关于DOM事件模型的两件事
2011-11-04 10:30
295 查看
事件捕捉(Event Capture)的实现问题
IE的高级事件处理模型的问题

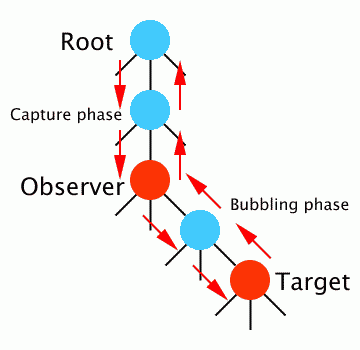
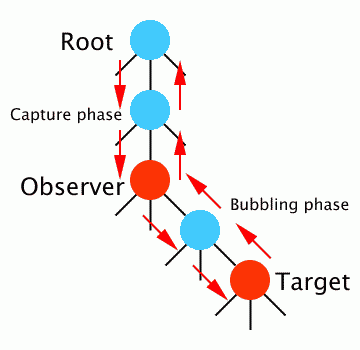
W3C DOM Level2的事件模型规范中,事件在DOM树中的传播过程(从根节点到目标节点)被分为了两个阶段:捕捉(Capture)和冒泡(Bubbling)。下面这个图能大概的说明整个过程:

(from W3C)
如果想创建一个捕捉事件,在支持W3C 事件模型的浏览器中,将
前一阵因为想弄懂事件捕捉,所以做了点小实验,分别在Firefox 2、Safari 3 on Windows和Opera 9上实践了事件捕捉(当然,因为IE不支持事件捕捉,所以…),实验的原理见下图:

ID为div1和div2的两个元素都被绑定了捕捉阶段的事件处理函数,这样:
当点击
当点击
然而,以上的设想只试用于Firefox 2和Safari 3 on Windows,在Opera 9中,事情会变成这样:
当点击
当点击
可以看出,在Opera 9中,目标元素(TargetElement)的click事件没有被执行。通过Realazy(orz…)的指点,找到了这篇文章:《Event capture explained》,发现,原来Opera中的实现才是正确的。此文中有一段话如是说:
The DOM spec states that capturing events should not fire on target, because the idea of a capturing event is to detect events before they reach their targets. Because of bugs in Gecko and Safari, web content that is tested mostly with Firefox or other Gecko-based browsers sometimes expects capturing listeners to fire on target. Such content will fail in Opera 7, 8 and current releases of 9 because of its correct implementation of the standard.
大意是说:DOM规范中陈述了捕捉型的事件不应该在目标元素上被执行,因为捕捉型事件的用意就是为了监测到达目标元素之前的事件。Firefox和Safari的实现都是带有bug的。
再来看看W3C的DOM Events规范中的原话:
A capturing EventListener will not be triggered by events dispatched directly to the EventTarget upon which it is registered.
所以,在整个事件传播中,被执行的顺序是:
父元素中所有的捕捉型事件(如果有)自上而下地执行
目标元素的冒泡型事件(如果有)
父元素中所有的冒泡型事件(如果有)自下而上地执行
在了解了这些后,也许还是不要使用事件捕捉为妙,至少暂时不要。
然而,
一个例子:
在W3C模型中,相同事件处理函数的绑定会被忽略,也就是说第二个
而在Microsoft模型中,第二个
为什么不继续使用
这是因为IE的事件模型的另一个缺陷,在
但是在Microsoft模型中,缺少了对
IE的高级事件处理模型的问题
事件捕捉(Event Capture)的实现问题
首先在说这件事前,先感谢一下Realazy。W3C DOM Level2的事件模型规范中,事件在DOM树中的传播过程(从根节点到目标节点)被分为了两个阶段:捕捉(Capture)和冒泡(Bubbling)。下面这个图能大概的说明整个过程:

(from W3C)
如果想创建一个捕捉事件,在支持W3C 事件模型的浏览器中,将
addEventListener的第三个参数设为
true就好了。例如:
document.getElementById('foo').addEventListener('click',function(){alert('Hello, world!');},true);前一阵因为想弄懂事件捕捉,所以做了点小实验,分别在Firefox 2、Safari 3 on Windows和Opera 9上实践了事件捕捉(当然,因为IE不支持事件捕捉,所以…),实验的原理见下图:

ID为div1和div2的两个元素都被绑定了捕捉阶段的事件处理函数,这样:
当点击
#div1(蓝色区域)时,应该会alert出”div1″
当点击
#div2(黄色区域)时,应该会先alert出”div1″,再alert出”div2″,因为在事件捕捉阶段,事件是从根元素向下传播的,
#div1是
#div2的父元素,自然绑定在
#div1上的click事件也会先于
#div2上的click事件被执行。
然而,以上的设想只试用于Firefox 2和Safari 3 on Windows,在Opera 9中,事情会变成这样:
当点击
#div1(蓝色区域)时,什么都不会发生
当点击
#div2(黄色区域)时,会alert出”div1″,随后什么都不会再发生
可以看出,在Opera 9中,目标元素(TargetElement)的click事件没有被执行。通过Realazy(orz…)的指点,找到了这篇文章:《Event capture explained》,发现,原来Opera中的实现才是正确的。此文中有一段话如是说:
The DOM spec states that capturing events should not fire on target, because the idea of a capturing event is to detect events before they reach their targets. Because of bugs in Gecko and Safari, web content that is tested mostly with Firefox or other Gecko-based browsers sometimes expects capturing listeners to fire on target. Such content will fail in Opera 7, 8 and current releases of 9 because of its correct implementation of the standard.
大意是说:DOM规范中陈述了捕捉型的事件不应该在目标元素上被执行,因为捕捉型事件的用意就是为了监测到达目标元素之前的事件。Firefox和Safari的实现都是带有bug的。
再来看看W3C的DOM Events规范中的原话:
A capturing EventListener will not be triggered by events dispatched directly to the EventTarget upon which it is registered.
所以,在整个事件传播中,被执行的顺序是:
父元素中所有的捕捉型事件(如果有)自上而下地执行
目标元素的冒泡型事件(如果有)
父元素中所有的冒泡型事件(如果有)自下而上地执行
在了解了这些后,也许还是不要使用事件捕捉为妙,至少暂时不要。
IE的高级事件处理模型的问题
重复绑定
IE下没有addEventListener,但是也有自己的
attachEvent,即所谓的Microsoft Model。二者的实现基本相同只是
attachEvent的第一个参数(事件类型)需要加”on”,而
addEventListener不用,另外
attachEvent因为不支持事件捕捉,所以也没有第三个参数。
然而,
attachEvent还有一个很要命的问题:重复绑定事件。(这是从ppk on JavaScript中学到的)
一个例子:
function sayHello(){
alert('Hello, world!');
}
// W3C Model
$('div1').addEventListener('click', sayHello, false);
$('div1').addEventListener('click', sayHello, false);
// Microsoft Model
$('div1').attachEvent(' sayHello);
$('div1').attachEvent(' sayHello);在W3C模型中,相同事件处理函数的绑定会被忽略,也就是说第二个
$('div1').addEventListener('click', sayHello, false);会被忽略。而在Microsoft模型中,第二个
$('div1').attachEvent(' sayHello);同样会被执行,所以,当你点击#div1的时候,alert框会弹出来两次。更有甚者,在detachEvent时候,也同样要detachEvent两次才能彻底把
sayHello从
#div1的click事件中删除。
为什么不继续使用alertID()
了?
这是因为IE的事件模型的另一个缺陷,在alertID中,使用了
this关键字来指代被绑定了该事件处理函数的元素,这样,在W3C模型中,
alertID中的
this指代了
#div1或者
#div2。
但是在Microsoft模型中,缺少了对
this的支持后,
this.id就会变为undefined,因为这时候
this指代了
window对象。
相关文章推荐
- 关于javascript DOM事件模型的两件事
- 关于DOM事件模型的两件事
- 关于DOM事件模型的两件事
- 关于DOM事件模型的两件事
- 关于javascript DOM事件模型的两件事
- 关于DOM事件模型中如何获得事件以及arguments[0]的用法
- DOM标准与IE的html元素事件模型区别
- DOM事件模型学习
- DOM 2级事件模型跨浏览器处理
- 关于Dom部分操作各浏览器兼容(setAttribute 与添加事件)
- 微软Ajax库DOM事件模型
- DOM 事件模型
- JavaScript DOM编程基础精华01(DOM入门,DOM模型和获取页面元素,事件,window对象的方法)
- 关于XML文档模型的事件驱动
- DOM事件模型学习
- JS(五)DOM模型之常用事件
- javascript计算器之DOM事件模型-----浏览器兼容问题
- JavaScript DOM编程基础精华01(DOM入门,DOM模型和获取页面元素,事件,window对象的方法)
- DOM 文档对象事件模型及示例
- DOM事件模型学习
