我也发布一个MVC程序(二)
2011-12-12 09:59
176 查看
在我也发布一个MVC程序(一)中,Asp.net MVC 3的绩效考核系统,我们讲述了Model和BaseController,下面我们接着讲述其他Controller和View。
上文说,子Controller继承BaseController直接使用各自的DataContext。
一. 先看LoginController:
public ActionResult Index()
{return View();
}
[HttpPost]
public ActionResult Index(BoeUser user)
{try{ if (ModelState.IsValid)
{IQueryable<PerfUser> loginUser;
if (user.IsAdmin != true) //普通用户登录
{loginUser = from o in DataContext.PerfUser where o.UserID == user.UserID && o.UserPwd == user.UserPwd select o;
if (loginUser != null && loginUser.Count() != 0)
{ return RedirectToAction("Query", "Score", loginUser.First());}
}
else//管理员登录
{loginUser = from o in DataContext.PerfUser where o.UserID == user.UserID && o.UserPwd == user.UserPwd &&o.UserAuthority==9 select o;
if (loginUser != null && loginUser.Count() != 0)
{ return RedirectToAction("Index", "PerfManager", loginUser.First());}
}
ModelState.AddModelError("LoginError", "The user name or password is wrong!"); return RedirectToAction("Index", "Login");}
}
catch(Exception e)
{throw e;
}
return View(user);
}
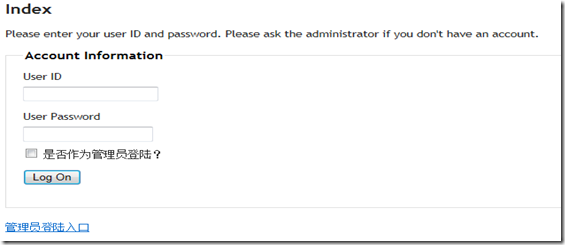
其中第一个Index是指默认的登录View,没有任何操作,在Index方法上点击右键->Add View,创建一个View,包含登录的元素,如下图示

为什么LoginController有两个Index方法?这在Controller中不是不允许有重名的Function么?我们可以看到第二个Index方法有个[HttpPost]的属性,在Asp.net MVC3中,这是用来接收View页面的表单提交用的。View中的表单提交会自动提交到有[HttpPost]属性的Controller。这里只有一个表单提交,假如多个表单提交,这种方式就无法满足了,要用到ActionSelector。这种情况大家可以看无常的ASP.NET MVC中实现多个按钮提交的几种方法。
我们可以看到View界面很简单,有两个Textbox,一个管理员登录CheckBox,还有Log ON提交按钮。其实我们写完Controller后,View界面完全可以交给美工来处理美化,业务逻辑和页面美工基本分离,这也是MVC的最大好处之一。当然美工和Coder之间必须沟通,最好有Spec规范,来协调View和Controller之间的信息一致。
看Login的Index方法中,我们使用Linq获取数据集合:
loginUser = from o in DataContext.PerfUser where o.UserID == user.UserID && o.UserPwd == user.UserPwd select o;
其中DataContext是继承父类BaseController而来的,此处直接使用,方便了很多。
通过RedirectToAction来进行Controller切换,从而页面跳转。
return RedirectToAction("Query", "Score", loginUser.First());二. 接下来我们看ScoreController
public ActionResult Index()
{return View();
}
public ActionResult Query(PerfUser loginUser)
{if (loginUser == null)
{ ModelState.AddModelError("NoUser", "Not logged in!"); return RedirectToAction("Index", "Login");}
else
{ //获取登录人的信息hasLoginIn=true;
ViewData["User"] = loginUser.UserName ?? loginUser.UserID;
var scorelist=from p in ScoreDataContext.PerfScore where p.UserID==loginUser.UserID select p;
return View(scorelist);
}
}
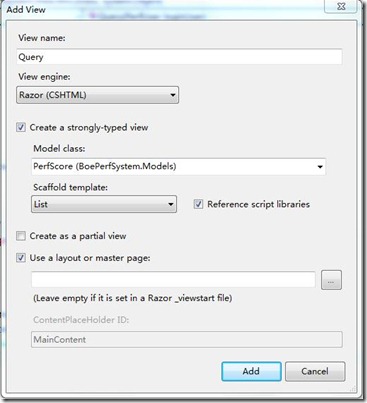
通过Login页面传过来的PerfUser信息,我们来获取Login User的绩效信息,并返回List,创建View,此处右键Add View的时候可以使用强类型,如图示:

点击Add后便自动创建了Query View,即你想要的绩效成绩列表页面,稍加修改就好,当然你也可以自己手动写入所有代码。
@foreach (var item in Model){<tr>
<td>
@Html.DisplayFor(modelItem => item.UserID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Score)
</td>
<td>
@Html.DisplayFor(modelItem => item.PerfCreateTime)
</td>
<td>
@Html.DisplayFor(modelItem => item.PerfModifyTime)
</td>
foreach等语句现在可以写在View界面了,几年前在WebForm中是不可想象的。这也是Razor引擎强大之处所在。
三. UserManager页面使用MVCPager分页控件
其中分页控件使用了MVCPager,是国产开源的,大家可以看Love.net的MVC3+EF4.1学习系列(三)-----排序 刷选 以及分页,我写的应该不会有他的详细,大家看他的博文就好了,View和之前页面差不多,不再详述。
Ok,先说到这里,大家看源码就好,有点简单,主要因为未完成,下面开始别的项目^_^
相关文章推荐
- .NET Core RC2发布在即,我们试着用记事本编写一个ASP.NET Core RC2 MVC程序
- 发布一个自用的ansi转utf8程序
- 分享一个自己写的MVC+EF “增删改查” 无刷新分页程序
- 发布一个基于BER编码的CDR文件高速解码程序——destroy
- ROS的初步学习(五)--自己写一个简单的发布(Publisher)、订阅(Subscriber)程序
- 用C#实现一个基于http的文件发布程序
- QT程序发布的一个问题:无法定位程序输入点与动态链接库QtCore4.dll
- 发布一个图片抽奖程序
- 发布一个很COOL的图片验证码程序[含源码]
- WCF技术剖析之二十七: 如何将一个服务发布成WSDL[基于HTTP-GET的实现](提供模拟程序)
- docker 部署一个 aspnetmvc 程序
- Spring-MVC初步-搭建一个web程序
- relaxlife.net发布一个自己开发的中文分词程序
- 使用Asp.net mvc + Linq + mvc_scaffold_gen_setup.exe 生成一个完整的家庭帐册大管家程序 之三
- 新闻发布程序(1):建立一个通过前台输入文本内容的简单网页程序
- (绝对干货)俺是做豆腐的--发布一个升级下载程序(不光免费而且带代码跟详细说明)
- 一个小Forum Web程序示例,ASP.NET MVC Framework,TDD简介(Part 2)
- 发布一个 json转c++ 的一个转换小程序(依赖jsoncpp 0.60)
- Qt技巧:Win7下打包发布Qt程序(解释的比较清楚,把exe和dll伪装合并成一个文件)
- 发布一个迷你php+AJAX聊天程序[聊天室]提供下载
