Android 应用软件开发(七)窗口布局
2011-11-01 21:30
603 查看
下面用一个例子来说明窗口布局的嵌套使用
说明:每个Layout和控件都必须至少指定其宽度和高度,嵌套的使用是灵活的,可以嵌套加嵌套,并且可以在
LinearLayout和TableLayout中互相嵌套,实现更复杂的布局,此时只要注意各种Layout的平行关系并且设置好权重
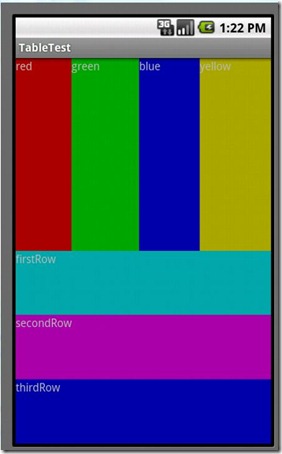
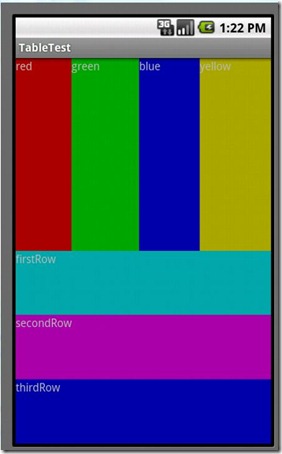
结果如图所示

说明:每个Layout和控件都必须至少指定其宽度和高度,嵌套的使用是灵活的,可以嵌套加嵌套,并且可以在
LinearLayout和TableLayout中互相嵌套,实现更复杂的布局,此时只要注意各种Layout的平行关系并且设置好权重
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical"> <LinearLayout android:orientation="horizontal" android:layout_height="fill_parent" android:layout_width="fill_parent" android:layout_weight="1"> <TextView android:text="red" android:background="#aa0000" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_weight="1"/> <TextView android:text="green" android:background="#00aa00" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_weight="1"/> <TextView android:text="blue" android:background="#0000aa" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_weight="1"/> <TextView android:text="yellow" android:background="#aaaa00" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_weight="1"/> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_weight="1" android:layout_height="fill_parent" android:layout_width="fill_parent"> <TextView android:text="firstRow" android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#00aaaa"/> <TextView android:text="secondRow" android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#aa00aa"/> <TextView android:text="thirdRow" android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#0000aa"/> </LinearLayout> </LinearLayout>
结果如图所示

相关文章推荐
- Android 应用软件开发(六)窗口布局
- Android 应用软件开发(八)窗口布局
- Android应用之个人应用软件开发(1)【需求及UI布局】
- android应用开发-从设计到实现 2-2 界面布局
- 【Android 应用开发】AndroidUI设计之 布局管理器 - 详细解析布局实现
- Android软件开发之盘点界面五大布局(八)
- Android应用之个人应用软件开发(3)【SQLite数据库及理财功能实现】
- Android软件开发之盘点界面五大布局
- Android软件开发之盘点界面五大布局
- Android 应用软件开发(十)Handler使用
- Android软件开发之界面五大布局
- 安卓应用崩溃信息捕获,并立即重新启动应用---------------android软件开发第四步
- Android 应用软件开发(四)菜单控件
- android 分发平台的开发(相当于一个应用平台的窗口,其它应用把入口放在了一个app里)
- Basic4android:多功能的Android应用软件快速开发平台
- Android 应用软件开发(十二)XML文件解析
- android应用开发-从设计到实现 4-7天气详情的布局
- android应用开发-从设计到实现 4-9 天气指数列表的布局
- Android 应用软件开发(一)
- Android 应用软件开发(五)Activity生命周期
