,将表格边框设为“1”,所以单元格的真实距离是“2”,若将表格边框设为“0”,则单元格 的距离就是0了,第二个单元格同理),第二个表格的每个单元格之间的距离为8。
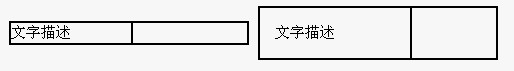
cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。此属性的参数值也是数字,表示单元格内容与上下边界之间空白距离的高度所占像素点数以及单元格内容与左右边界之间空白距离的宽度所占的像素点数。我们先来看看下面两个表格:

第一个表格单元格的内容与单元格边界之间没有空白距离,而第二个表格单元格的内容与单元格边界之间有空白距离,我们来比较一下他们的源代码:
第一个表格的代码:
<table width="240" cellspacing="0" border="1" bordercolor="#000000" cellpadding="0">
<tr>
<td width="120">文字描述</td>
<td> </td>
</tr>
</table>
第二个表格的代码:
<table width="240" cellspacing="0" border="1" bordercolor="#000000" cellpadding="15">
<tr>
<td width="120">文字描述</td>
<td> </td>
</tr>
</table>
两个表格只有红色部分代码不同。第一个表格中"网页陶吧"这几个字离它所在的单元格为0,那是因为设置了cellpadding="0"的原因.第一个表格中的"网页陶吧"这几个字离它所在的单元格比较远,那是因为cellpadding="15",也就是说"网页陶吧"离它所在的单元格的边界的距离为20像素。简单的说,cellpadding的值等于多少,那表格内的单元格从自身边界开始向内保留多少空白,单元格里的元素永远都不会进入那些空白里。
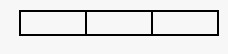
我们来看下面的两个表格:


上面第一个表格的单元格之间没有空白距离,而第二个的单元格之间有很大的空白距离,我们来比较一下他们的源代码:
第一个表格的代码:
<table width="200" cellspacing="0" border="1" bordercolor="#000000">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
第二个表格的代码:
<table width="200" cellspacing="8" border="1" bordercolor="#000000">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
比较代码,上边两个表格中只有 cellspacing 的设置不同,一个为“0”,一个为“8”,显示的结果就是第一个表格的每个单元格之间的距离为0(在本例中由于我们为了显示的方便,将表格边框设为“1”,所以单元格的真实距离是“2”,若将表格边框设为“0”,则单元格 的距离就是0了,第二个单元格同理),第二个表格的每个单元格之间的距离为8。
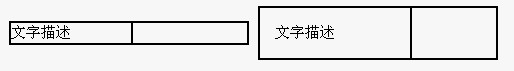
cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。此属性的参数值也是数字,表示单元格内容与上下边界之间空白距离的高度所占像素点数以及单元格内容与左右边界之间空白距离的宽度所占的像素点数。我们先来看看下面两个表格:

第一个表格单元格的内容与单元格边界之间没有空白距离,而第二个表格单元格的内容与单元格边界之间有空白距离,我们来比较一下他们的源代码:
第一个表格的代码:
<table width="240" cellspacing="0" border="1" bordercolor="#000000" cellpadding="0">
<tr>
<td width="120">文字描述</td>
<td> </td>
</tr>
</table>
第二个表格的代码:
<table width="240" cellspacing="0" border="1" bordercolor="#000000" cellpadding="15">
<tr>
<td width="120">文字描述</td>
<td> </td>
</tr>
</table>
两个表格只有红色部分代码不同。第一个表格中"网页陶吧"这几个字离它所在的单元格为0,那是因为设置了cellpadding="0"的原因.第一个表格中的"网页陶吧"这几个字离它所在的单元格比较远,那是因为cellpadding="15",也就是说"网页陶吧"离它所在的单元格的边界的距离为20像素。简单的说,cellpadding的值等于多少,那表格内的单元格从自身边界开始向内保留多少空白,单元格里的元素永远都不会进入那些空白里。
相关文章推荐
- table表格cellspacing与cellpadding属性
- 在 表格中 用 css 设置 cellpadding 和 cellspacing 属性
- html5中不再支持table的cellspacing和cellpadding属性
- table表格cellpadding和cellspacing设置
- html5中不再支持table的cellspacing和cellpadding属性
- 表格属性cellspacing、cellpadding举例
- 表格属性cellspacing、cellpadding
- 表格属性cellspacing、cellpadding举例
- 表格属性cellspacing、cellpadding举例
- cellpadding和cellspacing属性来控制表格边框的间距。
- html5中不再支持table的cellspacing和cellpadding属性
- 使用css控制table的cellspacing和cellpadding属性
- 表格属性cellspacing、cellpadding举例
- 表格属性cellspacing、cellpadding
- 表格属性cellspacing、cellpadding举例
- html中,table 的cellpadding cellspacing 属性失效
- cellpadding和cellspacing属性来控制表格边框的间距。
- html5中不再支持table的cellspacing和cellpadding属性
- 表格设置td属性cellpadding和cellspacing为0,但是却存在表格边框重复变粗
- table标签属性:cellspacing和cellpadding
