android 创建桌面快捷方式 、插件
2011-12-10 11:51
253 查看
参考文章:http://401389373.qzone.qq.com/#!
平台:S5PC110 S5PV210
系统:android2.3 android2.3.4
1,主要改动文件android2.3.4_GB_T34H\packages\apps\Launcher2\res\xml\default_workspace.xml
代码说明:
此时可以在这个文件里进行修改了,可以在这里增加删除各个快捷方式、插件等,这里介绍三类:谷歌定义的插件、程序快捷方式、程序插件,简单的说明一下:
快捷方式说明
<favorite //程序快捷方式
launcher:className="com.android.camera.Camera" //该应用的类
launcher:packageName="com.android.camera"
//该应用的包名
launcher:screen="2" //第3屏,0-4屏共5屏
launcher:x="3" //图标X位置,左上角第一个为0,向左递增,0-5共6个
launcher:y="3" /> //图标Y位置,左上角第一个为0,向下递增,0-2共3个
插件说明
<appwidget //插件
launcher:className="com.android.music.MediaAppWidgetProvider" //该应用的类
launcher:packageName="com.android.music" //该应用的包名
launcher:screen="4" //第5屏,0-4屏共5屏
launcher:x="2" //图标X位置,左上角第一个为0,向左递增,0-5共6个
launcher:y="1" //图标Y位置,左上角第一个为0,向下递增,0-2共3个
launcher:spanX="2" //在x方向上所占格数
launcher:spanY="1" /> //在y方向上所占格数
其中需创建的应用的包名和类都需将相应的APK破解之后才能得到。(不在本文介绍范围内,有需要请自行google)
< search //搜索栏
launcher:screen="1" //第2屏
launcher:x="0" //图标X位置
launcher:y="1" /> //图标Y位置
像搜索栏(search)、小时钟(clock)等这些插件,谷歌已将之默认已配置好,所以只要指定其第几屏和X、Y坐标即可。
如下面代码,我们加入clock、calendar、 gallery、 camera四个快捷方式
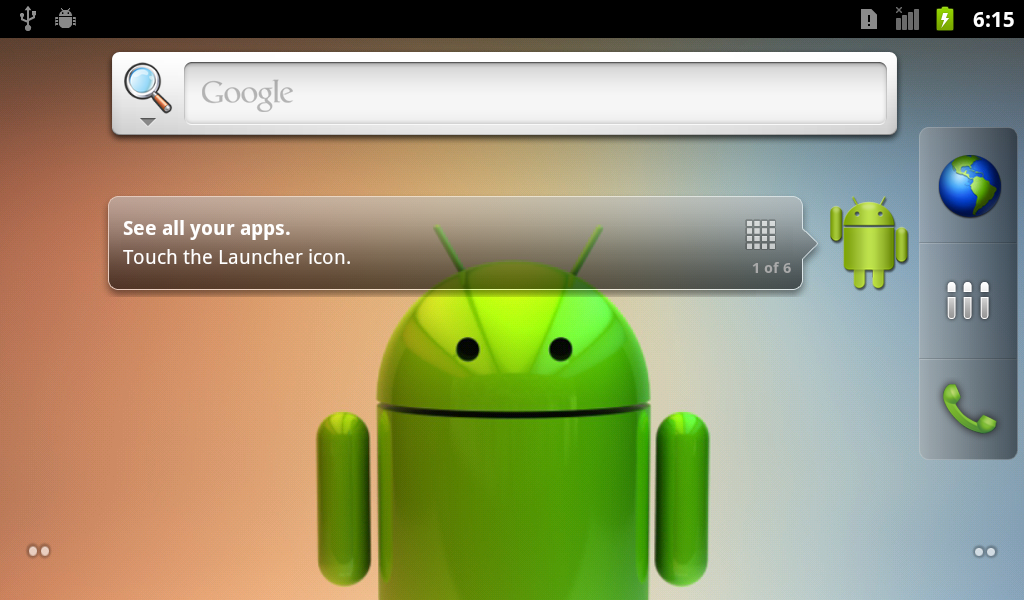
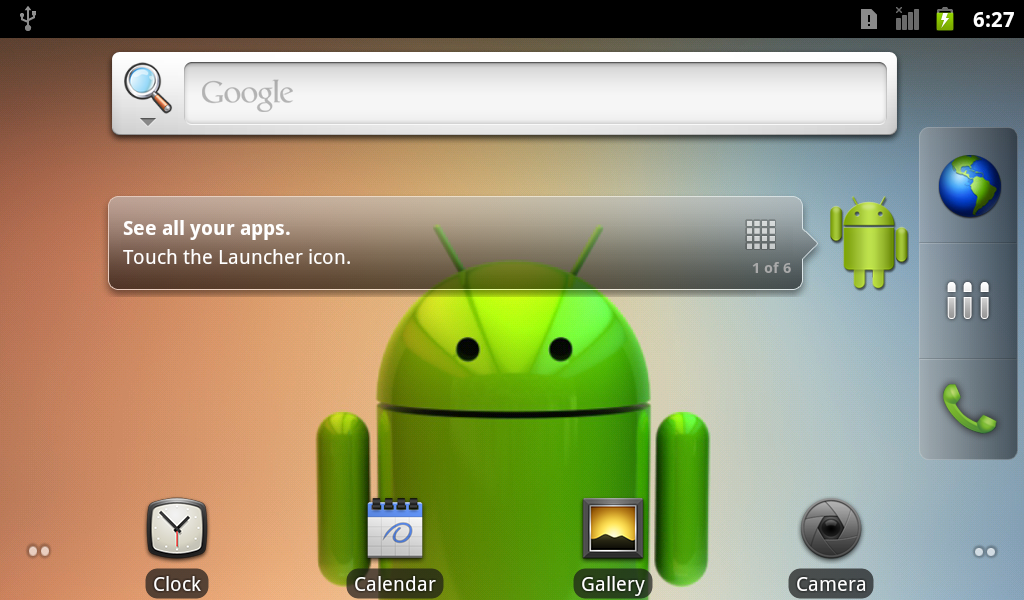
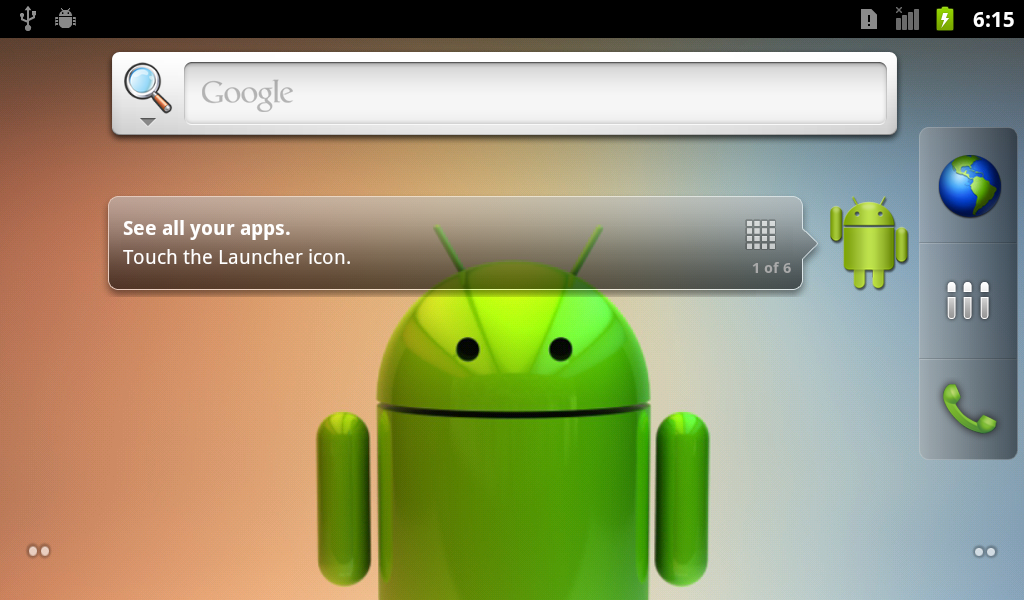
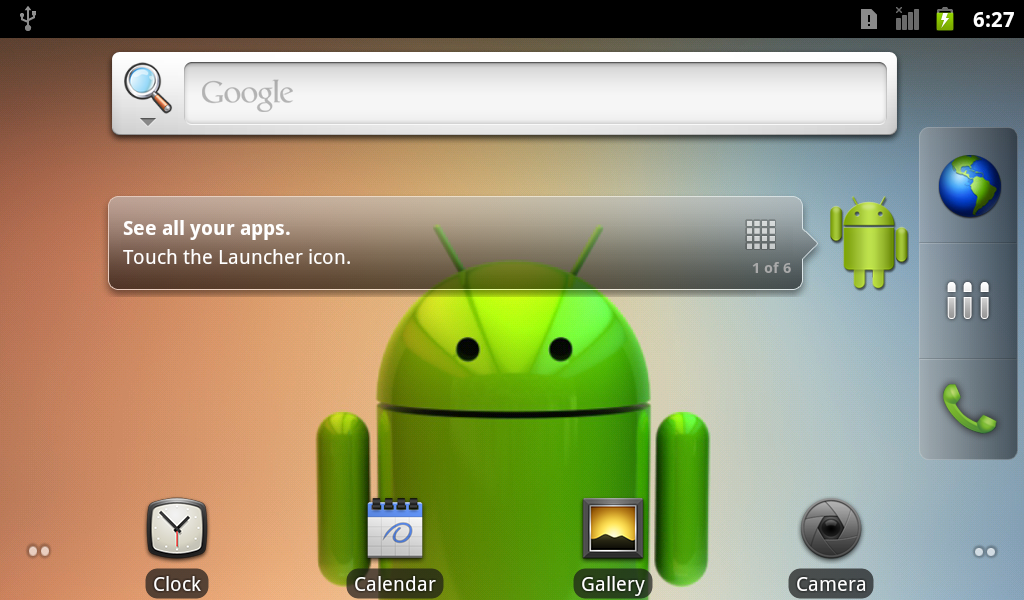
改动前后效果如下所示:


关键字:android 创建桌面快捷方式 插件
平台:S5PC110 S5PV210系统:android2.3 android2.3.4
1,主要改动文件android2.3.4_GB_T34H\packages\apps\Launcher2\res\xml\default_workspace.xml
代码说明:
此时可以在这个文件里进行修改了,可以在这里增加删除各个快捷方式、插件等,这里介绍三类:谷歌定义的插件、程序快捷方式、程序插件,简单的说明一下:
快捷方式说明
<favorite //程序快捷方式
launcher:className="com.android.camera.Camera" //该应用的类
launcher:packageName="com.android.camera"
//该应用的包名
launcher:screen="2" //第3屏,0-4屏共5屏
launcher:x="3" //图标X位置,左上角第一个为0,向左递增,0-5共6个
launcher:y="3" /> //图标Y位置,左上角第一个为0,向下递增,0-2共3个
插件说明
<appwidget //插件
launcher:className="com.android.music.MediaAppWidgetProvider" //该应用的类
launcher:packageName="com.android.music" //该应用的包名
launcher:screen="4" //第5屏,0-4屏共5屏
launcher:x="2" //图标X位置,左上角第一个为0,向左递增,0-5共6个
launcher:y="1" //图标Y位置,左上角第一个为0,向下递增,0-2共3个
launcher:spanX="2" //在x方向上所占格数
launcher:spanY="1" /> //在y方向上所占格数
其中需创建的应用的包名和类都需将相应的APK破解之后才能得到。(不在本文介绍范围内,有需要请自行google)
< search //搜索栏
launcher:screen="1" //第2屏
launcher:x="0" //图标X位置
launcher:y="1" /> //图标Y位置
像搜索栏(search)、小时钟(clock)等这些插件,谷歌已将之默认已配置好,所以只要指定其第几屏和X、Y坐标即可。
如下面代码,我们加入clock、calendar、 gallery、 camera四个快捷方式
<favorite
launcher:className="com.android.camera.Camera"
launcher:packageName="com.android.camera"
launcher:screen="2"
launcher:x="3"
launcher:y="3" />
<favorite
launcher:className="com.android.calendar.LaunchActivity"
launcher:packageName="com.android.calendar"
launcher:screen="2"
launcher:x="1"
launcher:y="3" />
<favorite
launcher:className="com.cooliris.media.Gallery"
launcher:packageName="com.cooliris.media"
launcher:screen="2"
launcher:x="2"
launcher:y="3" />
<favorite
launcher:className="com.android.deskclock.DeskClock"
launcher:packageName="com.android.deskclock"
launcher:screen="2"
launcher:x="0"
launcher:y="3" />改动前后效果如下所示:


相关文章推荐
- android 创建桌面快捷方式 、插件
- S5PV210 Android 2.3.4 创建桌面快捷方式 、插件
- Android应用添加(创建)和删除及判断是否存在桌面快捷方式
- Android 创建桌面快捷方式
- android 创建桌面快捷方式
- Android创建和删除桌面快捷方式
- Android应用添加(创建)和删除及判断是否存在桌面快捷方式
- Android创建桌面快捷方式
- Android程序开发之手机APP创建桌面快捷方式
- Android 为应用程序中的任意Activity创建桌面快捷方式
- Android创建和删除桌面快捷方式 【转】
- Android应用创建手机桌面快捷方式
- Android创建和删除桌面快捷方式
- android 创建桌面快捷方式
- Android开发之创建桌面快捷方式
- 源码阅读之Android创建桌面快捷方式二
- Android创建和删除桌面快捷方式
- Android创建桌面快捷方式并像启动Activity传递参数
- Android创建桌面快捷方式
- Android创建桌面快捷方式所遇到的问题与解决方案
