Android自定义View研究(六)--View中的原点坐标相关问题
2011-11-29 13:59
621 查看
我们自定义了View,但是有没想过一个问题,就是View中的(0,0)坐标,也就是原点坐标在哪??我们是不是有时候很困惑,接下来我们就来研究View中的原点坐标相关的问题。
一、new HelloView时View的原点
我们通过从View中绘制一条从原点到右下角的线来看看这个View中的原点和这个View的宽和高。这里我们从onDraw(Canvas canvas)中绘制,下面给出核心代码。
HelloView.java
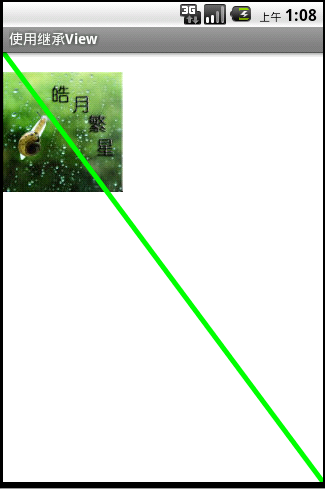
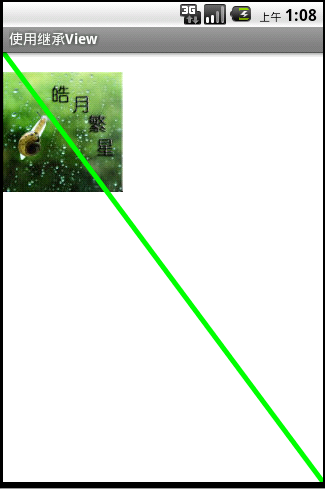
运行:

通过观察发现,View大小是从使用继承View的那个Label下开始
计算的,也就是这个View原点是在Label的左下角开始,到屏幕的右下角结束。
自己多试试,呵呵。
二、使用XML中布局文件时的View原点。
修改布局:
MainActivity.java
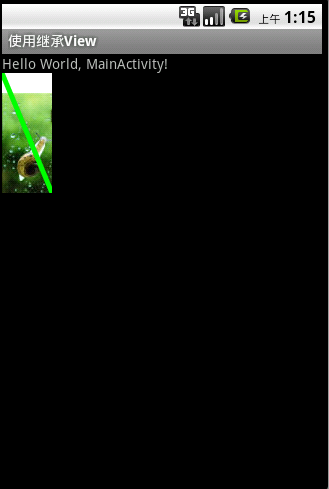
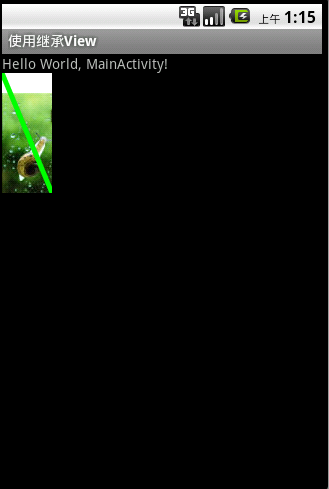
这里直接给出运行结果图:

我想不用我说大家就明白了吧,哈哈,不多解释了。
本文出自 “皓月繁星” 博客,请务必保留此出处http://lovewf.blog.51cto.com/1723922/728918
一、new HelloView时View的原点
我们通过从View中绘制一条从原点到右下角的线来看看这个View中的原点和这个View的宽和高。这里我们从onDraw(Canvas canvas)中绘制,下面给出核心代码。
HelloView.java
| /** * 初始化绘制线的画笔 * */ public void initLinePaint(){ linePaint = new Paint(); // 设置画笔 linePaint.setColor(Color.GREEN); linePaint.setAntiAlias(true); linePaint.setStrokeWidth(5); // 设置线宽 } /** * 绘制View * */ protected void onDraw(Canvas canvas){ Log.v("onDraw(Canvas canvas)","" + this.getHeight()+ " " + this.getWidth()); canvas.drawColor(Color.WHITE); initLinePaint(); // 初始化画笔 myUseBitmapFactory(canvas); canvas.drawLine(0, 0, this.getWidth(), this.getHeight(), linePaint); } |

通过观察发现,View大小是从使用继承View的那个Label下开始
计算的,也就是这个View原点是在Label的左下角开始,到屏幕的右下角结束。
自己多试试,呵呵。
二、使用XML中布局文件时的View原点。
修改布局:
MainActivity.java
| /** * 使用自定义的View * */ public class MainActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);// 使用自定义的View } } |

我想不用我说大家就明白了吧,哈哈,不多解释了。
本文出自 “皓月繁星” 博客,请务必保留此出处http://lovewf.blog.51cto.com/1723922/728918
相关文章推荐
- Android自定义View研究(六)--View中的原点坐标相关问题
- Android自定义View研究(六)--View中的原点坐标相关问题
- Android自定义View研究(六)--View中的原点坐标相关问题
- Android自定义View研究(六)--View中的原点坐标相关问题
- Android自定义View研究(六)--View中的原点坐标相关问题
- Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题
- Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题
- Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题
- Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题
- Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题
- Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题
- Android自定义View研究(七)--XML中布局自定义View时View触摸原点问题
- Android自定义View研究(七)--XML中布局自定义View时View触摸原点问题
- Android自定义View研究(七)--XML中布局自定义View时View触摸原点问题
- Android自定义View研究(七)--XML中布局自定义View时View触摸原点问题
- Android自定义View研究(七)--XML中布局自定义View时View触摸原点问题
- Android自定义View研究(七)--XML中布局自定义View时View触摸原点问题
- 关于android使用design:25.1.0及以上包后,使用自定义behavivor(上拉隐藏,下拉显示)的view隐藏后不再显示的问题
- Android绘制View相关的几个问题
- Android WebView使用及苏宁易付宝支付相关问题
