Android笔记之 自定义程序view写法
2011-12-02 17:59
435 查看
最近做了一个模拟menu的东西,但是不好用xml文件写and获取,所以导师教我写了个纯java的view
正是开始啦:
自己写一个menu 不外乎一个menu子项,一个行包装,一个外框包装(这里的包装是指一个layout)
现在写的这个,是可以动态添加的,通过调用函数就可以直接构造一个菜单
(我这里没写菜单按钮的监听,很容易的监听)
子项的代码如下:
这一句是专门用来配置属性的,参数分别是宽度,高度,权重 这里重点是权重,也就是layout_weight=“1”这个属性的设置
使用
子项就到这了。
下面是获取一行的layout:
我的原理是 每一行都用一个arraylist容器来装,里面放置HashMap<String, Object>
作为一个小的子项
Linearlayout要设置一个重要属性:
也就是水平排列
外包装如下:
和前面一个道理,不解释
外围两个构造菜单的函数如下:
oncreate如下:
全部代码如下:
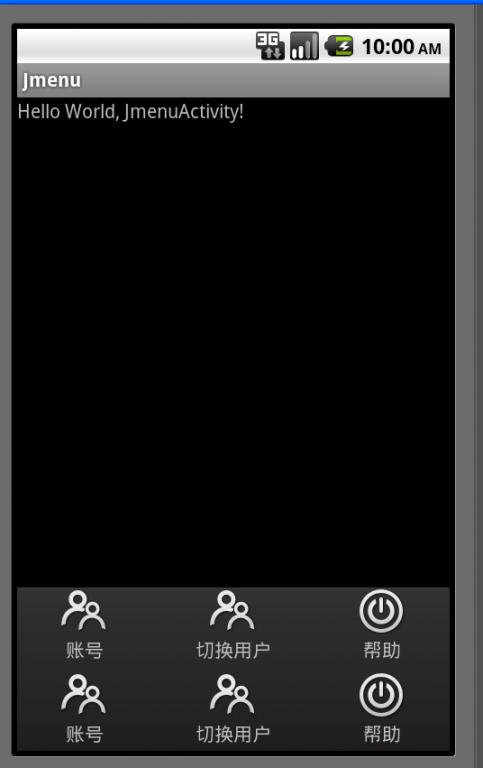
效果图:

正是开始啦:
自己写一个menu 不外乎一个menu子项,一个行包装,一个外框包装(这里的包装是指一个layout)
现在写的这个,是可以动态添加的,通过调用函数就可以直接构造一个菜单
(我这里没写菜单按钮的监听,很容易的监听)
子项的代码如下:
/**
* 获取一个menu的item
*
* @param text
* @param clickListener
* @param drawable
* @return
*/
private TextView getChildTextView(String text,
OnClickListener clickListener, int DrawableId) {
TextView view = new TextView(mContext);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT, 1);
params.setMargins(3, 3, 3, 3);// 这里是像素px
view.setLayoutParams(params);
view.setCompoundDrawablesWithIntrinsicBounds(0, DrawableId, 0, 0);// 这个是设置textview顶部的图片
view.setText(text);
view.setGravity(Gravity.CENTER);
view.setPadding(2, 2, 2, 2);
view.setOnClickListener(clickListener);
return view;
}说明如下:LinearLayout.LayoutParams params = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT, 1);
这一句是专门用来配置属性的,参数分别是宽度,高度,权重 这里重点是权重,也就是layout_weight=“1”这个属性的设置
使用
view.setLayoutParams(params);方法绑定这个配置,
setCompoundDrawablesWithIntrinsicBounds()这个是设置textview上下左右的图标
子项就到这了。
下面是获取一行的layout:
/**
* 获取一行menu
*
* @param hashMaps
* @return
*/
private LinearLayout getChildLayout(
ArrayList<HashMap<String, Object>> hashMaps) {
final LinearLayout myLayout = new LinearLayout(mContext);
myLayout.setLayoutParams(new LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
myLayout.setOrientation(LinearLayout.HORIZONTAL);
for (int i = 0; i < hashMaps.size(); i++) {
String Name = (String) hashMaps.get(i).get("Name");
int DrawableId = (Integer) hashMaps.get(i).get("DrawableId");
OnClickListener clickListener = (OnClickListener) hashMaps.get(
i).get("OnClickListener");
myLayout.addView(getChildTextView(Name, clickListener,
DrawableId));
}
return myLayout;
}我的原理是 每一行都用一个arraylist容器来装,里面放置HashMap<String, Object>
作为一个小的子项
Linearlayout要设置一个重要属性:
myLayout.setOrientation(LinearLayout.HORIZONTAL);
也就是水平排列
外包装如下:
/**
* 第一层
*
* @return
*/
private LinearLayout getMainLayout() {
final LinearLayout mainLayout = new LinearLayout(mContext);
// mainLayout.setId(1111);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.FILL_PARENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM,
RelativeLayout.TRUE);
mainLayout.setLayoutParams(params);
// mainLayout.setLayoutParams(null);
mainLayout.setOrientation(LinearLayout.VERTICAL);
mainLayout.setBackgroundResource(R.drawable.test);
mainLayout.setGravity(Gravity.CENTER);
return mainLayout;
}和前面一个道理,不解释
外围两个构造菜单的函数如下:
private ArrayList<ArrayList<HashMap<String, Object>>> getMenuList() {
ArrayList<ArrayList<HashMap<String, Object>>> myHashMaps = new ArrayList<ArrayList<HashMap<String, Object>>>();
ArrayList<HashMap<String, Object>> item = new ArrayList<HashMap<String, Object>>();
item.add(getMenuItem("账号", R.drawable.account, null));
item.add(getMenuItem("切换用户", R.drawable.account, null));
item.add(getMenuItem("帮助", R.drawable.logout, null));
myHashMaps.add(item);
myHashMaps.add(item);
return myHashMaps;
}
private HashMap<String, Object> getMenuItem(String name, int DrawableId,
OnClickListener listener) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("Name", name);
map.put("DrawableId", DrawableId);
map.put("OnClickListener", listener);
return map;oncreate如下:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<ArrayList<HashMap<String, Object>>> arrayList = getMenuList();
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.FILL_PARENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
RelativeLayout test = (RelativeLayout) findViewById(R.id.test);
DN_Menu menu = new DN_Menu(this);
this.addContentView(menu.getMenuLayout(arrayList), params);全部代码如下:
package com.jmenu;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class JmenuActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<ArrayList<HashMap<String, Object>>> arrayList = getMenuList();
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.FILL_PARENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
RelativeLayout test = (RelativeLayout) findViewById(R.id.test);
DN_Menu menu = new DN_Menu(this);
this.addContentView(menu.getMenuLayout(arrayList), params);
}
private ArrayList<ArrayList<HashMap<String, Object>>> getMenuList() {
ArrayList<ArrayList<HashMap<String, Object>>> myHashMaps = new ArrayList<ArrayList<HashMap<String, Object>>>();
ArrayList<HashMap<String, Object>> item = new ArrayList<HashMap<String, Object>>();
item.add(getMenuItem("账号", R.drawable.account, null));
item.add(getMenuItem("切换用户", R.drawable.account, null));
item.add(getMenuItem("帮助", R.drawable.logout, null));
myHashMaps.add(item);
myHashMaps.add(item);
return myHashMaps;
}
private HashMap<String, Object> getMenuItem(String name, int DrawableId,
OnClickListener
a224
listener) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("Name", name);
map.put("DrawableId", DrawableId);
map.put("OnClickListener", listener);
return map;
}
private class DN_Menu {
Context mContext;
RelativeLayout mainLayout;
ArrayList<ArrayList<HashMap<String, Object>>> myHashMaps;
public DN_Menu(Context context) {
mContext = context;
}
public RelativeLayout getMenuLayout(
ArrayList<ArrayList<HashMap<String, Object>>> arrayList) {
myHashMaps = arrayList;
LinearLayout mainLinearLayout = getMainLayout();
for (int i = 0; i < arrayList.size(); i++) {
mainLinearLayout.addView(getChildLayout(arrayList.get(i)));
}
/**
* 下面是加上最大的一层
*/
final RelativeLayout myLayout = new RelativeLayout(mContext);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.FILL_PARENT,
RelativeLayout.LayoutParams.FILL_PARENT);
myLayout.addView(mainLinearLayout);
myLayout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
myLayout.setVisibility(View.INVISIBLE);
}
});
mainLayout = myLayout;
return myLayout;
}
/**
* 获取一行menu
*
* @param hashMaps
* @return
*/
private LinearLayout getChildLayout(
ArrayList<HashMap<String, Object>> hashMaps) {
final LinearLayout myLayout = new LinearLayout(mContext);
myLayout.setLayoutParams(new LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
myLayout.setOrientation(LinearLayout.HORIZONTAL);
for (int i = 0; i < hashMaps.size(); i++) {
String Name = (String) hashMaps.get(i).get("Name");
int DrawableId = (Integer) hashMaps.get(i).get("DrawableId");
OnClickListener clickListener = (OnClickListener) hashMaps.get(
i).get("OnClickListener");
myLayout.addView(getChildTextView(Name, clickListener,
DrawableId));
}
return myLayout;
}
/**
* 获取一个menu的item
*
* @param text
* @param clickListener
* @param drawable
* @return
*/
private TextView getChildTextView(String text,
OnClickListener clickListener, int DrawableId) {
TextView view = new TextView(mContext);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT, 1);
params.setMargins(3, 3, 3, 3);// 这里是像素px
view.setLayoutParams(params);
view.setCompoundDrawablesWithIntrinsicBounds(0, DrawableId, 0, 0);// 这个是设置textview顶部的图片
view.setText(text);
view.setGravity(Gravity.CENTER);
view.setPadding(2, 2, 2, 2);
view.setOnClickListener(clickListener);
return view;
}
/**
* 第一层
*
* @return
*/
private LinearLayout getMainLayout() {
final LinearLayout mainLayout = new LinearLayout(mContext);
// mainLayout.setId(1111);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.FILL_PARENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM,
RelativeLayout.TRUE);
mainLayout.setLayoutParams(params);
// mainLayout.setLayoutParams(null);
mainLayout.setOrientation(LinearLayout.VERTICAL);
mainLayout.setBackgroundResource(R.drawable.test);
mainLayout.setGravity(Gravity.CENTER);
return mainLayout;
}
}
}
效果图:

相关文章推荐
- Android酱油笔记之自定义View的宽高
- Android开发学习笔记-自定义TextView属性模版
- Android自定义view学习笔记02
- Android 学习笔记 初学自定义viewgroup
- android--笔记--自定义View绘制圆环
- android自定义view笔记
- Android中利用ViewHolder优化自定义Adapter的典型写法
- Android WebView自定义错误页面笔记
- Android 自定义view 折线翻页原理笔记
- Android中利用ViewHolder优化自定义Adapter的典型写法
- Android自定义view+程序启动引导页面
- Android 笔记:自定义View 环形Progress
- Android笔记自定义View之制作表盘界面
- android--笔记--自定义view时的命名空间引用改为res-auto
- android程序开发——自定义View(一)
- 安卓学习笔记--- Android自定义View(CustomCalendar-定制日历控件)
- Android笔记:自定义view拆线图
- Android自定义View学习笔记03
- Android自定义view学习笔记01
- 笔记51 | Android自定义View(二)
